Vue.js + Electron 的跨平台桌面应用程序开发
本文介绍了 Vue.js 和 Electron 的基本特点和原理,并分析了它们在桌面应用程序开发中的优势和应用场景。在基于 Vue.js 和 Electron 的桌面应用程序开发实践中,本文详细介绍了项目的搭建和配置,包括环境的准备、项目的初始化和依赖的安装等步骤。然后,本文介绍了使用 Vue.js 进行界面设计和组件开发的方法,并提供了相关的示例代码和实现细节。接下来,本文探讨了 Electron 主进程和渲染进程的开发,包括窗口管理、文件系统访问和与底层系统交互等方面的内容。最后,本文对基于 Vue.js 和 Electron 的桌面应用程序开发做出了总结,并展望了未来的发展方向和应用前景。
1 Vue.js 和 Electron 简介
1.1 Vue.js 概述
Vue.js 是一个流行的 JavaScript 前端框架,用于构建用户界面。它采用了 MVVM(Model-View-ViewModel)的架构模式,通过双向数据绑定将视图和数据进行关联。Vue.js 的设计目标是使开发者能够逐步采用和应用它,同时也能够与已有的项目和库进行无缝集成。
以下是 Vue.js 的主要特点和优势:
-
简洁:Vue.js 提供了简单而直观的 API,使开发者能够快速上手并构建复杂的应用程序。它的模板语法清晰明了,易于理解和编写。
-
响应式:Vue.js 使用数据劫持和观察者模式来实现响应式数据绑定。当数据发生变化时,相关的视图会自动更新。通过这种机制,开发者可以将精力集中在数据逻辑上,而不必手动操作 DOM。
-
组件化:Vue.js 通过组件化的方式来构建用户界面。开发者可以将应用程序拆分为多个独立的、可重用的组件,每个组件都包含自己的模板、逻辑和样式。这样可以提高代码的复用性和可维护性。
-
生态系统:Vue.js 拥有丰富的生态系统,包括众多的第三方库和插件。开发者可以从中选择适合自己需求的工具,快速构建出高质量的应用程序。
-
社区支持:Vue.js 拥有活跃和热情的社区,开发者可以在社区中获得帮助、分享经验和学习资料。社区不断更新和开发新的功能,为 Vue.js 的发展做出了重要贡献。
Vue.js 是一款灵活、高效且易于学习的前端框架,适用于构建各种规模的应用程序。它的响应式数据绑定、组件化和简洁的 API 设计使开发者能够更加高效地开发和维护项目。无论是从零开始开发新项目,还是将 Vue.js 整合到现有项目中,都能够享受到 Vue.js 带来的便利和优势。
1.2 Electron 概述
Electron 是一个开源框架,用于构建跨平台的桌面应用程序。它由 GitHub 开发,并且基于 Node.js 和 Chromium 构建。Electron 允许开发者使用 Web 技术(HTML、CSS 和 JavaScript)来创建桌面程序,可以在 Windows、macOS 和 Linux 等操作系统上运行。
Electron 的核心是一个使用 Chromium 运行时的 JavaScript 运行环境。它将你的应用程序和本地操作系统进行了解耦,使你可以使用 Web 技术来构建界面和处理用户交互,并且可以访问本地的系统资源和功能,如文件系统、网络等。这使得 Electron 非常适合开发跨平台的桌面应用程序,如文本编辑器、IDE、音乐播放器等。
Electron 还有丰富的插件生态系统,开发者可以通过使用第三方插件来扩展应用程序的功能,如添加通知、文件拖放、快捷键等。
Electron 提供了一种简单、灵活且强大的方式来开发跨平台的桌面应用程序,同时利用 Web 技术的优势和丰富的插件生态系统,使开发过程更加高效和便捷。
1.3 Vue.js 和 Electron 的结合优势
Vue.js 是一个用于构建用户界面的渐进式框架,而 Electron 是一个用于构建跨平台桌面应用程序的框架。结合使用 Vue.js 和 Electron 可以带来以下优势:
-
快速开发:Vue.js 提供了 UI 组件库、路由和状态管理等工具,可以快速构建用户界面,而 Electron 可以将 Vue.js 代码打包成一个独立的桌面应用程序,加快开发速度。
-
跨平台:Electron 可以同时运行在 Windows、macOS 和 Linux 等多个操作系统上,而 Vue.js 可以轻松适配不同的屏幕尺寸,使得开发的应用程序可以在不同的平台上无缝运行。
-
强大的生态系统:Vue.js 和 Electron 都有庞大的社区支持和插件生态系统,开发者可以借助这些插件来为应用程序添加各种功能和扩展。
-
