使用Qt开发一个登录界面
在许多应用程序中,我们需要提供一个登录界面来让用户输入用户名和密码,并验证其身份。在本文中,我们将介绍如何使用Qt创建一个简单的登录界面,并演示如何获取用户输入和执行身份验证操作。
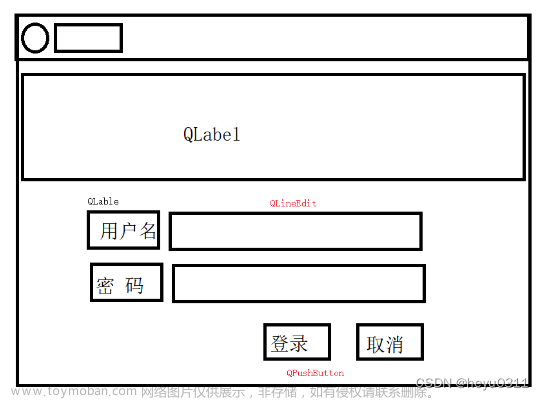
创建登录界面
首先,我们需要创建一个QWidget部件,并设置其布局为垂直布局。然后,我们可以向该布局添加两个QLineEdit对象和一个QPushButton对象,以分别创建用户名输入框、密码输入框和登录按钮。
QWidget *loginWidget = new QWidget();
QVBoxLayout *layout = new QVBoxLayout(loginWidget);
QLineEdit *usernameEdit = new QLineEdit();
QLineEdit *passwordEdit = new QLineEdit();
passwordEdit->setEchoMode(QLineEdit::Password);
QPushButton *loginButton = new QPushButton("Login");
layout->addWidget(usernameEdit);
layout->addWidget(passwordEdit);
layout->addWidget(loginButton);
请注意,我们在创建密码输入框时,将其回显模式(echo mode)设置为密码模式(Password)。这样做可以隐藏用户输入的实际字符,以保护其安全性。
获取用户输入并执行身份验证操作
为了获取用户在用户名和密码输入框中输入的文本,我们需要连接QLineEdit的textChanged()信号,并将其发送到一个槽函数。在该函数中,我们可以获取文本并存储它,以备后续身份验证操作使用。
connect(usernameEdit, &QLineEdit::textChanged, this, &MyClass::onUsernameTextChanged);
connect(passwordEdit, &QLineEdit::textChanged, this, &MyClass::onPasswordTextChanged);
void MyClass::onUsernameTextChanged(const QString &text)
{
m_username = text;
}
void MyClass::onPasswordTextChanged(const QString &text)
{
m_password = text;
}
要执行身份验证操作,我们只需将QPushButton的clicked()信号连接到一个槽函数即可。在该函数中,我们可以使用存储的用户名和密码信息执行身份验证操作,并根据结果显示相应的消息框(例如成功登录或登录失败)。
connect(loginButton, &QPushButton::clicked, this, &MyClass::onLoginClicked);
void MyClass::onLoginClicked()
{
bool isAuthenticated = authenticate(m_username, m_password);
if (isAuthenticated) {
QMessageBox::information(this, "Success", "Login succeeded!");
} else {
QMessageBox::warning(this, "Error", "Invalid username or password.");
}
}
请注意,我们在此示例中使用了一个authenticate()函数来模拟身份验证操作,返回一个布尔值以指示是否验证成功。实际应用中,我们需要使用更加复杂的身份验证逻辑来保障安全性。
完整代码示例
下面是一个完整的代码示例,用于演示如何创建一个登录界面,并获取用户输入和执行身份验证操作:
#include <QApplication>
#include <QWidget>
#include <QVBoxLayout>
#include <QLineEdit>
#include <QPushButton>
#include <QMessageBox>
class MyClass : public QWidget
{
Q_OBJECT
public:
MyClass(QWidget *parent = nullptr) : QWidget(parent)
{
// 创建登录界面
QWidget *loginWidget = new QWidget();
QVBoxLayout *layout = new QVBoxLayout(loginWidget);
QLineEdit *usernameEdit = new QLineEdit();
QLineEdit *passwordEdit = new QLineEdit();
passwordEdit->setEchoMode(QLineEdit::Password);
QPushButton *loginButton = new QPushButton("Login");
layout->addWidget(usernameEdit);
layout->addWidget(passwordEdit);
layout->addWidget(loginButton);
// 连接信号和槽函数
connect(usernameEdit, &QLineEdit::textChanged, this, &MyClass::onUsernameTextChanged);
connect(passwordEdit, &QLineEdit::textChanged, this, &MyClass::onPasswordTextChanged);
connect(loginButton, &QPushButton::clicked, this, &MyClass::onLoginClicked);
// 显示登录界面
setLayout(layout);
show();
}
private slots:
void onUsernameTextChanged(const QString &text)
{
m_username = text;
}
void onPasswordTextChanged(const QString &text)
{
m_password = text;
}
void onLoginClicked()
{
bool isAuthenticated = authenticate(m_username, m_password);
if (isAuthenticated) {
QMessageBox::information(this, "Success", "Login succeeded!");
} else {
QMessageBox::warning(this, "Error", "Invalid username or password.");
}
}
private:
QString m_username;
QString m_password;
bool authenticate(const QString &username, const QString &password)
{
// TODO: 执行身份验证操作
return username == "admin" && password == "123456";
}
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyClass myClass;
return a.exec();
}
在该代码示例中,我们创建了一个名为MyClass的QWidget子类,用于展示登录界面。在构造函数中,我们创建了用户名输入框、密码输入框和登录按钮,并将它们添加到垂直布局中。然后,我们连接了QLineEdit的textChanged()信号和QPushButton的clicked()信号到相应的槽函数中,以获取用户输入和执行身份验证操作。
在onLoginClicked()槽函数中,我们使用存储的用户名和密码信息执行身份验证操作,并根据结果显示相应的消息框。在此示例中,我们使用了一个简单的authenticate()函数来模拟身份验证操作,返回一个布尔值以指示是否验证成功。在实际应用中,我们需要使用更加复杂的身份验证逻辑来保障安全性。
最后,在main()函数中,我们创建了一个MyClass对象,并启动Qt应用程序。
总结
在本文中,我们介绍了如何使用Qt创建一个简单的登录界面,并演示了如何获取用户输入和执行身份验证操作。通过结合QLineEdit、QPushButton和QMessageBox等组件,我们可以轻松地实现各种交互和事件处理,使得登录界面更加灵活和可扩展。
在实际应用中,登录界面通常是一个非常关键的界面元素,涉及到身份验证和安全性等多个方面。因此,我们需要仔细考虑安全性和用户体验,以确保登录功能的稳定性和可靠性。文章来源:https://www.toymoban.com/news/detail-545505.html
最后,Qt提供了许多相关的组件和类,如QLineEdit、QPushButton、QMessageBox等,可以方便地创建和管理用户界面元素。结合信号和槽机制,我们可以轻松地实现各种交互和事件处理,使得登录功能更加灵活和可扩展。文章来源地址https://www.toymoban.com/news/detail-545505.html
到了这里,关于使用Qt开发一个登录界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!