项目场景:
接收Excel文件
问题描述
调用该接口时发生413错误
接口服务nginx日志
2022/09/09 07:02:18 [error] 10#10: *6 client intended to send too large body: 3501022 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=p3cNGR×tamp=1662678138.514602 HTTP/1.1", host: "10.11.206.141:3121"
2022/09/09 07:02:23 [error] 10#10: *7 client intended to send too large body: 3501022 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=p3cNGR×tamp=1662678138.514602 HTTP/1.1", host: "10.11.206.141:3121"
2022/09/09 07:02:28 [error] 10#10: *8 client intended to send too large body: 3501022 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=p3cNGR×tamp=1662678138.514602 HTTP/1.1", host: "10.11.206.141:3121"
2022/09/09 08:23:15 [error] 10#10: *13 client intended to send too large body: 3432243 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=pszvLM×tamp=1662682994.933834 HTTP/1.1", host: "10.11.206.141:3121"
2022/09/09 08:23:20 [error] 10#10: *14 client intended to send too large body: 3432243 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=pszvLM×tamp=1662682994.933834 HTTP/1.1", host: "10.11.206.141:3121"
2022/09/09 08:23:25 [error] 10#10: *15 client intended to send too large body: 3432243 bytes, client: 192.168.7.1, server: data-dispatch-center, request: "POST /api/v1/app/form/excel_import?nonce=pszvLM×tamp=1662682994.933834 HTTP/1.1", host: "10.11.206.141:3121"
原因分析:
众所周知,413含义是“Request Entity Too Large”
nginx 配置文件中的client_max_body_size是控制请求body的大小限制的参数,默认为1MB,如果超过这个数值,则会直接返回413状态码
解决方案:
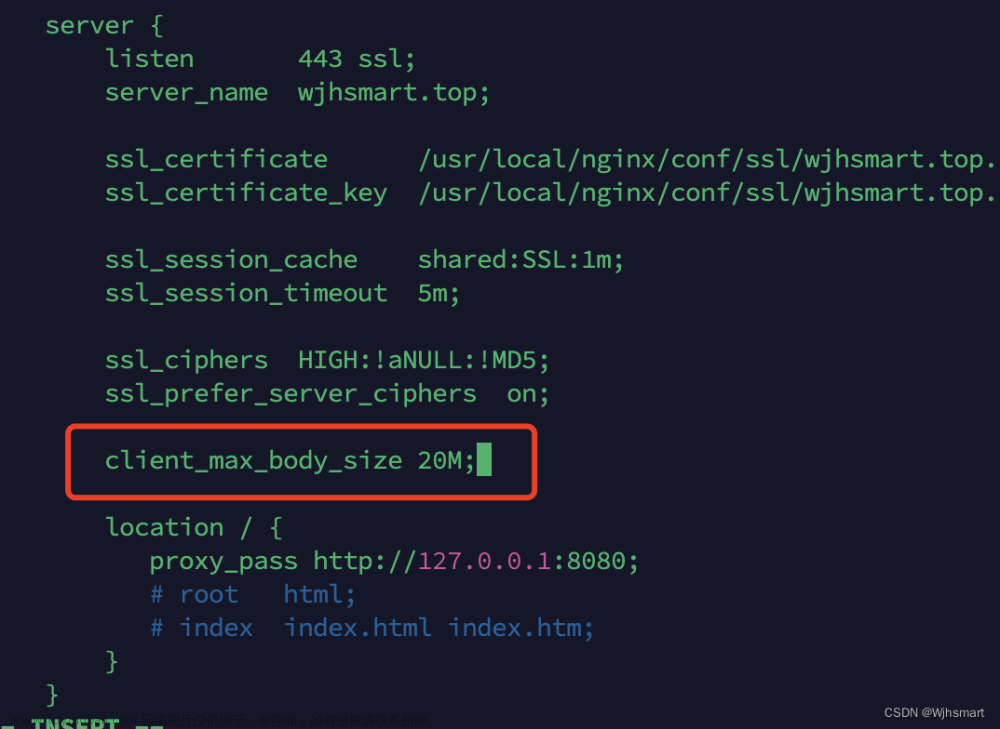
修改nginx配置文件文章来源:https://www.toymoban.com/news/detail-549337.html
http {
...
client_max_body_size 20M;
}
参考:
http://nginx.org/en/docs/http/ngx_http_core_module.html#client_max_body_size
https://stackoverflow.com/a/62985236文章来源地址https://www.toymoban.com/news/detail-549337.html
到了这里,关于【Nginx】解决413错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!