一、注册-持久层
BUBA系统中只可以绑定唯一的超级管理员账号,所以用户输入了 000000 这个激活码的时候,后
端Java项目必须要判断是否可以绑定超级管理员。如果用户表中没有超级管理员记录,则可以绑
定。否则就不能绑定超级管理员。
我们通过SQL语句就能查询出来用户表是否存在超级管理员账号,只需要查询 root字段 值为1的
记录数量就可以了。
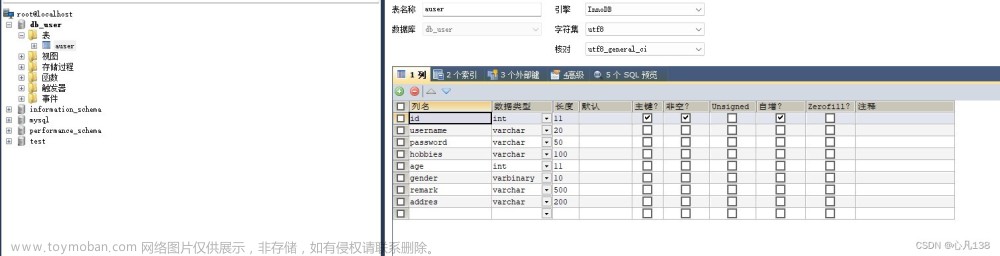
1、用户表设计
 文章来源:https://www.toymoban.com/news/detail-545188.html
文章来源:https://www.toymoban.com/news/detail-545188.html
DROP TABLE IF EXISTS `tb_user`;
CREATE TABLE `tb_user` (
`id` INT(10) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT '主键',
`open_id` VARCHAR(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '长期授权字符串',
`nickname` VARCHAR(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '昵称',
`photo` VARCHAR(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '头像网址',
`name` VARCHAR(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '姓名',
`sex` ENUM('男','女') CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '性别',
`tel` CHAR(11) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '手机号码',
`email` VARCHAR(200) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL COMMENT '邮箱',
`hiredate` DATE NULL DEFAULT NULL COMMENT '入职日期',
`role` JSON NOT NULL COMMENT '角色',
`root` TINYINT(1) NOT NULL COMMENT '是否是超级管理员',
`dept_id` INT(10) UNSIGNED NULL DEFAULT NULL COMMENT '部门编号',
`status` TINYINT(4) NOT NULL COMMENT '状态',
`create_time` DATETIME(0) NOT NULL ON UPDATE CURRENT_TIMESTAMP(0) COMMENT '创建时间',
PRIMARY KEY (`id`) USING BTREE,
UNIQUE INDEX `unq_open_id`(`open_id`) USING BTREE,
INDEX `unq_email`(`email`) USING BTREE,
INDEX `idx_dept_id`(`dept_id`) USING BTREE,
INDEX `idx_status`(`status`) USING BTREE
) ENGINE = INNODB AUTO_INCREMENT = 3 CHARACTER SET = utf8 COLLATE = utf8_general_ci COMMENT = '用户表' ROW_FORMAT = DYNAMIC;
2、mapper.xml
//是否已经存在超级管理员用户
<select id="haveRootUser" resultType="boolean">
SELECT IF(COUNT(*),TRUE,FALSE) FROM tb_user WHERE root=1;
</select>
//插入新用户
<select id="adduser">
insert into user .......
</select>
//查询用户的Id用来生成token
<select id="selectOpenIdByUserName">
select id from user where openId = ? and status = 1
</select>
3、UserMapper.java
二、注册-业务层
上面,我们封装了注册用户的持久层代码,下面就应该编写业务层的代码可。比如保存用户
记录之前,我们要获得OpenId才行。获取微信用户的 OpenId ,需要后端程序向微信平台发出请求,并上传若干参数,最终才能得
到。
在 com.buba.wechatmini.service 中创建 UserService.java 接口文章来源地址https://www.toymoban.com/news/detail-545188.html
public interface UserService {
到了这里,关于小程序(六)后端 登录+注册的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!