目录
2. QT程序的运行框架
2.1 Hello World程序框架
2.2 QT Designer初识
2.3 用QT Designer设计用户登录界
2. QT程序的运行框架
2.1 Hello World程序框架
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-1.png)
上述示例代码中,首先根据应用程序的需求使用 QCoreApplication 或 QApplication 定义 app 对象。如果你的应用程序需要图形界面,则使用 QApplication,否则使用 QCoreApplication。然后,你可以在 main() 函数中进行你的应用程序逻辑编写。最后,使用 app.exec() 启动应用程序的事件循环,等待事件的发生和处理,直到应用程序退出。
值得注意的是,main() 函数的参数 argc 和 argv 用于接收命令行参数,它们会传递给 QApplication 或 QCoreApplication 对象进行处理。
总而言之,Qt中的主函数 main() 和普通C++程序相比并没有太大的区别,但使用Qt提供的宏可以方便地生成主函数,并且初始化和启动应用程序的事件循环。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-2.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-3.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-4.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-5.png)
Qt程序框架是指一种组织和结构化Qt应用程序的模式或结构。
尽管Qt允许开发者自由组织和设计自己的应用程序结构,但通常会有一些常用的框架和设计模式用于构建Qt应用程序。
以下是一种常用的Qt程序框架,称为MVC(模型-视图-控制器)模式:
-
模型(Model):模型表示数据和业务逻辑。在Qt中,模型可以是自定义的C++类或Qt提供的数据模型类(如QAbstractItemModel)。模型负责管理数据,提供访问和操作数据的接口,并通过信号和槽机制通知视图更新。算法处理就是模型中核心部件。
-
视图(View):视图负责展示数据给用户。在Qt中,视图可以是QWidget、QML视图或自定义的视图组件。视图接收模型发出的信号,更新显示和布局,以实现数据的可视化呈现。
-
控制器(Controller):控制器充当模型和视图之间的协调者。它捕获用户的输入(如鼠标点击、键盘事件),解释用户的意图,并对模型进行相应的更新操作。在Qt中,控制器可以是信号和槽的连接,也可以是自定义的事件处理函数或命令模式的实现。QT程序框架是控制器的核心部件。
这种MVC模式的框架将数据、用户界面和业务逻辑分离,提供了一种清晰的组织结构,使代码更易于维护和扩展。开发者可以通过将数据和业务逻辑集中在模型中,将用户界面的展示与交互分离到视图和控制器中,从而实现更好的代码复用和可测试性。
除了MVC模式,Qt还支持其他常见的设计模式,如观察者模式(用于处理信号和槽)、单例模式(用于全局的共享对象)和工厂模式(用于创建对象)等。开发者可以根据自己的需求选择最合适的设计模式,并结合Qt框架提供的工具和功能,构建出高效、可扩展和易于维护的Qt应用程序。
2.2 QT Designer初识
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-6.png)
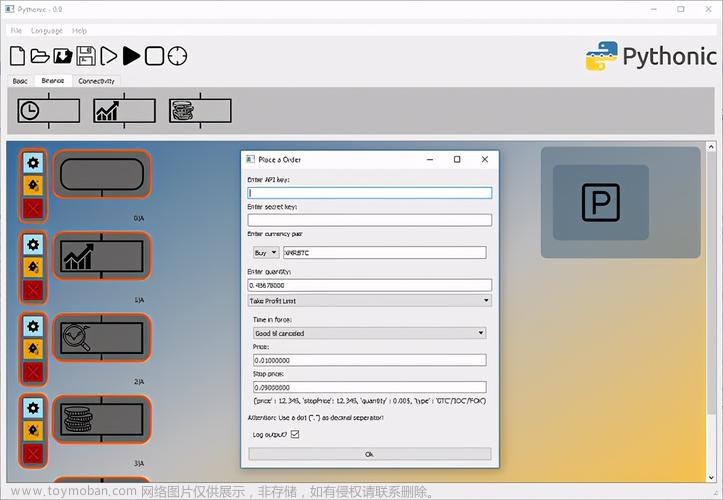
Qt Designer 是一个可视化的用户界面设计工具,它是Qt开发套件的一部分。Qt Designer 允许开发者通过简单的拖拽和放置操作,在可视化界面中创建和编辑Qt应用程序的用户界面。
主要特性:
-
可视化设计:Qt Designer 提供了一个直观的可视化界面,开发者可以通过拖拽、放置和调整控件来设计程序界面。无需手写代码,开发者可以轻松地布局和设计应用程序的界面。
-
快速生成代码:Qt Designer 可以生成与界面设计相对应的代码,包括UI文件和相关的头文件。这些文件可以被应用程序的其他部分使用,通过连接信号和槽函数进行交互。
-
支持多种控件和布局:Qt Designer 提供了丰富的控件库和布局管理器,可以满足各种应用程序的界面需求,包括按钮、文本框、标签、列表框、表格、菜单栏等常见控件,以及垂直布局、水平布局、表格布局等常见布局管理器。
-
属性编辑器:Qt Designer 提供了一个属性编辑器,可让开发者对控件的属性进行自定义设置,如文本、颜色、大小、对齐等。开发者可以直接在属性编辑器中修改属性,无需手动编写代码。
