问题描述
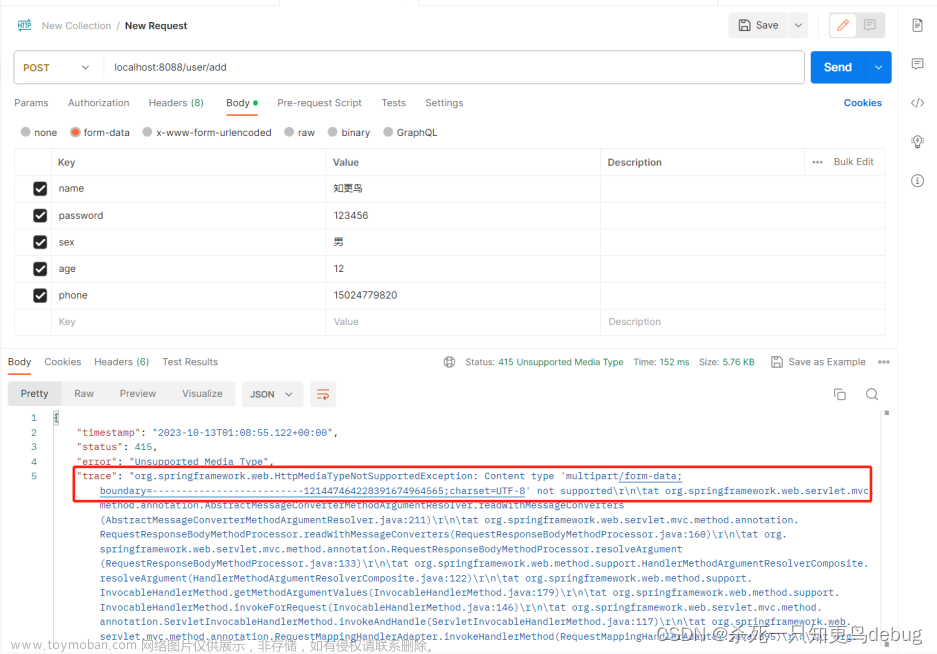
以前写好接口之后和调别人的接口之前一直是使用ApiFox来发送请求调试接口的,一直也没有出什么问题,用的很方便顺利。终于在今天写完一个接口之后去调这个接口,一直报错“Invalid CORS request”,在网上找了一下都是说跨域问题什么的,试了一下也都没有效果。问了我朋友之后他也很不理解,按理来说没问题的,然后他用它的PostMan调了一下,竟然调通了!
问题解决
之后我就下了一个PostMan来调,果然能调成功。(吐槽了一下ApiFox)想想又感觉不对,没道理一个有用一个没用,突然想到我用的是ApiFox的网页版,PostMan是PC端软件,果断下了一个ApiFox的客户端,一调试果然没问题了!原来是与网页版浏览器发送请求的原因,虽然我也不知道本质是因为什么。有时间了解了再来补一篇!文章来源:https://www.toymoban.com/news/detail-546078.html
总结
网页版的ApiFox浏览器发送请求的限制,使用客户端发送请求试一试吧!卡了我一天文章来源地址https://www.toymoban.com/news/detail-546078.html
到了这里,关于ApiFox接口调试出现Invalid CORS request的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!