Vue报错:Component name “School” should always be multi-word vue/multi-word-component
文章来源:https://www.toymoban.com/news/detail-545964.html
前言
今天搭建脚手架,系统报了将近6,7个错误,弄得我头疼。更可气的是,犯的这些全是低级错误!为了未来不再踩坑,写此文记录之。
错误汇总
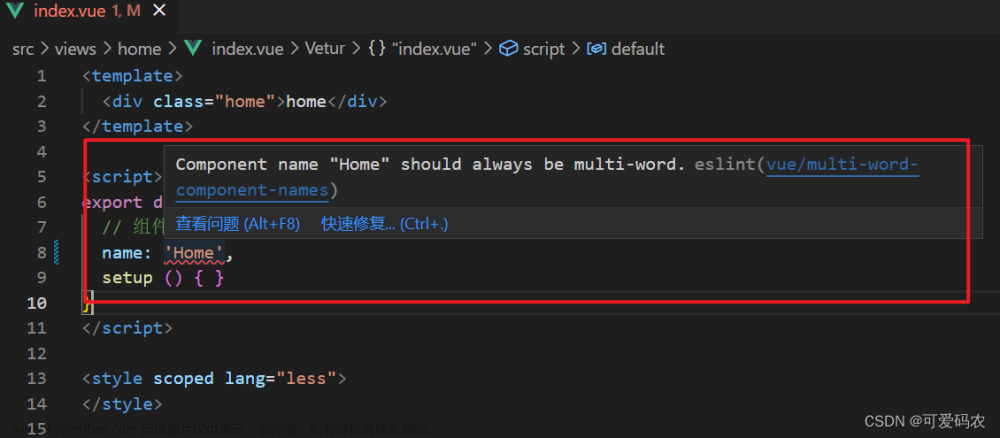
第一个,在搭建完脚手架后,命令行一直报“Component name “School” should always be multi-word vue/multi-word-component”。
意思是件名称“学校”应始终为多单词,这里是你的vue文件名字不是它推荐的多单词形式,如SchoolVue。
解决方法:一个方法就是把你的文件名字改成它要求一致的即可,如上述;另一种方法就是关闭语法检查,打开vue.config.js文件,添加如下代码即可。
/*关闭语法检查*/
lintOnSave: false
第二个,在实现一个简单的界面时,检查一下你的App.vue中有没有把要展示的vue组件路径添加到script标签下,路径有没有写对,且你的export default({})中的components中有没有把组件添加进去。不出意外,添加完后项目就正常了。
后记
以上就是本人在搭建脚手架时出现的问题,望君牢记。
参考文章
Vue脚手架报错——Component name “School“ should always be multi-word vue/multi-word-component-names:https://blog.csdn.net/AtlantisPrincess/article/details/125133804文章来源地址https://www.toymoban.com/news/detail-545964.html
到了这里,关于Vue报错:Component name “School“ should always be multi-word vue/multi-word-component的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![综合报错 [Synth 8-685] variable ‘line_cnt_d5‘ should not be used in output port connection](https://imgs.yssmx.com/Uploads/2024/02/508931-1.png)




