git提交失败之running pre-commit hook: lint-staged
在项目中提交代码时遇到了git报错,但是很疑惑不知道为什么报错。上网差了查才发现是项目中有语法校验,在提交中git默认不允许存在很多语法错误的文件提交。文章来源地址https://www.toymoban.com/news/detail-543507.html
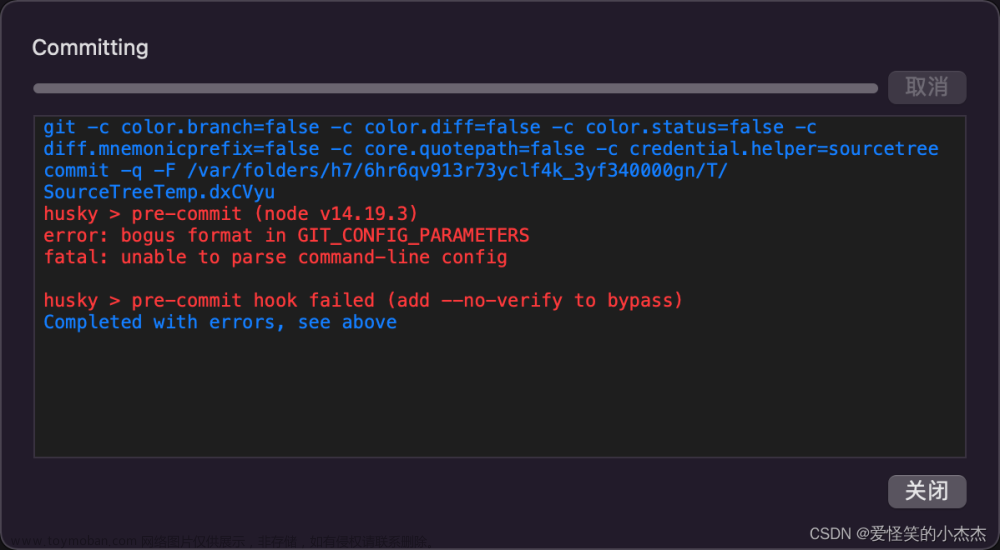
- 错误提示:
git:>running pre-commit hook:lint-staged - 错误分析: 错误的意思是大概是有一个钩子,提交前检查项目代码的规范,eslint的检查。提交失败的原因:项目中error过多,导致检测未通过,提交失败。
- 解决办法:
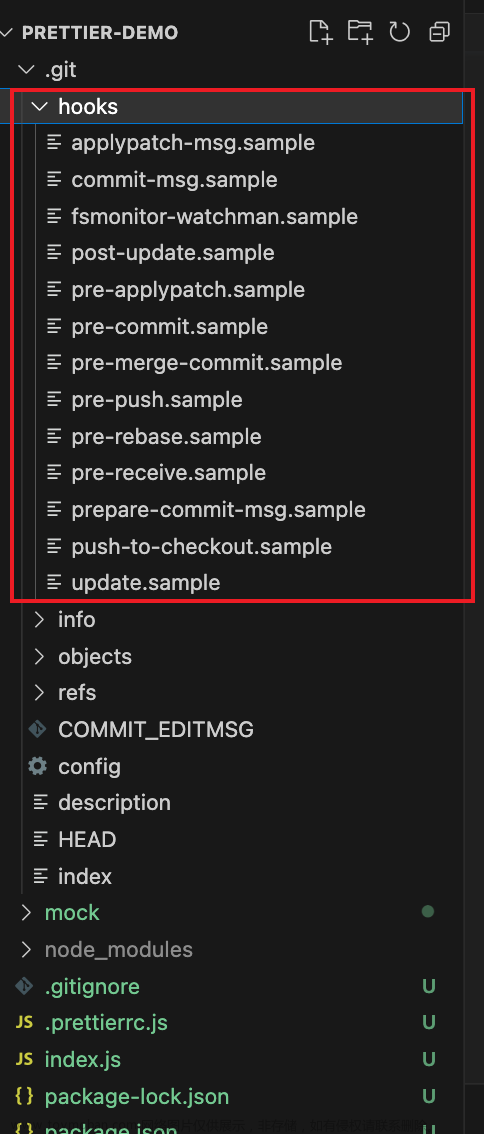
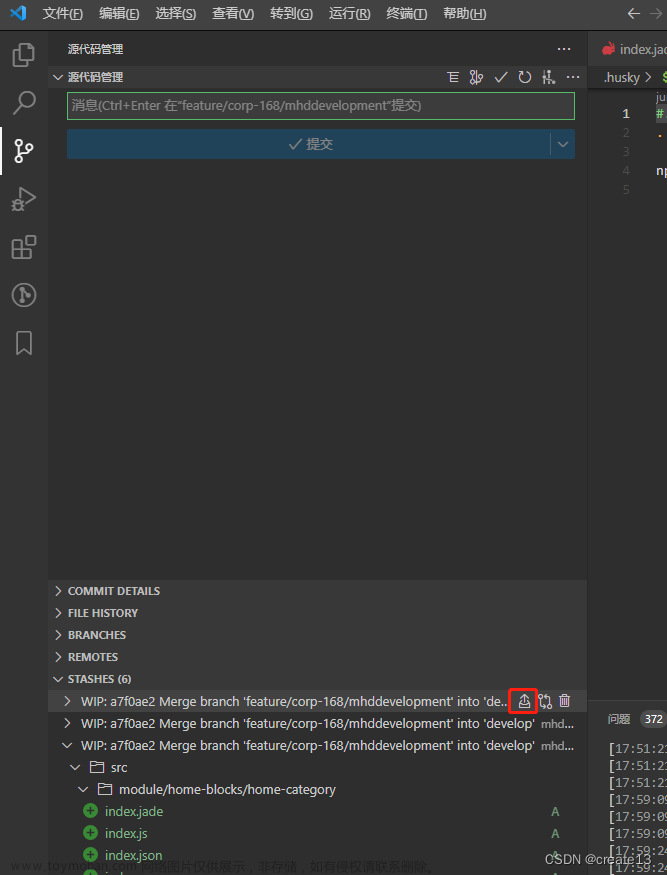
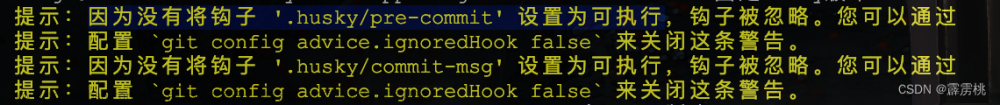
这么我们需要git在提交时不进行检查,也就是删除pre-commit hook,具体位置在项目文件夹中的.git\hooks目录下,找到pre-commit删除即可。这里如果找不到.git文件夹的话,是因为.git是隐藏文件夹,需要将文件夹的显示隐藏的项目开启
文章来源:https://www.toymoban.com/news/detail-543507.html
到了这里,关于git提交失败之running pre-commit hook: lint-staged的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!