在echarts最新的5.4.0版本中,已不能直接引用china.js来绘制中国地图,需要我们自己下载china.js包
在网上查找资料,大部分是在index.html文件中直接引入echarts和china.js文件,但我使用这种方法在vue项目中引入失败,目前尝试可行的方法是把包下载到node_modules的echarts包里面,文件和方法具体如下:
链接:https://pan.baidu.com/s/10Bmqabcb60n_ed1zEB0hJQ?pwd=tper 提取码:tper
首先npm下载好echarts,下载上面的map文件,把它放到node_modules的echarts文件夹下

在main.js中全局引入echarts,挂载在$echarts上
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts;在需要使用地图的页面引入china.js
import 'echarts/map/js/china.js'在页面中的代码如下:文章来源:https://www.toymoban.com/news/detail-542996.html
<div class="chinaMap" ref="chinaMap" style="width: 500px;height: 300px;"></div>export default {
mounted() {
this.initCharts()
},
methods: {
initCharts() {
let mapcharts = this.$echarts.init(this.$refs.chinaMap);
//窗口尺寸改变
window.addEventListener("resize",function(){
mapcharts.resize();
})
// 绘制图表
mapcharts.setOption({
series: [{
type: 'map',
map: 'china',
layoutCenter: ['40%', '50%'], // 地图布局中心点
layoutSize: 270,
label: {
show: true,
color: '#ffffff',
fontSize: 10,
},
itemStyle: {
areaColor: '#eee',
borderColor: '#24dafe',
},
roam: true,
zoom: 1.2,
emphasis: {
label: {
color: '#fff',
fontSize: 12,
fontWeight:'bold'
},
itemStyle: {
areaColor: 'none',
borderColor: '#77ebff',
borderWidth: 2
}
},
data: [
{ name: '北京', value: 17 },
{ name: '天津', value: 12 },
{ name: '上海', value: 15 },
{ name: '重庆', value: 15 },
{ name: '河北', value: 15 },
{ name: '河南', value: 15 },
{ name: '云南', value: 5 },
{ name: '辽宁', value: 15 },
{ name: '黑龙江', value: 15 },
{ name: '湖南', value: 2 },
{ name: '安徽', value: 15 },
{ name: '山东', value: 15 },
{ name: '新疆', value: 3 },
{ name: '江苏', value: 3 },
{ name: '浙江', value: 9 },
{ name: '江西', value: 15 },
{ name: '湖北', value: 4 },
{ name: '广西', value: 4 },
{ name: '甘肃', value: 10 },
{ name: '山西', value: 15 },
{ name: '内蒙古', value: 15 },
{ name: '陕西', value: 9 },
{ name: '吉林', value: 8 },
{ name: '福建', value: 9 },
{ name: '贵州', value: 9 },
{ name: '广东', value: 8 },
{ name: '青海', value: 3 },
{ name: '西藏', value: 9 },
{ name: '四川', value: 0 },
{ name: '宁夏', value: 15 },
{ name: '海南', value: 7 },
{ name: '台湾', value: 4 },
{ name: '香港', value: 4 },
{ name: '澳门', value: 3 }
]
}],
visualMap: [{
type: 'piecewise',
show: true,
pieces: [
{ min: 0, max:4 },
{ min: 5, max: 9 },
{ min: 10, max: 14},
{ min: 14},
],
textStyle: {
color: '#828994'
},
itemWidth: 64, // 每个图元的宽度
itemHeight:12,
top: "top",
right: "0",
inRange: {
borderRadius: 4,
color: [
'#84bbff',
'#70b4ff',
'#61a7ff',
'#4d90f2',
]
},
}],
tooltip: {
trigger: 'item', //数据项图形触发
backgroundColor: "#fff",
borderWidth: 0,
formatter: '地区:{b}<br/>数据:{c}'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
bottom: '0',
feature: {
restore: {},
saveAsImage: {}
}
},
});
}
}
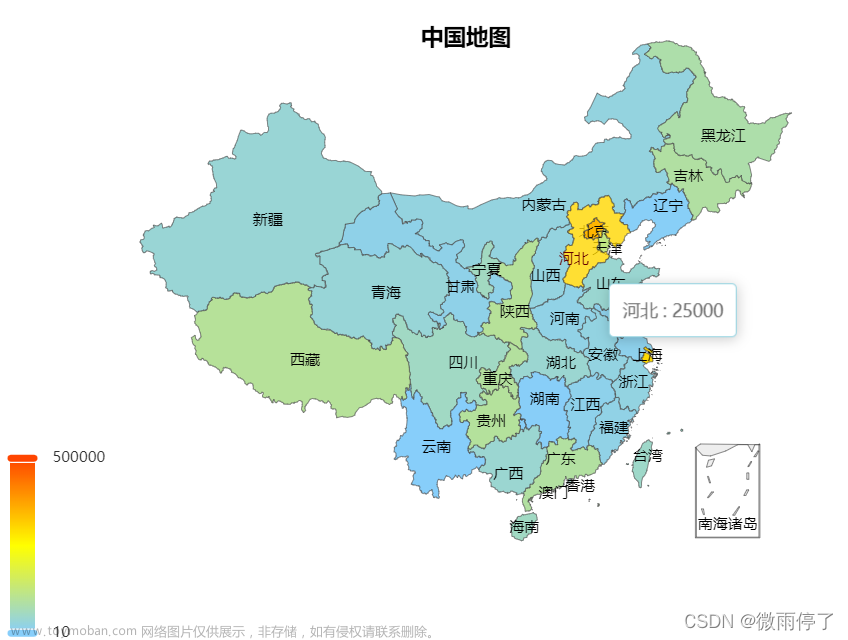
}最后实现的效果如图:文章来源地址https://www.toymoban.com/news/detail-542996.html

到了这里,关于vue项目中使用echarts和china.js实现中国地图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!