方法一: 直接上代码: (此方法可以避免渲染时塌陷问题,无需初始设置)

<script>
const menuButtonInfo = uni.getMenuButtonBoundingClientRect();
export default {
data() {
return {
menuButtonInfo: menuButtonInfo, //右侧胶囊详细信息
}
},
methods: {
}
}
</script>记得在page.json文件中设置当前页面隐藏默认标题栏哦,看最后
方法二(不建议)
1.获取信息():
//获取状态栏高度(px)
this.statusBarHeight = uni.getSystemInfoSync().statusBarHeight;
//获取小程序胶囊信息
this.menuButtonInfo = uni.getMenuButtonBoundingClientRect()
如下:

2.动态设置style样式:
<view
:style="{ paddingTop: menuButtonInfo.top + 'px',height: menuButtonInfo.height + 'px'}">
</view>tips: 最好定义给menuButtonInfo一个初始值,否则页面初次渲染会有跳动的情况
menuButtonInfo: {
top: 51,
height: 32,
}, //右侧胶囊详细信息最后----在page.json中设置当前页面隐藏默认标题栏:
"navigationStyle": "custom",

这样就做到根据手机设备信息来动态设置样式啦
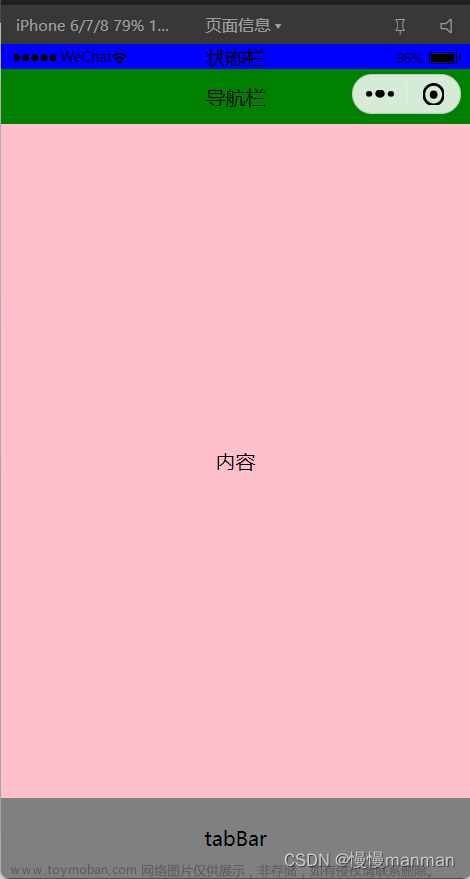
如图: 文章来源:https://www.toymoban.com/news/detail-545389.html
 文章来源地址https://www.toymoban.com/news/detail-545389.html
文章来源地址https://www.toymoban.com/news/detail-545389.html
到了这里,关于uniapp 获取状态栏及小程序右侧胶囊信息(用于设置全屏小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!