一、日期对象
Date()是一个构造函数,创建date对象时使用构造函数实例化对象
1、获取当前系统时间
var date = new Date(); // new Date(); 获取当前系统时间
// var date2 = new Date(15554457551111) //new Date(毫秒数) 代表创建毫秒数对象的日期对象
console.log(date); //获取到的是当前时间
// console.log(typeof date);
2、日期的原始值
获取到的是1970年1月1日至今的毫秒数
console.log(date.getTime()); // getTime(); 日期的原始值 获取到的是1970年1月1日至今的毫秒数
3、获取年份
console.log(date.getFullYear()); // date.getFullYear(); 获取年份
4、获取月份
月份从0开始的所以要加1
console.log(date.getMonth() + 1); // date.getMonth(); 获取月份 月份从0开始的所以要加1
5、获取日
console.log(date.getDate()); // date.getDate(); 获取日
6、获取星期
console.log(date.getDay()); //date.getDay(); 获取星期
7、获取小时
console.log(date.getHours()); //date.getHours(); 获取小时
8、获取分钟
console.log(date.getMinutes()); // date.getMinutes(); 获取分钟
9、获取秒
console.log(date.getSeconds()); //date.getSeconds(); 获取秒
二、通过日期对象的方法实现日期格式化
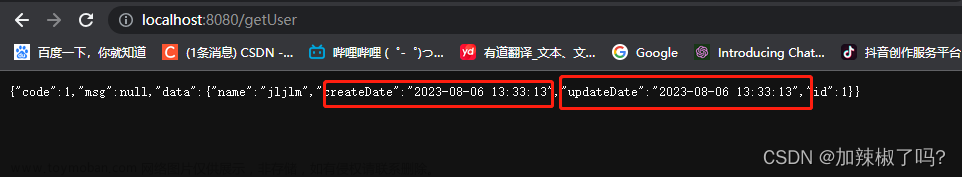
实现日期格式化效果图
function dateFormat(date) {
console.log(showTime(date.getHours()));
var year = date.getFullYear(); // 年
var month = showTime(date.getMonth() + 1); // 月
var week = showTime(date.getDay()); // 星期
var day = showTime(date.getDate()); // 日
var hours = showTime(date.getHours()); // 小时
var minutes = showTime(date.getMinutes()); // 分钟
var second = showTime(date.getSeconds()); // 秒
var str = '';
str = str + year + '-' + month + '-' + week + '-' + day + '-' + hours + '-' + minutes + '-' + second
document.write(str);
}
var date = new Date();
dateFormat(date);
// 封装一个不够两位数就补零的函数
function showTime(t) {
var time
time = t > 10 ? t : '0' + t
return time
}
日期格式化实现效果图 文章来源:https://www.toymoban.com/news/detail-544788.html
文章来源:https://www.toymoban.com/news/detail-544788.html
其中包含封装一个不够两位数就补零的函数
一个不够两位数就补零的函数文章来源地址https://www.toymoban.com/news/detail-544788.html
// 封装一个不够两位数就补零的函数
function showTime(t) {
var time
time = t >= 10 ? t : '0' + t
return time
}
到了这里,关于js实现日期格式化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[HTML]Web前端开发技术2(HTML5、CSS3、JavaScript )格式化文本标记,定义列表,<blockquote>,definition description,ruby——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/753184-1.png)