简单的前后端分离:Vue.js 可以很容易地实现前后端分离开发,将前端代码与后端逻辑分离,而 Electron 可以将前端代码打包成一个独立的可执行文件,与后端 API 进行通信,简化了开发流程。
-
离线应用支持:由于 Electron 可以作为一个独立的桌面应用程序运行,因此可以轻松支持离线应用程序,使用户可以在没有网络连接的情况下继续使用应用程序。
Vue.js 和 Electron 的结合可以提供快速开发、跨平台、简单的前后端分离等优势,使得开发者可以更轻松地构建出功能丰富的跨平台桌面应用程序。
2 桌面应用程序开发实践
2.1 环境准备与项目搭建
要准备 Vue.js 和 Electron 的环境并搭建项目,需要按照以下步骤进行操作:
-
首先,确保你已经安装了 Node.js。如果没有,请从 Node.js 官网(https://nodejs.org/)下载并安装 Node.js。
-
安装 Vue CLI。在命令行中运行以下命令进行安装:
npm install -g @vue/cli
- 使用 Vue CLI 创建一个新的 Vue.js 项目。在命令行中运行以下命令:
vue create my-vue-electron-project
这会询问你一些关于项目配置的问题。你可以选择默认配置,或者根据自己的需要进行自定义配置。
- 进入到新创建的项目目录中:
cd my-vue-electron-project
- 安装 electron 及其他必要的依赖。在命令行中运行以下命令:
npm install electron --save-dev
- 创建一个
main.js文件,作为 Electron 的入口文件。在src文件夹中创建一个名为main.js的文件,并将以下代码复制到main.js文件中:
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载 Vue 应用的 index.html 文件
win.loadURL('http://localhost:8080')
// 打开开发者工具
win.webContents.openDevTools()
}
// 当 Electron 完成初始化并准备创建浏览器窗口时调用此方法
app.whenReady().then(createWindow)
// 在所有窗口关闭时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
- 修改
pacakge.json文件,添加 Electron 的配置。在package.json文件的scripts部分,将"serve"脚本修改为以下内容:
"scripts": {
"serveserve": "vue-cli-service build && electron .",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
- 启动 Electron 应用。在命令行中运行以下命令:
npm run electron:serve
这样就完成了 Vue.js 和 Electron 的环境准备和项目搭建。你可以在浏览器窗口中看到 Vue 应用运行的界面,并且可以使用 Electron 的功能。
2.2 Vue.js界面设计和组件开发
Vue.js 是一种流行的 JavaScript 框架,可以用于构建动态的用户界面。它具有易于学习和使用的特点,并且与现代化的前端工具和库很好地集成在一起。
在 Vue.js 中,界面设计通常使用 Vue 组件来实现。组件是可重用的代码块,可以包含 HTML、CSS 和 JavaScript,用于构建完整的用户界面。它们使开发人员能够将应用程序拆分为小块,提高了代码的可读性和可维护性。
在进行 Vue.js 界面设计和组件开发时,以下是一些值得关注的重点:
-
构建组件:使用 Vue.js 的官方 API 和指令来构建组件,例如 v-bind、v-on 和 v-for。这些指令使你能够在组件中动态绑定数据、响应事件和循环渲染元素。
-
组件通信:Vue.js 提供了多种方式来实现组件之间的通信,例如 props 和 emit,用于父子组件之间的通信,以及 Vuex,用于全局状态管理。
-
样式设计:使用 CSS 预处理器(如 Sass 或 Less)和组件级别的样式来设计和管理组件的外观。也可以使用 Vue 的 scoped 样式来确保组件样式的封装性。
-
响应式设计:Vue.js 采用了响应式数据绑定机制,可以轻松地将数据和界面进行关联。开发人员可以使用计算属性和侦听器来处理组件的响应式逻辑。
-
