1.设置订阅通知
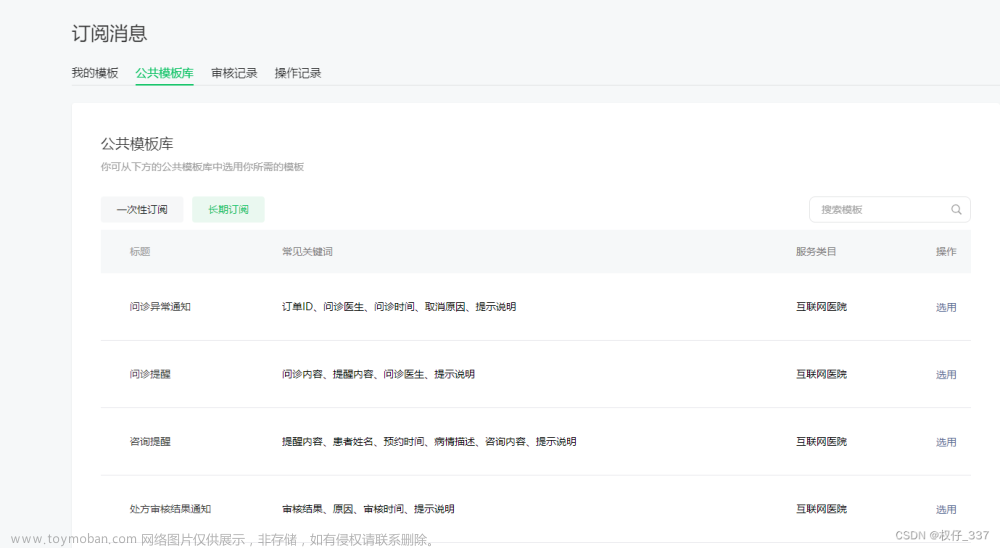
1.在微信公众平台的订阅消息页面设置模板消息


2.后端发送订阅消息需要得到用户的唯一id
通过 wx.login() 获取微信的唯一配置 code (每一个微信号只有一个code)
通过接口把获取到的 code 发送给后端 获取openid
// 登录之后获取openid wx.login({ success(res) { let code = res.code; console.log(code); if (code) { // console.log('获取用户登录凭证:' + code); // 通过后端接口发送请求把code传给后端 get_openidApi({ code }).then((res) => { console.log(res); // 后端返回 openid 存储到本地 wx.setStorageSync('openid', res.data) }) } else { console.log('获取用户登录态失败:' + res.errMsg); } } });
3.在登录页面点击登录按钮的时候让用户同意接收订阅消息
使用 wx.requestSubscribeMessage() 拉起订阅同意窗口
注意:1.必须通过用户点击事件触发
2.必须在触发事件的第一层,即:
login(){ // 同意消息订阅 wx.requestSubscribeMessage({ // 模板消息id 有几种订阅类型就放几个 tmplIds: ["第一个模板消息id","第二个模板消息id","第二个模板消息id"], success(res) { console.log(res); } }) }如果需要判断是否触发订阅申请通知,也不能使用if else包起来,要保证必须在触发事件的第一层括号里面,即:
login(){ // 定义变量控制是否触发订阅 let subscribe = false // 比如是需要登录成功之后弹出订阅申请就在登录成功之后设置 subscribe = true if (!subscribe) { // return 会阻止后面程序的执行 return } // 同意消息订阅 wx.requestSubscribeMessage({ // 模板消息id 有几种订阅类型就放几个 tmplIds: ["第一个模板消息id","第二个模板消息id","第二个模板消息id"], success(res) { console.log(res); } }) }


2.一次性订阅 突破次数限制方法
一次性订阅消息模板规定 订阅一次才可以接收一次订阅

在实际使用中一次根本不够,也不可能收到一个订阅就马上进入小程序点一次同意接收订阅消息
在开发过程中偶然发现,多次点击同意接收订阅消息申请,发送订阅消息的次数可以叠加,文章来源:https://www.toymoban.com/news/detail-549867.html
在手机上面勾选 总是保持以上选择 这个选项 代码执行拉起申请订阅消息不会出现弹窗没有点击同意都会订阅次数加1,所以利用这个bug可以在用户使用小程序的时候在多个必经之路上面加订阅申请,就可以实现无限次发送订阅消息,必须是在用户活跃使用小程序的情况下文章来源地址https://www.toymoban.com/news/detail-549867.html
到了这里,关于微信小程序——订阅通知消息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!