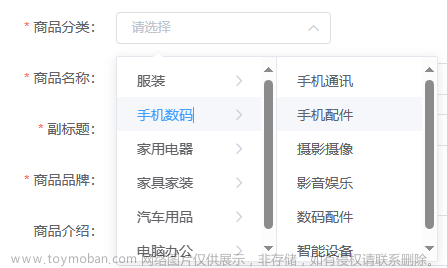
在做自动化时遇到了这样的选择框

select提供了3种方法选择,我这里用的是by_index:
select_by_index(index) ——通过选项的顺序,第一个为 0
select_by_value(value) ——通过value属性文章来源:https://www.toymoban.com/news/detail-542205.html
select_by_visible_text(text) ——通过选项可见文本文章来源地址https://www.toymoban.com/news/detail-542205.html
from selenium.webdriver.support.select import Select
#选择取消理由我不想买了。这里是一个下拉选择列表
list_ele = driver.find_element_by_xpath('//*[@id="J_CloseReason"]')
s1 = Select(list_ele)
#查看选择框的默认值
print(s1.first_selected_option.text)
#选择第二个选项01
s1.select_by_index(1)
time.sleep(3)到了这里,关于python下拉框定位并选择的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!