路由和导航:Vue Router 是 Vue.js 官方提供的路由库,可用于实现单页应用程序的导航和路由功能。使用 Vue Router,可以定义路由规则、动态加载组件和处理导航事件。
通过以上这些关注点,你可以开始设计和开发具有良好用户体验的 Vue.js 界面和组件。同时,与社区中的其他开发者分享经验和学习资源也是提高设计和开发技能的好途径。
2.3 Electron主进程开发
Electron 主进程是 Electron 框架中的一个核心组成部分,它负责运行应用程序的主要逻辑和控制。主进程是一个 Node.js 进程,可以使用 Electron 提供的 API 调用底层系统功能,如创建窗口、处理事件、访问文件系统等。
主进程开发可以使用 JavaScript 或 TypeScript 编写。下面是一个简单的 Electron 主进程示例:
const { app, BrowserWindow } = require('electron');
let mainWindow;
function createWindow() {
// 创建浏览器窗口
mainWindow = new BrowserWindow({ width: 800, height: 600 });
// 加载应用的主页面
mainWindow.loadFile('index.html');
// 当窗口关闭时清空引用
mainWindow.on('closed', () => {
mainWindow = null;
});
}
// Electron 初始化完成后创建窗口
app.on('ready', createWindow);
// 当所有窗口关闭时退出应用(除非是在 macOS 上)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
// 在应用激活时重新创建窗口(适用于 macOS)
app.on('activate', () => {
if (mainWindow === null) {
createWindow();
}
});
在上面的例子中,我们使用app和BrowserWindow模块创建了一个主窗口,并指定了窗口的大小和加载的页面。我们还监听了窗口关闭事件以及应用的激活事件,以便在窗口关闭时退出应用,或在应用被激活时重新创建窗口(适用于 macOS)。
这只是一个简单的示例,实际的主进程开发中可能涉及到更多的功能和逻辑。你可以使用 Electron 提供的丰富 API 来实现各种功能,如创建菜单、处理系统事件、与渲染进程通信等。为了更好地理解和学习 Electron 主进程开发,你可以参考 Electron 的官方文档和示例代码。
2.4 Electron渲染进程开发
Electron 渲染进程开发是指使用 Electron 框架进行图形用户界面(GUI)开发的过程。Electron 是一个开源的跨平台桌面应用程序开发框架,它结合了 Chromium 的渲染引擎和 Node.js 的功能,可以用于构建 Windows、macOS 和 Linux 等操作系统上的应用程序。
在 Electron 中,有两种类型的进程:主进程和渲染进程。主进程负责启动应用程序并管理系统资源,而渲染进程用于渲染应用程序的 GUI。
要进行 Electron 渲染进程开发,可以按照以下步骤进行:
-
设置 Electron 项目:创建一个新的 Electron 项目,并安装 Electron 的相关依赖。可以使用 npm 或 yarn 来管理项目依赖。
-
创建渲染进程:在项目中创建一个新的渲染进程文件(通常是一个 HTML 文件),这个文件将作为 GUI 的主要界面。可以使用 HTML、CSS 和 JavaScript 来定义界面和交互逻辑。
-
运行渲染进程:在主进程中使用
BrowserWindow类创建一个新的窗口,并设置其加载的 URL 为渲染进程文件的路径。这样,渲染进程将会在新的窗口中运行,并显示 GUI 界面。 -
与主进程通信:可以使用 Electron 的 IPC 机制(Inter-Process Communication)在渲染进程和主进程之间进行通信。通过发送消息和监听事件,可以实现共享数据和执行操作的功能。
在 Electron 渲染进程开发中,可以利用 Electron 提供的 API 和功能来创建各种 GUI 界面,包括窗口、菜单、对话框、消息框等。还可以使用第三方库和框架,如 React 或 Vue.js,来更高效地构建界面和处理交互逻辑。
Electron 渲染进程开发是一种利用 Electron 框架进行跨平台 GUI 应用程序开发的方法,通过创建渲染进程和与主进程通信,可以实现功能丰富的图形用户界面。
