vue前端对密码进行Rsa加密
在信息技术发达的信息化世界,我们的敏感信息在各个平台都已进行注册使用。例如我们支付宝的支付密码、微信的支付密码、电子银行的登陆密码、我们的个人身份信息等等都会被不法分子利用。为了保障我们的身份不被暴露以及账户财产安全,研发人员使用了很多加密算法,今天我们聊聊前端怎么使用Rsa加密算法。
1.Rsa加密算法介绍:
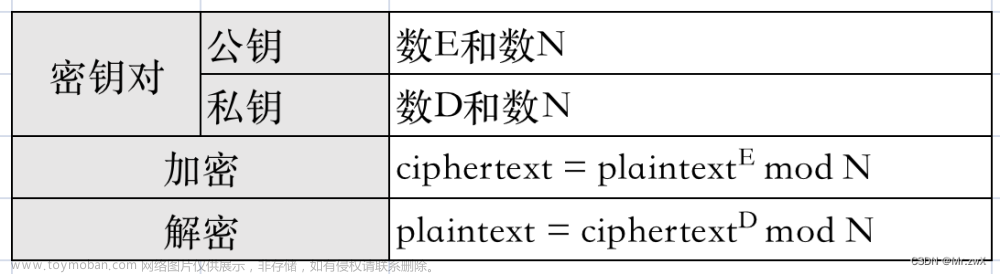
RSA加密算法诞生于1977年,它的命名是根据三位研究人员的名字首字母命名的。RSA加密算法含有两个密钥,分别是:公钥、私钥。公钥可以是随机生成也可以是一个生成的常量,公钥可以公开,私钥是用户个人使用的,对公钥的加密对象进行解密。因为RSA加密算法用 n = p * q 的原理进行加密,反而p和q值越大,n的二进制位数越长反而解密越复杂。具体请参考百度百科。
2.前端Vue框架使用RSA加密算法文章来源:https://www.toymoban.com/news/detail-545002.html
(1)导入JSEncrypt插件
cnpm install jsencrypt --save
(2)引入插件
全局引入和局部引入的区别:如果插件在项目的多个文件中使用建议全局引入,如果在单个文件中使用建议局部引入
//main.js全局引入并挂载
import JSEncrypt from "jsencrypt";
Vue.prototype.$jsEncrypt = JSEncrypt;
在要引入的单个文件中导入
import JSEncrypt from 'jsencrypt';
(3)代码编写
//以下代码使用全局引入方式编写;
//公钥获取有两种方式:1.跟后端要密钥生成的接口 2.后端直接给你一个公钥字符串
const publicKeyStr = '公钥xxxxxxxxxxxxxxxxxxxxxxxxxx';
//创建jsencrypt加密对象
const jsRsa = new this.$jsEncrypt();
//设置公钥
jsRsa.setPublicKey(publicKeyStr);
//使用加密对象给密码加密也可以对用户名等加密
let Rsapassword = jsRsa.encrypt(this.userForm.credential);
记录开发中的经历,希望对大家有所帮助!!!加油文章来源地址https://www.toymoban.com/news/detail-545002.html
到了这里,关于vue前端对密码进行Rsa加密的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!