let base64 = 'data:image/png;base64,' + wx.getFileSystemManager().readFileSync(res.tempFiles[0].tempFilePath, 'base64')
// console.log("base64", base64)
this.setData({
base64Code: base64.split(',')[1],
suffix: res.tempFiles[0].tempFilePath.split('.')[1]
})
// console.log(this.data.base64Code, this.data.suffix);
wx.uploadFile({
url: 'http://192.168.6.103:8089/crm/app/file/uploadBase64Rotation',
filePath: res.tempFiles[0].tempFilePath,
name: 'file',
formData: {
base64Code: this.data.base64Code,
suffix: this.data.suffix
},
response: 'json',
success: (response) => {
// console.log(response.data);
const obj = JSON.parse(response.data)
console.log(obj);
// console.log(obj.retCode);
if (obj.retCode == 0) {
app.$loading()
this.IDBackUpload(obj)
} else {
console.log('上传失败');
}
}
})wx.uploadFile传参的格式本身就是formData格式的,参照官网就可以文章来源:https://www.toymoban.com/news/detail-542295.html
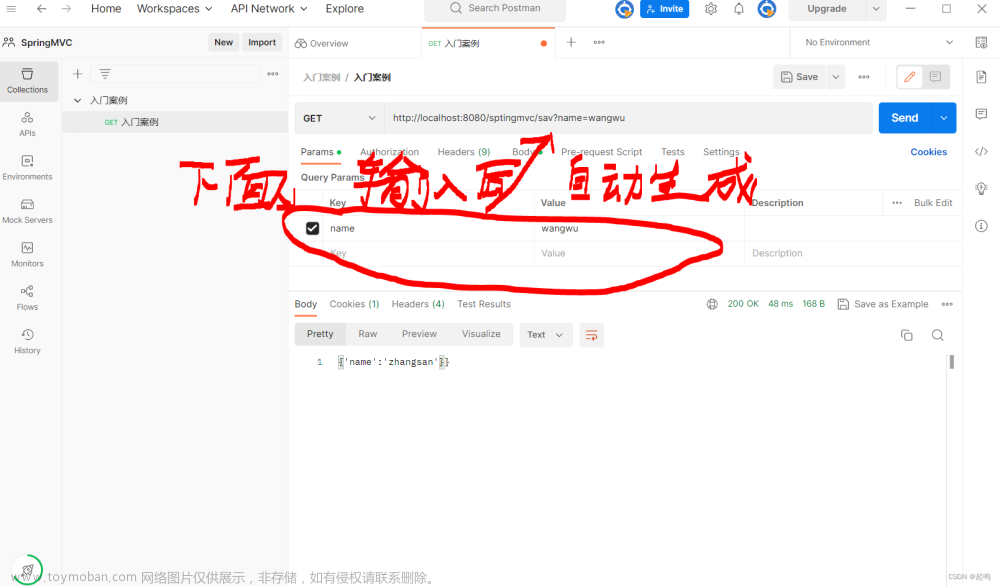
如果是wx.request的需要formData格式,如下图data的格式文章来源地址https://www.toymoban.com/news/detail-542295.html
IDBackUpload(res) {
console.log(res);
wx.request({
url: 'http://192.168.6.103:8089/app/opportunity/idCardOcrDiscern',
header: {
'content-type': 'multipart/form-data; boundary=XXX'
},
data: '\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="image"' +
'\r\n' +
'\r\n' + res.data.fileUrl +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="imageType"' +
'\r\n' +
'\r\n' + 2 +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="supplierType"' +
'\r\n' +
'\r\n' + 2 +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="papersType"' +
'\r\n' +
'\r\n' + 1 +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="idCardSide"' +
'\r\n' +
'\r\n' + 'back' +
'\r\n--XXX' +
'\r\nContent-Disposition: form-data; name="companyName"' +
'\r\n' +
'\r\n' + '资产运营管理-app' +
'\r\n--XXX',
method: "POST",
success: (res) => {
console.log(res);
app.$hide()
if (res.data.data.idCardEffectiveDate == '') {
wx.showToast({
title: '识别失败,请再次上传或者联系管理员',
icon: 'none',
duration: 2000
})
} else if (res.errMsg == 'request:ok') {
const ocrData = res.data.data
this.setData({
'formData.idCardEffectiveDate': ocrData.signIssueDate.substring(0, 10),
'formData.idCardExpiryDate': ocrData.expiryDate.substring(0, 10),
})
}
}
})
},到了这里,关于微信小程序post传递参数为formData格式,一般是在上传图片时需要的的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!