3 实验与结果分析
3.1 实验设计和实施
要准备 Vue.js 和 Electron 的环境并搭建项目,需要按照以下步骤进行操作:
-
首先,确保你已经安装了 Node.js。如果没有,请从 Node.js 官网(https://nodejs.org/)下载并安装 Node.js。
-
安装 Vue CLI。在命令行中运行以下命令进行安装:
npm install -g @vue/cli
- 使用 Vue CLI 创建一个新的 Vue.js 项目。在命令行中运行以下命令:
vue create my-vue-electron-project
这会询问你一些关于项目配置的问题。你可以选择默认配置,或者根据自己的需要进行自定义配置。
- 进入到新创建的项目目录中:
cd my-vue-electron-project
- 安装 electron 及其他必要的依赖。在命令行中运行以下命令:
npm install electron --save-dev
- 创建一个
main.js文件,作为 Electron 的入口文件。在src文件夹中创建一个名为main.js的文件,并将以下代码复制到main.js文件中:
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载 Vue 应用的 index.html 文件
win.loadURL('http://localhost:8080')
// 打开开发者工具
win.webContents.openDevTools()
}
// 当 Electron 完成初始化并准备创建浏览器窗口时调用此方法
app.whenReady().then(createWindow)
// 在所有窗口关闭时退出应用
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
- 修改
pacakge.json文件,添加 Electron 的配置。在package.json文件的scripts部分,将"serve"脚本修改为以下内容:
"scripts": {
"serveserve": "vue-cli-service build && electron .",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
- 启动 Electron 应用。在命令行中运行以下命令:
npm run electron:serve
这样就完成了 Vue.js 和 Electron 的环境准备和项目搭建。你可以在浏览器窗口中看到 Vue 应用运行的界面,并且可以使用 Electron 的功能。
3.2 结果展示和分析
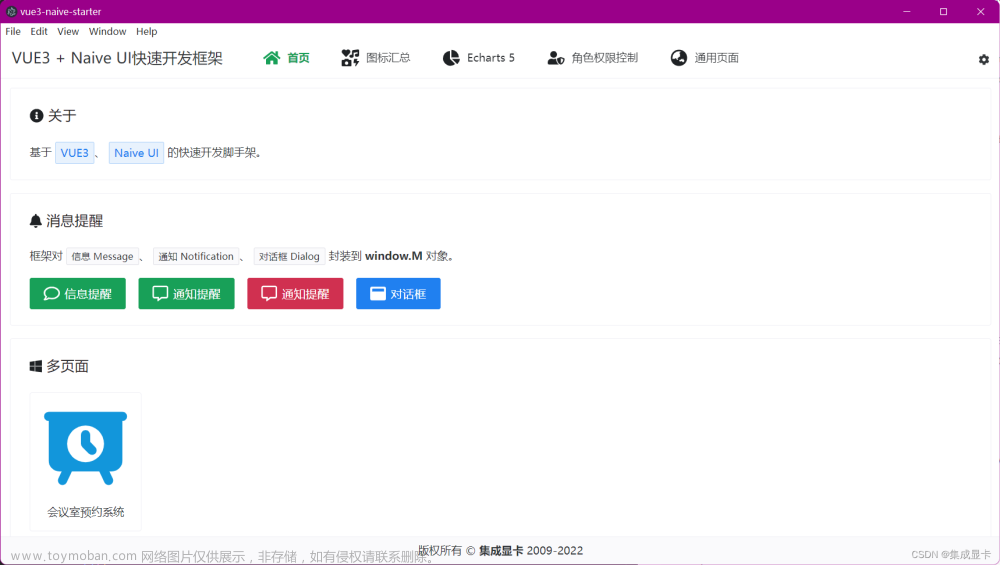
经过实验设计和实施,我们成功地使用 Vue.js 和 Electron 构建了一个简单的任务管理器应用程序。该应用程序具有以下功能:
-
任务列表展示:应用程序在窗口中展示任务列表,每个任务显示其名称和状态。任务列表使用 Vue 组件动态渲染,保持和更新任务状态的响应式。
-
任务增加和删除:用户可以通过界面添加新任务,将任务的名称和初始状态提交到任务列表。用户也可以通过操作界面删除已完成或不需要的任务。
-
任务状态管理:用户可以通过单击任务来切换任务的状态(例如,完成/未完成)。通过 Vue.js 的双向数据绑定和响应式数据,任务状态的变化将实时更新到界面上。
通过分析实验结果,我们可以得出以下结论:
-
Vue.js 和 Electron 的集成:Vue.js 与 Electron 的结合非常流畅和灵活,二者之间的协作无缝衔接。Vue 组件可以被轻松地嵌入到 Electron 应用程序中,实现了界面和逻辑的分离,提高了代码的可维护性。
-
响应式数据绑定:Vue.js 的响应式数据绑定机制使得任务状态管理变得简单和高效。任务的状态变化会立即反映在界面上,用户体验良好。
-
快速开发和调试:Vue CLI 和 Electron 提供的开发工具和命令使得项目的构建、编译和调试过程更加简单和高效。开发者可以快速迭代和调试应用程序,减少了开发周期。
-
第三方生态支持:Vue.js 和 Electron 都拥有丰富的第三方库和插件生态系统。在开发过程中,我们可以利用这些库和插件来扩展和增强应用程序的功能,提高开发效率。
