先来一段简洁的写echarts图表的代码:
// 这样获取echarts的dom节点是因为:如果将柱状图封装成了一个组件,在一个页面中多次使用,若还是按常规获取dom节点,会报一个警告
let charts = echarts.getInstanceByDom(
document.getElementById(props.id)
)
if (charts == null) {
charts = echarts.init(document.getElementById(props.id))
}
charts.clear()
let option = {
...
}
charts.resize()
charts.setOption(option)
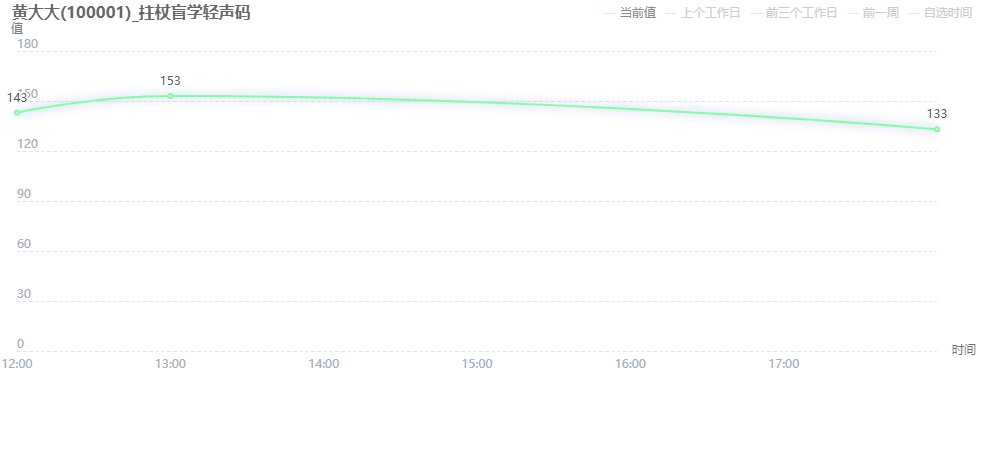
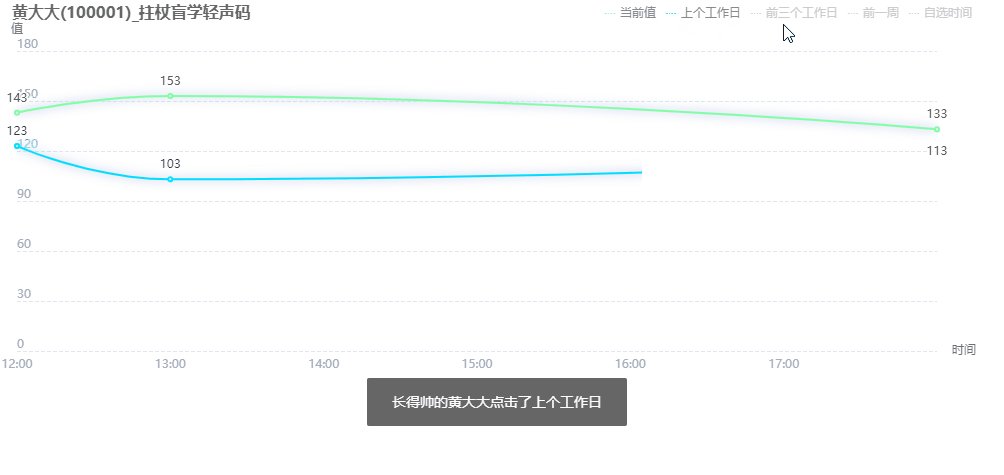
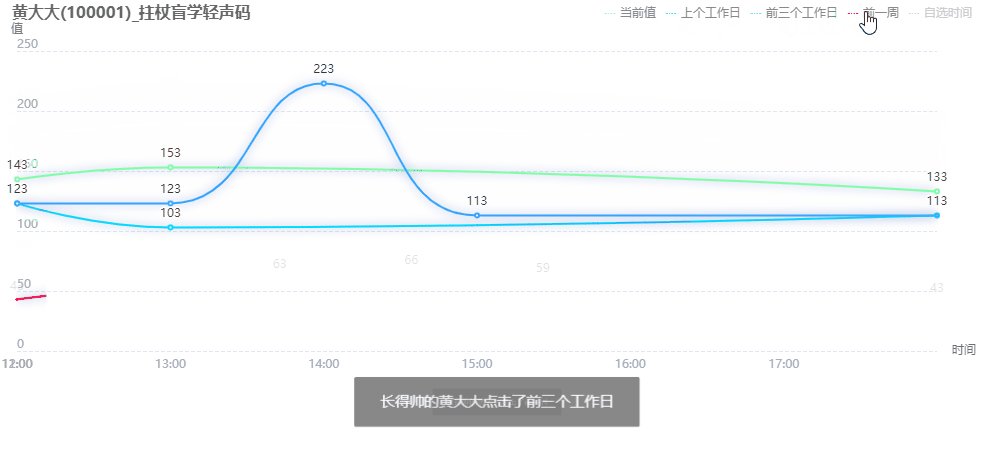
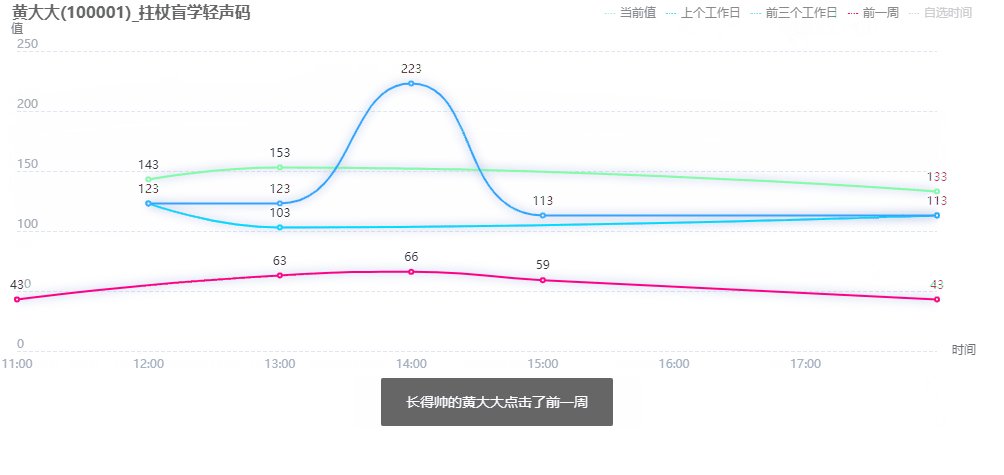
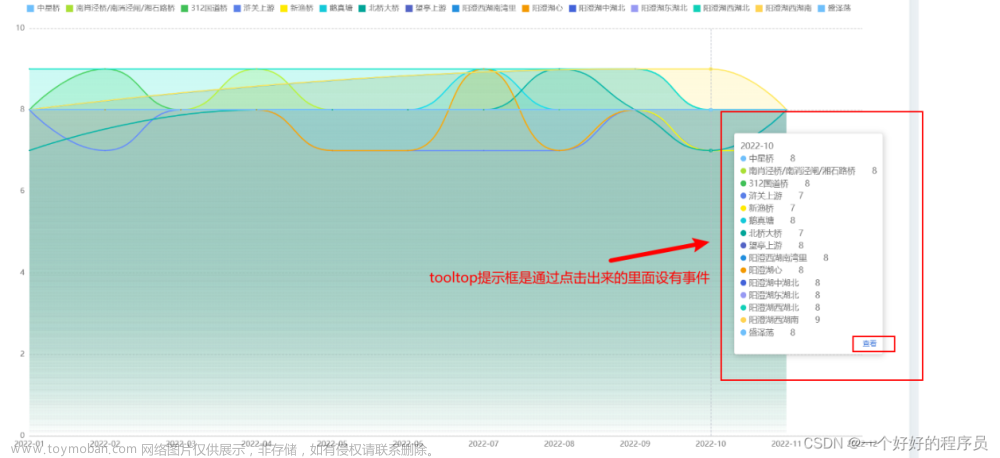
如图所示,如果柱状图需要有点击事件: 但这只是点击蓝色柱条部分才会触发点击事件的写法
myChart.on('click', function (params) {
console.log(params)
})
如果柱条没有数据,用上述方法点击时将不会触发,如果无数据点击背景也依旧想触发点击事件,就用下面方法:文章来源:https://www.toymoban.com/news/detail-546378.html
charts.getZr().off('click') // 先取消点击,再触发,免得造成连续抖动触发
charts.getZr().on('click', function (params) {
// 这个部分照抄,你想通过点击拿到的当前柱条的数据,都可以在下面这些属性中拿到,如果我注释没有你想要的,需要console一下charts.getOption()查找对应的属性名
let pointInPixel = [params.offsetX, params.offsetY];
if (charts.containPixel('grid', pointInPixel)) {
let pointInGrid = charts.convertFromPixel({
seriesIndex: 0
}, pointInPixel);
let xIndex = pointInGrid[1]; // 索引
let handleIndex = Number(xIndex);
let seriesObj = charts.getOption(); // 图表object对象
let op = charts.getOption();
//获得图表中点击的列
let dataY = op.yAxis[0].data[handleIndex]; //获取点击的列名
let dataX = seriesObj.series[0].data[handleIndex] // 获取当前点击的柱条的数值
... // 写获取到当前点击需要的数值后的操作
}
})
另外,再补充一下划过和划出事件的写法,属性是一样的,就是事件名比较独特: mousemove mouseout,这两对应,必须这样写,写其他的可能无效文章来源地址https://www.toymoban.com/news/detail-546378.html
// 划过
charts.getZr().off('mousemove');
charts.getZr().on('mousemove', function(params) {
})
// 划出
charts.getZr().off('mouseout');
charts.getZr().on('mouseout', function(params) {
})
到了这里,关于[echarts]柱状图的点击事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!