一、VSCode安装EmmyLua

二、添加配置文件

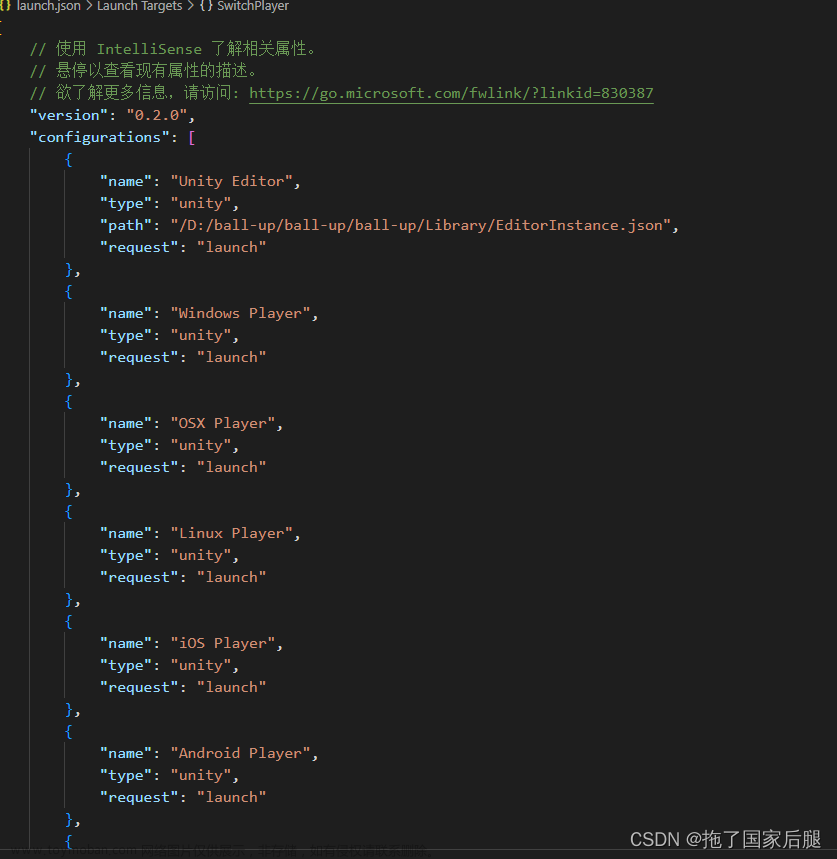
三、设置配置文件
执行完第二步会弹出添加好的launch.json配置文件,这个文件只需要修改“ideConnectDebugger” = false,其他一般不用修改。

四、添加Lua断点调试入口
luaEnv变量必须为全局唯一
路径标红的地方配上你的正确路径名
var path = "C:/Users/你的用户名/.vscode/extensions/tangzx.emmylua-0.5.7/debugger/emmy/windows/x64/emmy_core.dll";
private void Awake()
{
luaEnv = new LuaEnv();
#if UNITY_EDITOR_WIN
//链接rider和vscode的lua调试器
var path = "C:/Users/你的用户名/.vscode/extensions/tangzx.emmylua-0.5.7/debugger/emmy/windows/x64/emmy_core.dll";
if (File.Exists(path))
{
path = path.Replace("emmy_core.dll", "?.dll");
bool openDebugFinish = true;
try
{
luaEnv.DoString(
string.Format("package.cpath = package.cpath .. ';{0}'", path) +
"local dbg = require('emmy_core')" +
"dbg.tcpConnect('localhost', 9966)"
);
}
catch (Exception e)
{
openDebugFinish = false;
Debug.LogError("不需要调试请忽略>>>>>\t调试server未能连接:\n" + e.Message);
}
finally
{
if (openDebugFinish)
{
Debug.LogError("成功连接调试server\n" + path);
}
}
}
#endif
m_LuaScripts = new Dictionary<string, byte[]>();
}五、运行unity测试断点功能首先要确保Lua入口的断点调试代码为true,然后按下F5开启断点调试模式,再运行Unity,否则会报错,这个顺序不能错。连接成功后,VSCode的控制台会看到以下信息,就证明是断点调试开启了

文章来源地址https://www.toymoban.com/news/detail-548744.html文章来源:https://www.toymoban.com/news/detail-548744.html
到了这里,关于VsCode使用EmmyLua插件调试Unity工程Lua代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!