1、修改文件中的配置(解决打包后点击index.html空白页的情况)
将vue.config.js下的publicPath从 '/' 改成 './'
module.exports = {
publicPath: './',
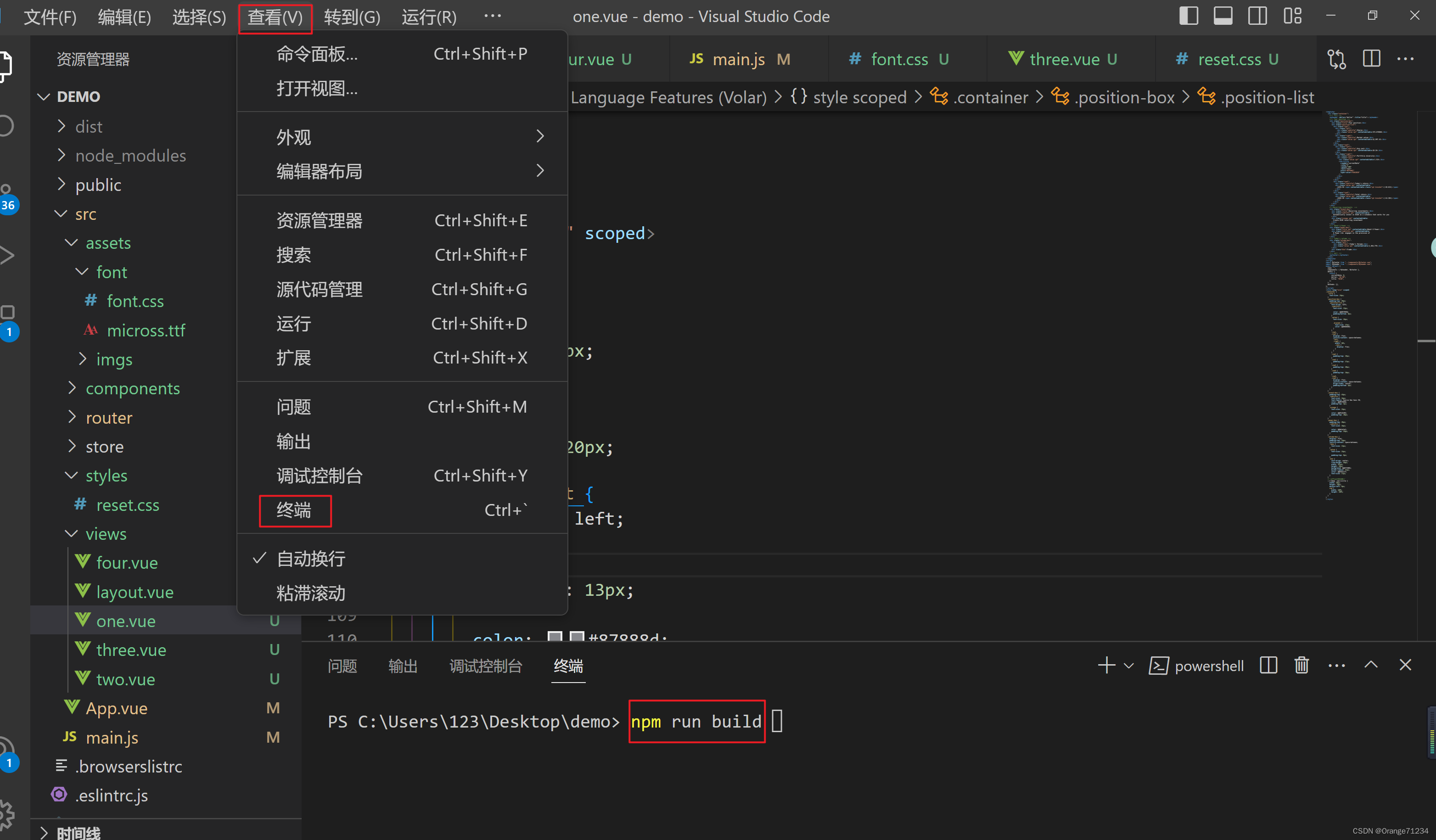
}2、将写好的项目打包
正常的命令是npm run build, 如果是使用vue-admin-template则使用npm run build:prod
3、使用Xftp将打包后的dist传到服务器上,最好传到root目录下

