uniapp 元素高度占据剩余全部空间
原理:
- 通过uni.getSystemInfo() 获取到设备屏幕的高度。
- 通过uni.createSelectQuery()获取到需要设置剩余高度的元素
- 通过上面获取的元素 通过 “元素.boundingClientRect()”获取到元素距离屏幕顶部的距离
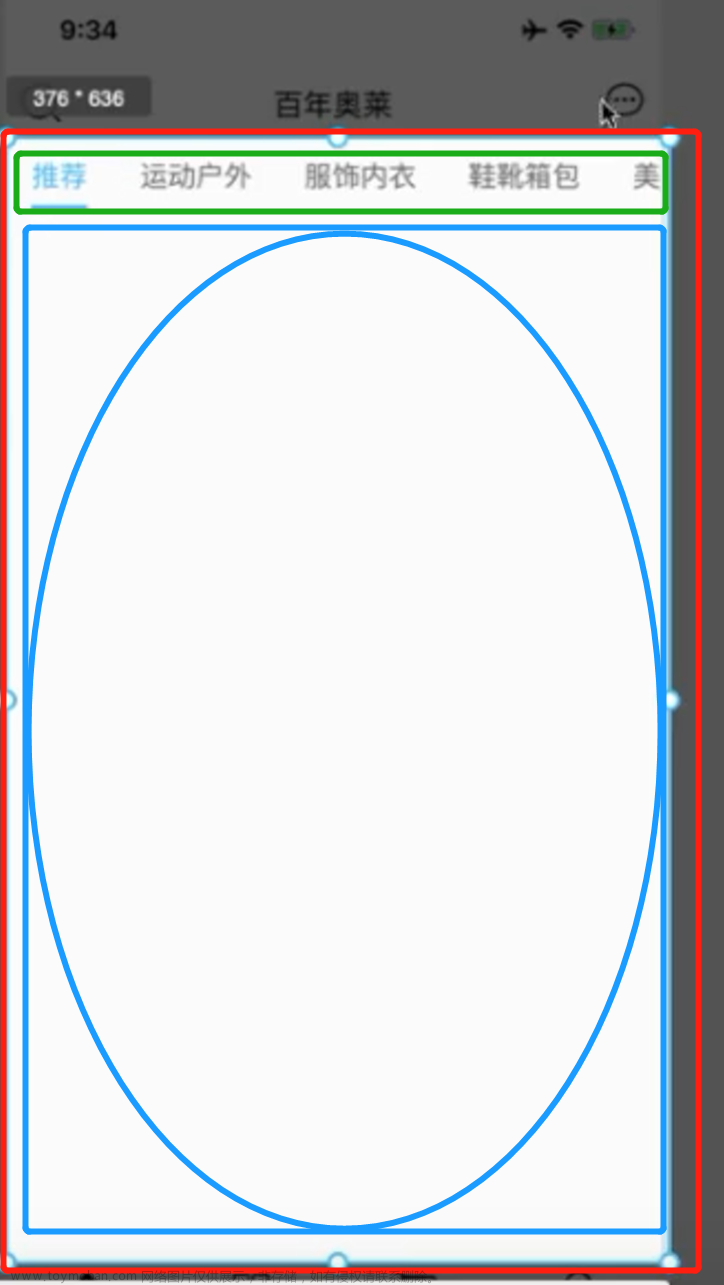
- 获取元素的动态高度 屏幕高度-元素距离屏幕顶部的距离
上代码:文章来源:https://www.toymoban.com/news/detail-547694.html
//我把它放在了utils里面封装了
export const getScrollHeight = (elementClass):Promise<number> => {
return new Promise((resolve,reject)=>{
let scroll_content_height = 0;
uni.getSystemInfo({
success:(res)=>{
let win_height = res.windowHeight;
const scroll_node = uni.createSelectorQuery().select(`.${elementClass}`);
scroll_node
.boundingClientRect((result: UniApp.NodeInfo | UniApp.NodeInfo[]) => {
scroll_content_height = win_height - (result as UniApp.NodeInfo).top!;
console.log(scroll_content_height,"新的高度");
resolve(scroll_content_height)
})
.exec();
}
})
})
}
注意获取设备是异步的需要使用到promise 封装。文章来源地址https://www.toymoban.com/news/detail-547694.html
到了这里,关于uniapp元素高度占据剩余全部空间的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!