微信小程序作为一种轻量级的应用形式,在移动互联网领域取得了极大的成功。
作为 Python 开发者,如何在微信小程序的开发中发挥 Python 的优势?本文将为你展示如何从零开始搭建一个基于 Python 的微信小程序项目,包含详细的解决思路、方案和实际案例。
一、微信小程序简介
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
微信小程序开发涉及前端和后端两个部分,前端主要使用微信官方提供的 WXML、WXSS、JavaScript 和 WXS 等技术,后端可以选择任意编程语言和框架。本文将重点介绍如何使用 Python 作为后端语言进行微信小程序开发。
二、准备工作
-
注册微信小程序账号:前往微信公众平台,注册一个小程序账号并完成相关设置。
-
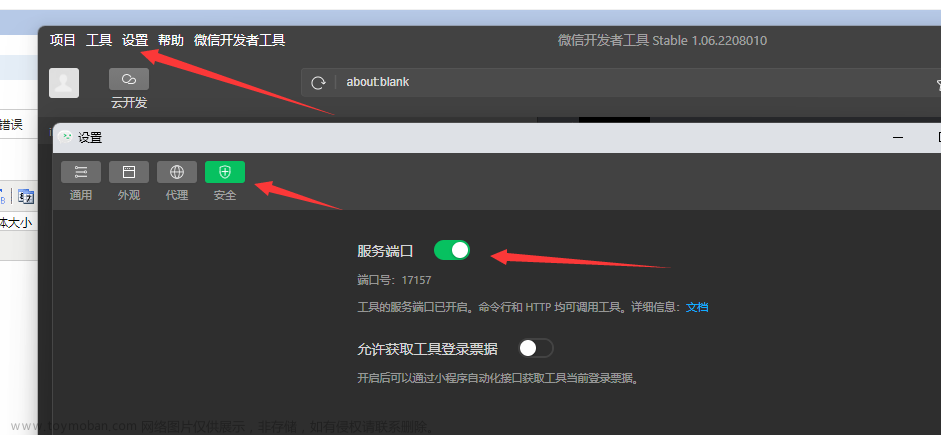
下载并安装微信开发者工具:前往微信开发者工具官网,下载并安装对应系统版本的开发者工具。
-
选择 Python 后端框架:本文以 Flask 为例进行讲解。首先安装 Flask:
pip install flask
三、搭建小程序前端
-
打开微信开发者工具,点击“创建新的小程序项目”,选择一个本地目录作为项目根目录。
-
在项目根目录下创建一个名为“pages”的文件夹,用于存放小程序页面文件。接下来,在“pages”文件夹中创建一个名为“index”的子文件夹,其中包含以下四个文件:
-
index.wxml:页面结构文件,类似于 HTML。
-
index.wxss:页面样式文件,类似于 CSS。
-
index.js:页面逻辑文件,使用 JavaScript 编写。
-
index.json:页面配置文件,用于定义页面标题、导航栏颜色等属性。
-
编写一个简单的页面,用于发送 HTTP 请求到后端并显示返回的数据。在 index.wxml 文件中,添加以下代码:
<view class="container">
<button bindtap="fetchData">获取数据</button>
<view>服务器返回的数据:{{data}}</view>
</view>
在 index.wxss 文件中,添加以下代码:
container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100%;
}
在 index.js 文件中,添加以下代码:
Page({
data: {
data: ""
},
fetchData: function () {
var that = this;
wx.request({
url: "https://your-backend-url.com/data",
method: "GET",
success: function (res) {
that.setData({ data: res.data });
}
});
}
});
-
在项目根目录下的 app.json 文件中,配置页面路径:
{
"pages": ["pages/index/index"],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Python 小程序实践",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
}
}
至此,小程序前端部分搭建完毕。
四、搭建 Python 后端
-
在本地新建一个名为“backend”的文件夹,作为 Python 后端项目的根目录。
-
在“backend”文件夹中创建一个名为“app.py”的文件,添加以下代码:
from flask import Flask, jsonify
app = Flask(__name__)
@app.route("/data")
def data():
return jsonify({"message": "Hello from Python!"})
if __name__ == "__main__":
app.run(host="0.0.0.0", port=5000)
-
启动后端服务器:
python app.py
此时,后端服务器将监听 0.0.0.0:5000 地址,并提供一个名为“/data”的 API 接口,返回 JSON 数据。
五、联调前后端
-
部署 Python 后端到公网可访问的服务器,例如使用云服务器、Heroku 或 PythonAnywhere 等。将部署后的服务器 URL 替换到小程序前端的请求地址。
-
在微信开发者工具中运行小程序项目,点击“获取数据”按钮,观察是否能正常获取到后端返回的数据。
六、总结
本文详细讲述了如何从零开始搭建一个基于 Python 的微信小程序项目,涵盖了前端和后端的搭建、联调等环节。通过本文的介绍,相信你已经对如何在微信小程序开发中发挥 Python 的优势有了更深入的了解。文章来源:https://www.toymoban.com/news/detail-548046.html
作为一个优秀的开发者,我们需要不断学习和探索各种技术和框架,充分发挥它们的优势,提高软件质量和开发效率。希望你能在微信小程序的开发实践中,充分发挥 Python 的魅力,创造出更多优秀的应用。文章来源地址https://www.toymoban.com/news/detail-548046.html
到了这里,关于Python 开发者的微信小程序开发实践的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!