4、 在服务器上安装宝塔面板(解决无法访问宝塔网址的问题)
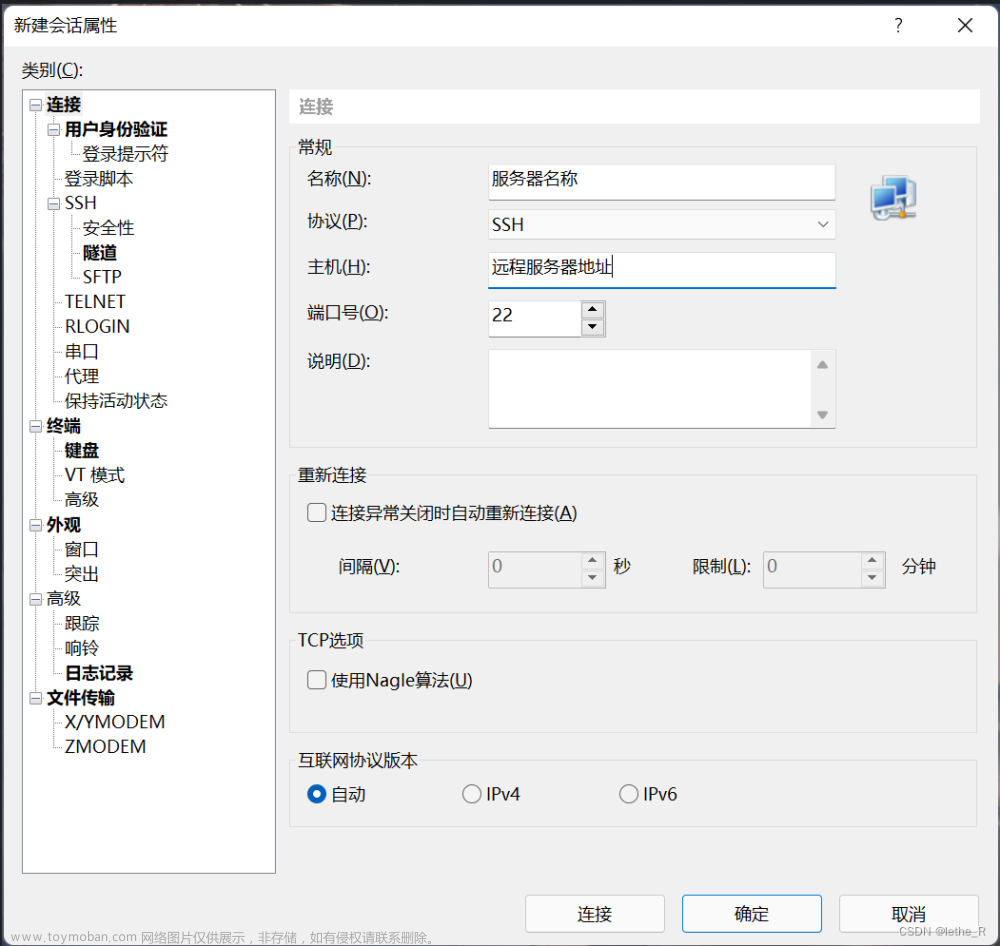
打开xshell连接服务器,然后进入宝塔官网宝塔面板下载,免费全能的服务器运维软件
找到对应服务器操作系统的下载命令(注意区分服务器是centos还是ubtunu)

等待一段时间下载成功后出现以下页面证明下载成功
复制外网面板地址到浏览器打开,然后用username和password进行登录

如果把网址复制到浏览器后无法打开,不要慌,看到上面截图的黄色字体,回到服务器配置,配置安全组,以下以华为云服务器为例:




保存后重新在浏览器输入网址就可以访问啦,然后用username和password进行登录。
5、配置Nginx
在软件商店下载Ngnix之后点击设置

点击配置修改

修改配置:

如果不知道接口的跨域代理应该怎么写,可以在控制台的网络中查看请求地址中间的字段,配置该字段的跨域代理就对了

保存后重启Nginx

6、部署后打开网址可能会出现500,这是因为用户权限问题,在Nginx的配置里第一行加上user root就可以了。
 文章来源:https://www.toymoban.com/news/detail-548548.html
文章来源:https://www.toymoban.com/news/detail-548548.html
然后输入公网地址就可以成功访问网址啦。文章来源地址https://www.toymoban.com/news/detail-548548.html
到了这里,关于将前端vue项目部署到服务器上(详细教程&各种bug解决办法)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!