目录
问题:上次视频不显示
第一:找到 ueditor.config.js 这个文件,大概在365行这 个 whitList 属性
第二 、找到ueditor.all.js 这文件 ,搜索这个me.commands["insertvideo"] 方法,大概在17780行;找到
第三:在ueditor.all.js 这文件找到 me.commands["insertvideo"] 方法,大概在17780行;找到:注悉以下代码;如图所示
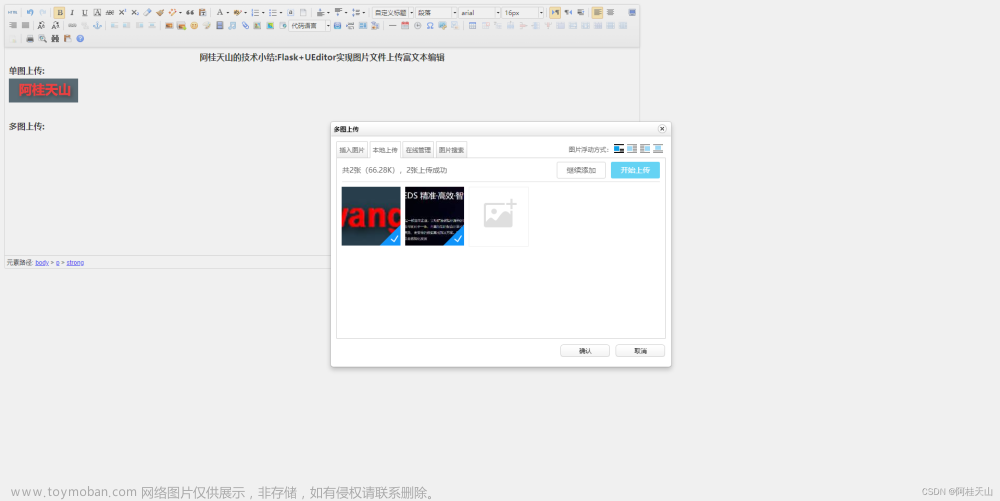
首先我们上传一个视频,如图:

发现视频是成功上传了,说明后台已经成功返回了
点击确认后,发现视频并没有成功插入编辑器中,发现显示的是一张图片,并不是视频

打开浏览器的控制台,审查元素看,发现插入的元素标签是img ,不是vidoe

在百度富文本编辑器Ueditor中的查看html代码显示的还是video

到这一步,发现问题所在了,接下来就是要解决问题了
第一:找到 ueditor.config.js 这个文件,大概在365行这 个 whitList 属性

在whitlList 的属性里面添加以下代码
source: ['src', 'type'],
embed: ['type', 'class', 'pluginspage', 'src', 'width', 'height', 'align', 'style', 'wmode', 'play', 'autoplay', 'loop', 'menu', 'allowscriptaccess', 'allowfullscreen', 'controls', 'preload'],
iframe: ['src', 'class', 'height', 'width', 'max-width', 'max-height', 'align', 'frameborder', 'allowfullscreen'] 如图所示:

在这里需要注意一下,有的版本可能是没有这个属性的,如果没有这个属性的话可以先跳过这一步,尝试下面的几步看是否有用
第二 、找到ueditor.all.js 这文件 ,搜索这个me.commands["insertvideo"] 方法,大概在17780行;找到

将image改为video

代码:
for(var i=0,vi,len = videoObjs.length;i<len;i++){
vi = videoObjs[i];
cl = (type == 'upload' ? 'edui-upload-video video-js vjs-default-skin':'edui-faked-video');
html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
}完成这一步之后,我们重新上传视频,就可以正常显示视频了

我们点击html查看代码,似乎也正常

但是,再点击显示回来,发现视频又变图片了,但是图片也不显示(占位)
发现bug,继续修改
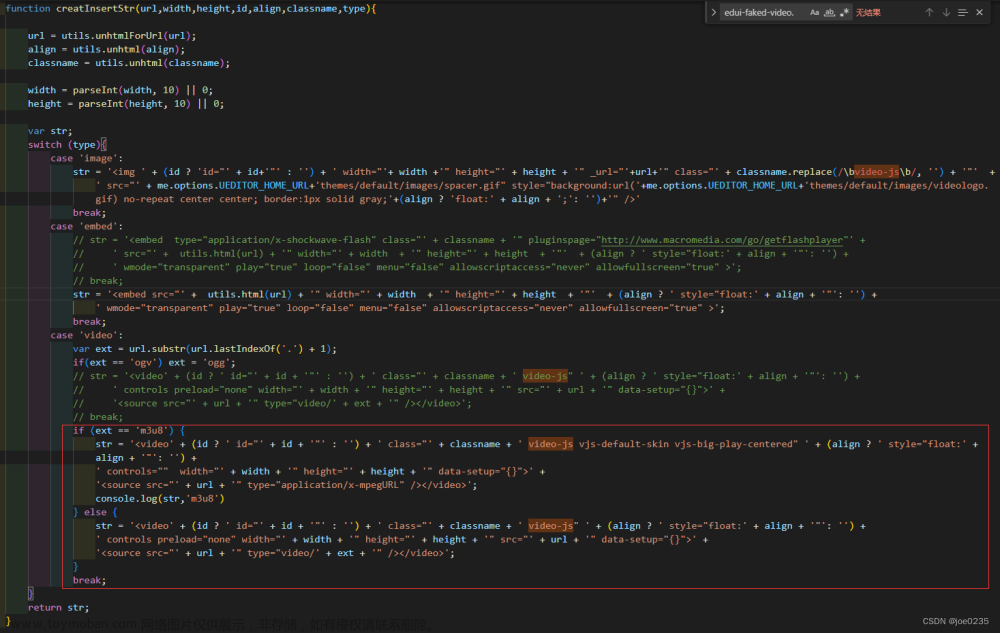
第三:在ueditor.all.js 这文件找到 me.commands["insertvideo"] 方法,大概在17780行;找到:注悉以下代码;如图所示

这样基本解决视频上传的问题了
个人还有建议修改:
在ueditor.all.js 这文件,找到UE.plugins['video'] 这个方法,大概在17632行。
将 去掉:type="application/x-shockwave-flash" class=" + classname + "pluginspage="http://www.macromedia.com/go/getflashplayer"'

到这里,视频的问题解决了
最后,如果版本不对的话可以下载这个版本
https://download.csdn.net/download/qq_68862343/87629874文章来源:https://www.toymoban.com/news/detail-545242.html
 文章来源地址https://www.toymoban.com/news/detail-545242.html
文章来源地址https://www.toymoban.com/news/detail-545242.html
到了这里,关于百度富文本Ueditor视频上传不显示,不能播放解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!