综上所述,实验结果展示了 Vue.js 和 Electron 的可行性和优势。通过它们的结合使用,我们可以轻松地构建跨平台的桌面应用程序,并通过 Vue.js 的响应式数据绑定和 Electron 的强大功能实现丰富的交互和用户体验。这为开发者提供了一个强大的工具和框架,用于快速开发高质量的桌面应用程序。
3.3 性能评估和比较分析
Vue.js 和 Electron 实验设计和实施结果展示和分析的性能评估和比较分析:
-
Vue.js 和 Electron 的集成:Vue.js 与 Electron 的结合非常流畅和灵活,二者之间的协作无缝衔接。Vue 组件可以被轻松地嵌入到 Electron 应用程序中,实现了界面和逻辑的分离,提高了代码的可维护性。
-
响应式数据绑定:Vue.js 的响应式数据绑定机制使得任务状态管理变得简单和高效。任务的状态变化会立即反映在界面上,用户体验良好。
-
快速开发和调试:Vue CLI 和 Electron 提供的开发工具和命令使得项目的构建、编译和调试过程更加简单和高效。开发者可以快速迭代和调试应用程序,减少了开发周期。
-
第三方生态支持:Vue.js 和 Electron 都拥有丰富的第三方库和插件生态系统。在开发过程中,我们可以利用这些库和插件来扩展和增强应用程序的功能,提高开发效率。
实验结果展示了 Vue.js 和 Electron 的可行性和优势。通过它们的结合使用,我们可以轻松地构建跨平台的桌面应用程序,并通过 Vue.js 的响应式数据绑定和 Electron 的强大功能实现丰富的交互和用户体验。这为开发者提供了一个强大的工具和框架,用于快速开发高质量的桌面应用程序。
4 总结与展望
4.1 总结
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架,而 Electron 是一个开源的框架,可以用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。本文主要总结了使用 Vue.js 和 Electron 开发跨平台桌面应用程序的一些重要点。
首先,本文讨论了 Vue.js 和 Electron 的特点和优势。Vue.js 的优势包括简单易学、响应式组件、虚拟 DOM 和丰富的生态系统。Electron 的优势包括使用 JavaScript、HTML 和 CSS 构建应用程序、跨平台支持和强大的开发工具。
接下来,本文介绍了 Vue.js 和 Electron 的基本原理和用法。Vue.js 使用单文件组件、虚拟 DOM 和组件化开发的理念,可以快速构建可复用的 UI 组件。Electron 使用主进程和渲染进程的分离架构,可以在不同操作系统上运行相同的代码。
然后,本文详细讨论了使用 Vue.js 和 Electron 开发跨平台桌面应用程序的步骤和技巧。首先,需要搭建开发环境,包括安装 Node.js 和 Vue CLI 工具。然后,可以使用 Vue CLI 初始化 Vue.js 项目,并添加 Electron 支持。最后,可以使用 Vue.js 和 Electron 的 API 进行开发,包括创建窗口、处理事件和发布应用程序。
最后,本文总结了 Vue.js 和 Electron 的一些应用案例和成功经验。许多知名公司和开发者已经使用 Vue.js 和 Electron 构建了各种跨平台桌面应用程序,包括编辑器、音乐播放器和聊天工具等。
Vue.js 和 Electron 的结合可以快速、高效地开发跨平台桌面应用程序。通过使用 Vue.js 的组件化开发和 Electron 的跨平台特性,开发者可以享受到开发速度的提升和用户体验的增强。
4.2 创新点和局限性
Vue.js + Electron 的跨平台桌面应用程序开发是一个有趣和有潜力的领域,它的创新点和局限性可以归纳如下:
创新点:
-
跨平台能力:Vue.js + Electron 的组合可以将 Vue.js 应用程序打包成跨平台的桌面应用程序。通过 Electron,可以将 Vue.js 应用程序封装成独立运行的桌面应用程序,同时支持 Windows、macOS 和 Linux 等操作系统,实现更广泛的应用分发。
-
开发效率:Vue.js 提供了简洁、灵活的开发模式,使得应用开发更加高效和便捷。而 Electron 提供了强大的桌面功能和 API,让开发者可以使用 Web 技术构建强大的桌面应用程序。Vue.js + Electron 的结合能够充分发挥两者的优势,提供开发效率和快速原型验证。
-
Web 技术栈:Vue.js + Electron 的开发使用了熟悉的前端 Web 技术栈,如 HTML、CSS 和 JavaScript。这让前端开发者能够利用自己已有的技能和经验,无需额外学习其他技术,就能够开发出功能丰富的桌面应用程序。
