今天刚接手了一个vue3+ts的项目 平时uniapp写的比较多 幸好之前接触过腾讯的tim框架好在还能看懂 但是看到这我懵了
<router-view v-slot="{ Component }">
<component :is="Component" />
</router-view>
啊!!!这是什么意思 component我知道怎么用 router-view我知道怎么用加一起是啥? slot个啥?
component动态渲染组件这个理解吧 slot插槽这个理解吧 router-view这个用过吧 接下来上总结

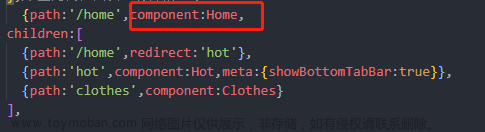
这是路由router 意思就是当前路由地址为login的时候 获取到他的component 也就是Login组件 也就是渲染名为Login的组件文章来源:https://www.toymoban.com/news/detail-548771.html
<router-view v-slot="{ Login }">
<component :is="Login" />
</router-view>
相当于这样 博主就是这样理解的这段代码 有不对的地方欢迎指出文章来源地址https://www.toymoban.com/news/detail-548771.html
到了这里,关于router-view v-slot=“{ Component }“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![解决微信小程序使用van-search组件出现[Component] slot ““ is not found警告](https://imgs.yssmx.com/Uploads/2024/02/745481-1.png)