server {
listen 80; #监听80端口
server_name localhost;
location / {
root /xxxx/xxx/xxx; #你项目在系统中的路径
index index.html index.htm;
}
}一个简单配置就玩了。
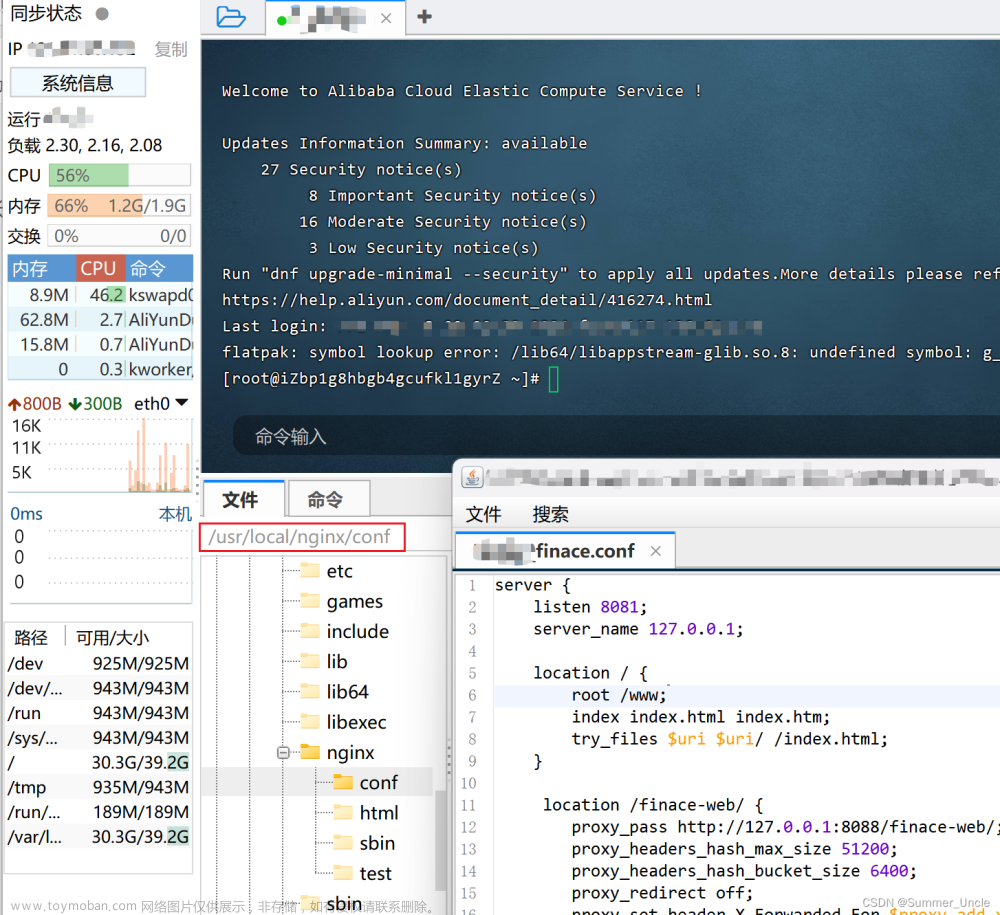
我这个项目有个特殊的地方,一个项目用了两个后台,请求的地址就不一样,我是根据前端请求uri区别使用那个后端的。比如浏览器http://localhost/system/user/list就使用 localhost:8080后台,如果是http://localhost/business/xxxx就使用localhost:8081后台,nginx配置如下:
server {
listen 80; #监听80端口
server_name localhost;
location / {
root /xxxx/xxx/xxx; #你项目在系统中的路径
index index.html index.htm;
}
location /system {
proxy_pass http://localhost:8080;
}
location /business {
proxy_pass http://localhost:8081;
}
}重点重点重点: 在配每一个跳转时(/system) proxy_pass后面地址结尾是否带斜杠"/"是不一样的.
情况1 proxy_pass http://localhost:8081/; 结尾有斜杠
我请求/business/order/list 这个时, 最终跳转的是 http://localhost:8081/order/list 不会把locahost后面匹配的字符串加到请求里
情况2 proxy_pass http://localhost:8081; 结尾没有斜杠文章来源:https://www.toymoban.com/news/detail-544531.html
我请求/business/order/list 这个时, 最终跳转的是 http://localhost:8081/business/order/list .文章来源地址https://www.toymoban.com/news/detail-544531.html
到了这里,关于nginx 作为vue项目服务器简单配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!