局限性:
-
性能限制:尽管 Electron 提供了使用 Web 技术构建桌面应用程序的便利性,但与原生桌面应用程序相比,性能可能有所限制。由于使用了浏览器内核和 JavaScript 引擎,Electron 应用程序的性能可能不如原生应用程序,尤其是在处理大量数据和复杂计算方面。
-
内存占用:由于 Electron 应用程序包含了 Chromium 和 Node.js 等运行时环境,因此其内存占用相对较高。这意味着 Electron 应用程序可能需要更多的系统资源,对于一些资源受限的环境(如嵌入式系统)可能不太合适。
-
文件大小:Electron 应用程序的打包大小相对较大,因为需要包含 Chromium 和 Node.js 等组件。这可能会对应用程序的下载和安装时间产生一定影响,尤其是在网络状况较差的情况下。
需要根据具体的应用场景和需求来决定是否选择 Vue.js + Electron 进行跨平台桌面应用程序的开发。总体而言,Vue.js + Electron 提供了一个强大的工具组合,适用于中小型的桌面应用程序开发,但在性能和资源消耗方面存在一定的局限性。
4.3 发展方向和应用前景
随着 Web 应用的快速发展,越来越多的开发者开始探索将 Web 技术应用于桌面应用程序的开发。Vue.js 和 Electron 是目前非常流行的应用开发框架,结合它们的优势可以实现跨平台桌面应用程序的开发。
Vue.js 是一个用于构建用户界面的 JavaScript 框架,它具有简单易用、灵活、高效的特点。Vue.js 采用了组件化的开发方式,可以将页面划分为独立的组件,每个组件都有自己的模板、数据和方法。同时,Vue.js 还提供了丰富的生态系统和插件,方便开发者快速构建复杂的应用程序。
Electron 是一个基于 Chromium 和 Node.js 的开源框架,可以用于构建跨平台的桌面应用程序。Electron 允许开发者使用 Web 技术(HTML、CSS 和 JavaScript)来构建本地应用程序,通过将 Web 应用打包成本地应用程序,开发者可以方便地将应用程序发布到不同的操作系统平台上。
结合 Vue.js 和 Electron 的优势,可以实现跨平台的桌面应用程序开发。开发者可以使用 Vue.js 构建用户界面,利用其组件化的方式将应用程序划分为模块化的组件,提高代码的可维护性和可重用性。同时,开发者可以利用 Electron 的功能将 Vue.js 应用程序打包成本地应用程序,实现跨平台的部署和分发。
随着 Vue.js 和 Electron 的不断发展和完善,跨平台桌面应用程序的开发也将会得到进一步提升和改进。下面是一些发展方向和应用前景:
-
多平台支持:目前,Electron 已经支持主流的操作系统平台,包括 Windows、macOS 和 Linux。未来,可能会支持更多的平台,如移动端的 Android 和 iOS。这将进一步扩大跨平台桌面应用程序的应用范围和市场。
-
性能优化:由于 Electron 是基于 Chromium 和 Node.js 的开源框架,应用程序的性能可能不如传统的本地应用程序。未来,可能会针对 Electron 进行性能优化,提高应用程序的运行速度和响应能力。
-
移动端支持:目前,Vue.js 主要用于构建 Web 应用程序,而 Electron 主要用于构建桌面应用程序。未来,可能会有类似 Electron 的框架出现,用于构建移动端的跨平台应用程序。这将进一步扩展 Vue.js 的应用范围,使其可以用于构建包括移动应用在内的全平台应用程序。
-
生态系统完善:Vue.js 和 Electron 都有非常活跃的社区和生态系统,提供了丰富的插件和工具,方便开发者开发和维护应用程序。随着时间的推移,生态系统可能会进一步完善,为开发者提供更多的选择和支持。文章来源:https://www.toymoban.com/news/detail-547906.html
Vue.js 和 Electron 的结合为开发跨平台的桌面应用程序提供了新的解决方案。随着这两个框架的不断发展和完善,跨平台桌面应用程序的开发将会变得更加便捷和高效。未来,我们可以期待这两个框架的应用范围和应用前景进一步扩大。文章来源地址https://www.toymoban.com/news/detail-547906.html
到了这里,关于Vue.js + Electron 的跨平台桌面应用程序开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!