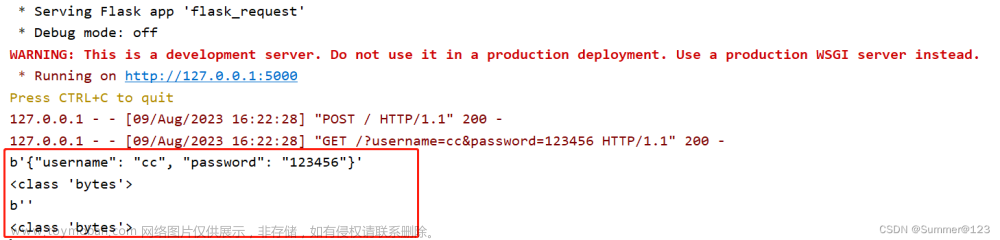
req.query:get请求;
req.body:post请求;
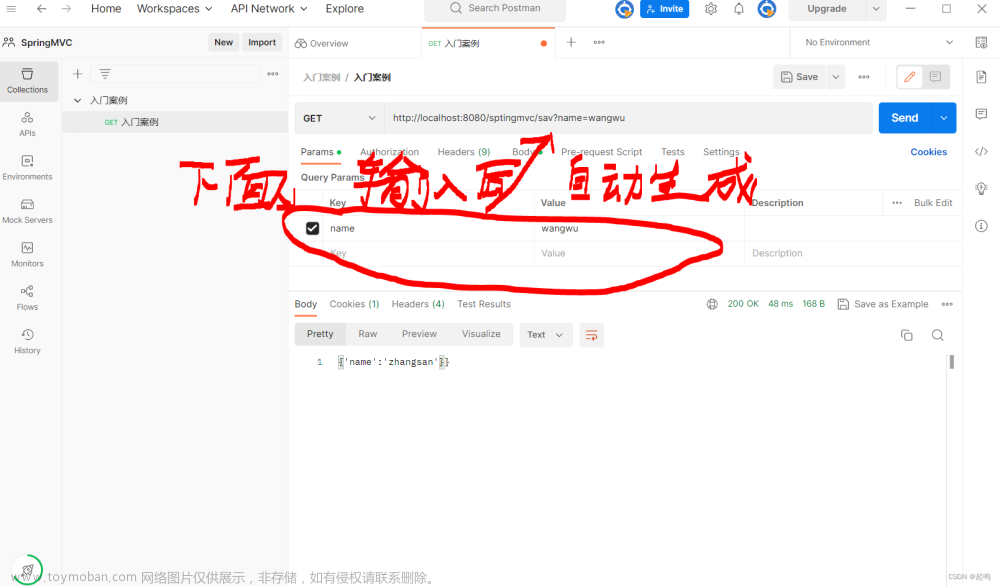
(1) get请求:
req.query;(2) post请求:
第一步:下载body-parser模块
npm install body-parser --save-dev第二步:引入body-parser模块
const bodyParser = requier("body-parser");第三步:使用body-parser模块
app.use(bodyParser.urlencoded({ extended: false }));第四步:使用body-parser模块的参数json方法文章来源:https://www.toymoban.com/news/detail-544875.html
app.use(bodyParser.json());第五步:获取参数文章来源地址https://www.toymoban.com/news/detail-544875.html
req.body;到了这里,关于node.js中获取前端传递的get、post请求参数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!