前言
为了解决WPF UI与程序逻辑之间得到解耦,所以使用Microsoft.Toolkit.Mvvm框架来实现,说真的开发逻辑真的有些不适应,不过理解就好。框架大体支持ICommand、IMessenger等。
什么是MVVM?
MVVM是Model-View-ViewModel的简写。它本质上就是MVC (Model-View- Controller)的改进版。即模型-视图-视图模型。分别定义如下:
- 【模型】指的是后端传递的数据。
- 【视图】指的是所看到的页面。
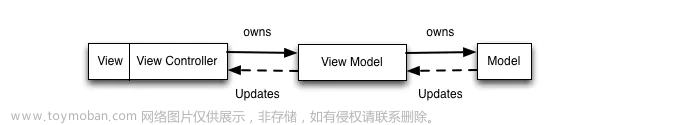
- 【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:
- 一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
- 二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。这两个方向都实现的,我们称之为数据的双向绑定。
MVVM示意图如下所示

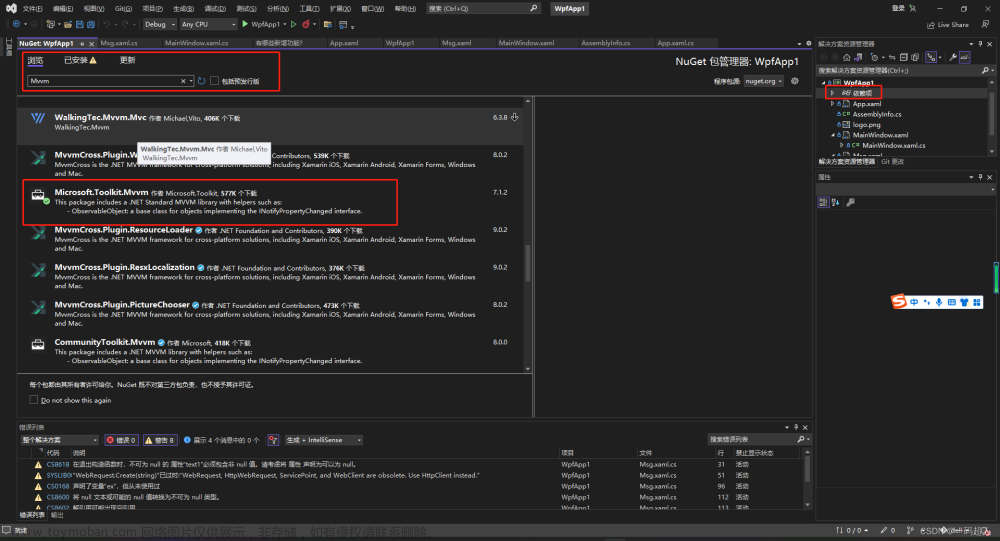
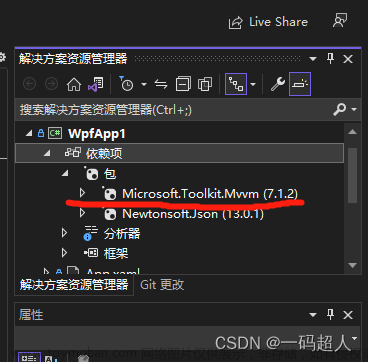
一、导入包


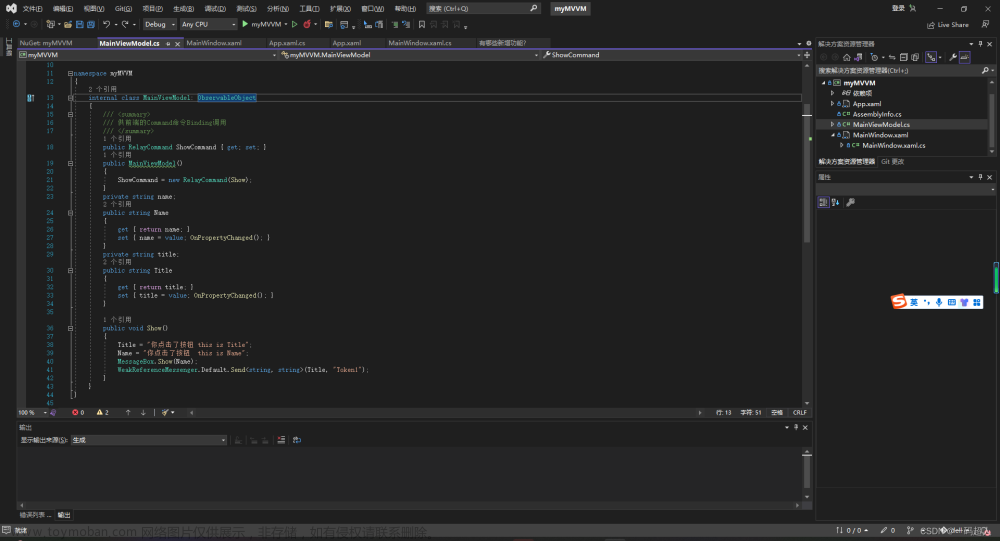
二、使用框架实现

<Window x:Class="myMVVM.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:myMVVM"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<TextBox HorizontalAlignment="Left" Margin="145,52,0,0" TextWrapping="Wrap" Text="{Binding Name}" VerticalAlignment="Top" Width="517" Height="189"/>
<Button Content="Button" HorizontalAlignment="Left" Margin="245,294,0,0" VerticalAlignment="Top" Height="72" Width="278" Command="{Binding ShowCommand}"/>
</Grid>
</Window>

using Microsoft.Toolkit.Mvvm.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace myMVVM
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
WeakReferenceMessenger.Default.Register<string, string>(this, "Token1", (s, val) =>
{
MessageBox.Show(val);
});
}
}
}

using Microsoft.Toolkit.Mvvm.ComponentModel;
using Microsoft.Toolkit.Mvvm.Input;
using Microsoft.Toolkit.Mvvm.Messaging;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace myMVVM
{
internal class MainViewModel: ObservableObject
{
/// <summary>
/// 供前端的Command命令Binding调用
/// </summary>
public RelayCommand ShowCommand { get; set; }
public MainViewModel()
{
ShowCommand = new RelayCommand(Show);
}
private string name;
public string Name
{
get { return name; }
set { name = value; OnPropertyChanged(); }
}
private string title;
public string Title
{
get { return title; }
set { title = value; OnPropertyChanged(); }
}
public void Show()
{
Title = "你点击了按钮 this is Title";
Name = "你点击了按钮 this is Name";
MessageBox.Show(Name);
WeakReferenceMessenger.Default.Send<string, string>(Title, "Token1");
}
}
}


总结:文章来源:https://www.toymoban.com/news/detail-542298.html
这样当我们的业务代码逻辑变更时就不用考虑ui的修改,需要习惯这个逻辑。文章来源地址https://www.toymoban.com/news/detail-542298.html
到了这里,关于WPF使用Microsoft.Toolkit.Mvvm框架记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!