一、第一种方式
小程序管理平台:https://mp.weixin.qq.com/
选择:开发管理->开发设置->扫普通链接二维码打开小程序
校验文件

点击添加进入配置页面

!!!还有一个校验文件,这个必须扔到服务器上面,放在域名下根目录即可,只要在二维码规则下的地址可以访问到即可 放在域名下根目录即可,只要在二维码规则下的地址可以访问到即可否则这个扫码跳转小程序校验不通过。(点击添加进入到的配置页面就可以获取到校验文件)

以上配置的一些说明:二维码规则具体可以查看官方说明:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#%E5%8A%9F%E8%83%BD%E4%BB%8B%E7%BB%8D
需要注意:测试范围配置项中的开发班和体验版是不支持自定义传参的,也就是说扫了二维码会跳转到空白页面。所以选择了开发版或体验版需要进行测试链接的填写,就好啦!特别的是测试链接与二维码规则要符合一致。(二维码规则在官方说明里面有详细介绍)。普通二维码内部的网址一定要是https://这个不能省略。
如果二维码规则的使用场景是:前面域名不变后面?id=xxx是动态改变的,可以将二维码规则配置成这个https://www.qq.com/a/ ;然后自己生成的二维码url可以是https://www.qq.com/a/ ?id=1 或者https://www.qq.com/a/ ?id=2;等等等动态传参。一定注意这种适配子路径必须以斜杠结尾。
协议类型”和“选择大小写”均保持默认选项
“二维码规则”:填写自己的URL,比如a.com/demo/
“前缀占用规则”:选择“不占用”
“校验文件”:下载校验文件并上传到自己的域名所在服务器上,注意是放在demo目录下。官方释义:放置于 URL 中声明的最后一级子目录下,若无子目录,则放置于 host 所属服务器的顶层目录下
“小程序功能页面”:此处填写pages/index/index
“测试范围”:开发阶段推荐选择“开发版”。
“测试链接(选填)”:可以不填。如果填写的话,可以写a.com/demo/?id=1
点击“保存”按钮,添加成功后跳转到列表页。
配置完“扫普通链接二维码打开小程序”列表中会多出一条待发布的记录,不发布的话,扫码二维码也会跳转小程序,发布后也可以修改测试范围。另外如果开发者工具想要二维码编译,配置正确的的前提下,必须发布后才可以在开发者工具里面二维码编译,不然会提示不是小程序二维码的报错!!
经常出现的几个神奇问题
如果扫码后没有跳转微信小程序而是出现403 Forbidden错误页,也有可以是别的错误状态。此时大概率是测试链接未配置

如果配置正确,但还是无法打开小程序,那就是微信的问题。
扫码后打开的程序不是最新的
出现这种情况是因为在扫码前访问过旧的小程序,删除后重新扫新码有可能会正确
每次配置完一般需要五分钟后去测试(血泪史呀)
测试范围选体验版,五分钟后扫码打开的小程序就是体验版小程序;如果测试返回选的线上版,则打开的小程序就是线上已经发版的小程序。(注意测试和正式访问的数据库不同)
但此时同样会有几种情况出现:
用户A非开发者,在扫码前没有访问过小程序,也没有扫过微信开发者工具中的预览码,此时会跳转到线上已发版的小程序。
用户B是开发者,在扫码前访问过小程序,也扫过预览码,此时有可能会跳转到线上已发版的小程序。
用户B是开发者,在扫码前访问过小程序,也扫过预览码,此时有可能会跳转到开发版小程序
至于为什么会出现乱跳的情况,我无法解释,只能把锅甩给微信了。
有人可能会去查微信开放文档中的说明。微信开放文档?我信你个鬼!
扫码后“页面不存在”
扫码后能打开小程序,但提示页面不存在。

这种情况是因为已打开的小程序中不存在二维码中配置的路径。
产生的原因一般是:打开的小程序版本不对。
解决的办法也很简单,检查一下二维码中的路径是否存在于对应的小程序中,如果不存在,更换正确即可。
小程序通过以下方式接收参数
onLoad: async function (option) {
if (option && option.q) {
const q = decodeURIComponent(option.q) // 获取到二维码原始链接内容
// const scancode_time = parseInt(option.scancode_time) // 获取用户扫码时间 UNIX 时间戳
console.log("option", option);
console.log("q", q);
let erweima_id = this.getUrlSingleParam('id', q)//调用工具函数获取url中传递的参数
console.log("结果", erweima_id);
}
}/**
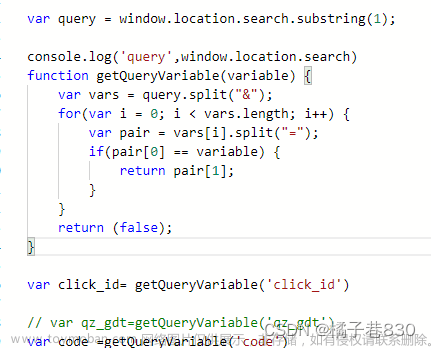
* 获取当前 URL 单个 GET 查询参数
* 入参:要解析的 URL,不传则默认为当前 URL
* 返回:一个<key, value>参数对象
*/
export let getUrlSingleParam = function (key, url = location.search) {
const reg = new RegExp("(\\?|&)" + key + "=([^&]*)(&|$)");
const r = url.match(reg);
if (r != null) {
return r[2];
// return unescape(r[2]);//unescape函数显示已经废弃
}
return null;
}测试的话可以通过编译器的二维码编译去测试
二、第二种方式(其实这种方式前后端都可以做)
后端配置生成小程序二维码
官方文档:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getQRCode.html
getQRCode 与getUnlimitedQRCode两种接口的区别:
getQRCode:长度限制为128,但是有数量显示,总共生成的码数量限制为 100,000
地址:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getQRCode.html
getUnlimitedQRCode:长度限制为32,但是无数量限制
地址:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/qrcode-link/qr-code/getUnlimitedQRCode.html
步骤:
后端通过调用对应的微信api获取二维码url
前端对应获取
//getQRCode:
const codeInfo = wx.getLaunchOptionsSync()
this.codePath = codeInfo.query
//getUnlimitedQRCode:
this.codePath = decodeURIComponent(query.scene)
如果是后端去生成小程序,前端只需要调用自定义接口传递需要的参数,然后生成小程序的逻辑后端去完成,然后返回。
前端生成二维码的话那么就是按文档去写就ok了。文章来源:https://www.toymoban.com/news/detail-545531.html
用户扫码进入后的逻辑:
在onload或者onshow生命周期中获取或者处理参数文章来源地址https://www.toymoban.com/news/detail-545531.html
onLoad:function(options){
if(options.scene){
let scene=decodeURIComponent(options.scene);
//&是我们定义的参数链接方式
let userId=scene.split("&")[0];
let recommendId=scene.split('&')[1];
//传递多个参数可以这样写"1234&123"
//其他逻辑处理。。。。。比如方式一中的工具函数也可以
}
}到了这里,关于扫码跳转小程序终极方案,详细记录踩过的坑!不信进来看!扫描普通二维码进入小程序功能记录(两种方式)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!