参考目录
掘金教程
配置参数教程
在线生成snippets代码
一些常用代码块经常需要重复书写,怎么解决痛点呢,这时候snippet是个解药。配置后只需输入自定义的key即可生成预设内容.文章来源:https://www.toymoban.com/news/detail-544369.html
添加步骤
- code -> Preferences -> User Snippets
- 选择New Snippets新建 或者 Exiting Snippets修改
- 会打开 名称.code-snippets 文件,在此文件进行配置
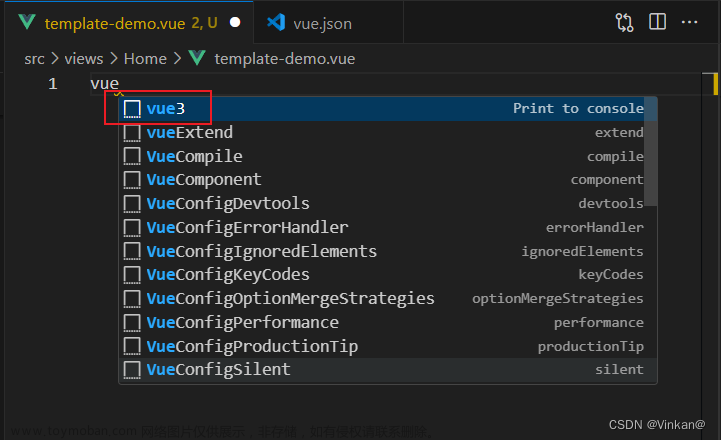
- 使用时,直接输入 .snippets文件的 prefix值 即可使用片段
.snippet文件一览
配置文件里可以使用一些变量,最常用的如 1 光标首先指向位置, {1}光标首先指向位置, 1光标首先指向位置,{1}按Tab键后光标下一个位置,${0}光标最后位置。然后还有一些变量可以使用,如文件path当前时间等文章来源地址https://www.toymoban.com/news/detail-544369.html
{
// Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"myvuepage": {
"scope": "vue",
"prefix": "myvuepage",
"body": [
"<template>",
" <div class='${1}'>",
" ${0}",
" </div>",
"</template>",
"",
"<script>",
" export default {",
" name: \"${TM_FILENAME_BASE/(.)/${1:/upcase}/}\",",
" components: {",
" },",
" props: {",
" },",
" data(){",
" return {",
" } ",
" },",
" computed: {",
" },",
" watch: {",
" },",
" created() {",
" },",
" methods: {",
" },",
" }",
"</script>",
"",
"<style scoped>",
" ${2}",
"</style>"
],
"description": "初始化一个 vue 文件"
},
"myfileurl": {
"scope": "",
"prefix": "myfileurl",
"body": ["/**", "${TM_DIRECTORY}", "${1:${TM_FILEPATH}}$0", "*/"],
"description": "查看当前文件路径"
},
}
到了这里,关于vscode添加自定义代码片段snippet的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!