背景
Stable Diffusion Web UI 是一个基于 Stable Diffusion 的基础应用,利用 gradio 模块搭建出交互程序,可以在低代码 GUI 中立即访问 Stable Diffusion:
1、Stable Diffusion 是一个画像生成 AI,能够模拟和重建几乎任何可以以视觉形式想象的概念,而无需文本提示输入之外的任何指导
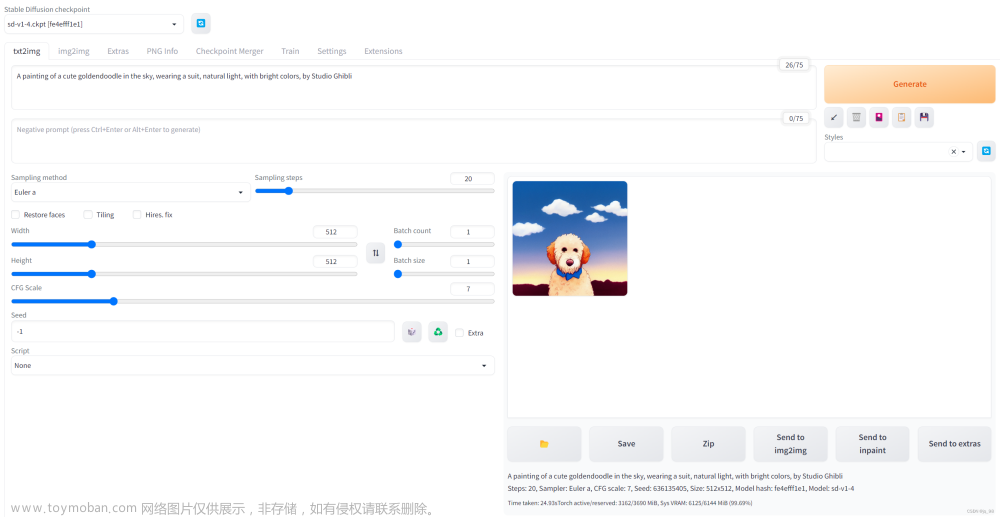
2、Stable Diffusion Web UI 提供了多种功能,如 txt2img、img2img、inpaint 等,还包含了许多模型融合改进、图片质量修复等附加升级。
3、通过调节不同参数可以生成不同效果,用户可以根据自己的需要和喜好进行创作。我们可以通过Stable Diffusion Web UI 训练我们自己的模型,它提供了多种训练方式,通过掌握训练方法可以自己制作模型。
安装步骤
1. 环境准备
- Mac OS
2.操作步骤
2.1 安装Homebrew
- 打开终端,输入以下命令行
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 以上官网版的可能速度比较慢,推荐使用镜像版的安装地址
/bin/bash -c "$(curl -fsSL https://gitee.com/ineo6/homebrew-install/raw/master/install.sh)"
- 验证是否安装成功
brew -v- 展示具体的版本号,说明homebrew 已安装成功
2.2 Python 安装
- Mac自带python环境,安装前先查看是否已存在python环境以及对应的版本
// python2.0版本的命令
python -V / python --version
// python3.0版本的命令
python3 -V / python3 --version
- 如果查看python的版本号小于3.10,需要升级对应的版本号(python环境有版本依赖)
brew install python@3.10- 安装完成后,参考步骤1,查看当前的python版本号
2.3 Git 安装
brew install git
2.4 stable diffusion webui的github开源程序全部克隆到自己的mac电脑本地,终端内执行:
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
2.5 下载AI 绘图基础模型
这里推荐下载1.4版本,较稳定。下载链接请戳:CompVis/stable-diffusion-v-1-4-original at main
下载 sd-v1-4.ckpt
下载好后,把下载好的ckpt文件放在“你的用户名”> Stable-diffusion-webui>Models>Stable-diffusion文件夹里
2.6 运行stable-diffusion-webui
cd stable-diffusion-webui
./webui.sh
直到终端内 显示,环境运行成功
“Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`. ”2.7 打开 网页地址访问
http://127.0.0.1:7860
3. 常见问题记录
问题1 :./webui.sh 运行时提示 No module 'xformers'. Proceeding without it
可通过pip 安装下载
pip3 install xformers(运行过程出现其他类似的报错,使用同样的处理方式)
问题2: http://127.0.0.1:7860 打开网页成功,页面提示服务器断开连接,未响应
打开webui-user.sh 文件,修改
COMMANDLINE_ARGS=后面加上--skip-torch-cuda-test --precision full --no-half

把注释取消 (具体为什么本趴菜也不知道,别管,改就是了,能用就行😓)
问题3: 自带的皮肤主题太丑了,如果修改成深色主题文章来源:https://www.toymoban.com/news/detail-544083.html
简单粗暴,链接加主题参数: http://127.0.0.1:7860?__theme=dark文章来源地址https://www.toymoban.com/news/detail-544083.html
到了这里,关于Mac环境 Stable Diffusion Web Ui 安装教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!