-
预览和测试:Qt Designer 允许开发者实时预览设计的界面,以便在设计过程中查看界面的外观和布局效果。此外,开发者还可以将设计的界面与代码进行集成和测试,以确保界面与应用程序的其他部分正常工作。
使用 Qt Designer,开发者可以更快速地创建复杂的Qt应用程序界面,提高开发效率。设计完成后,Qt Designer 生成的UI文件可以与Qt项目进行集成,并通过Qt Creator等开发环境来进一步开发和调试应用程序。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-7.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-8.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-9.png)
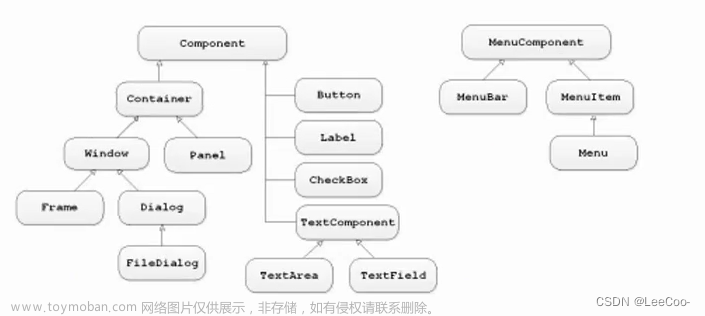
QWidget 和 QWindows 是 Qt 框架中两个不同的类,分别用于创建和管理窗口。
- QWidget:
QWidget 是 Qt 框架的基类,用于创建可视化的窗口部件。它提供了一系列的功能和方法,用于处理窗口的绘制、布局、事件处理等操作。QWidget 是一个通用的窗口类,可以用于创建各种类型的窗口,包括顶级窗口、对话框、部件容器等。
可以通过 QWidget 的派生类 QWindows、QFrame、QGroupBox、QDialog 、QLabel等来创建特定类型的窗口。QWidget 可以包含其他 QWidget 子类的实例,从而形成多层的窗口层次结构。
- QWindows:
QWindows 是 Qt 框架中的一个特定平台的类,用于处理 Windows 操作系统上的窗口相关操作。它是 QWidget 的子类,继承了 QWidget 的功能,并提供(新增)了与 Windows 平台相关的操作,如窗口的创建、最大化、最小化、标题栏设置等。
QWindows 类是在 Qt 框架的 winextras 模块中定义的,用于提供更便捷的 Windows 平台特定的窗口操作。
总结:
QWidget 是 Qt 框架中用于创建可视化窗口的基类,它是一个通用的窗口部件,可以创建各种类型的窗口。而 QWindows 则是 QWidget 的子类,是特定于 Windows 平台的类,提供了在 Windows 上操作窗口的功能。
在大多数情况下,开发者可以直接使用 QWidget 来创建和管理窗口,无论是在 Windows 还是其他平台上。只有在涉及到特定于 Windows 平台的窗口操作时,才需要使用 QWindows 类。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-10.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-11.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-12.png)
2.3 用QT Designer设计用户登录界
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-13.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-14.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-15.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-16.png)
在 Qt 框架中,对象树是一种用于管理对象生命周期和层次关系的机制。每个 Qt 对象都可以有一个父对象,并且可以添加子对象,形成对象树的结构。
这种对象树结构对于组织和管理对象非常有用,特别是在界面开发中。
以下是一些关于 Qt 对象树的重要概念和注意事项:
-
父子关系:通过
setParent()方法可以设置一个对象的父对象。当父对象被销毁时,它会自动销毁它的所有子对象。子对象的析构函数会在父对象的析构函数中自动调用。(这是对象树的重要的特征) -
所有者对象:通过设置父对象,父对象成为子对象的所有者。所有者对象负责管理子对象的内存,在所有者对象被销毁时,会自动销毁它的所有子对象。
-
对象树层次关系:通过设置父子关系,可以形成对象树的层次结构。在对象树中,可以通过递归或逐级遍历的方式访问对象的子对象。
-
窗口部件树:在图形界面开发中,窗口部件(QWidget)也可以形成对象树结构,也称为窗口部件树。窗口部件树的顶层窗口部件称为主窗口。
-
使用对象树的优点:
- 简化内存管理:通过对象树,父对象负责管理子对象的内存,减少手动释放内存的工作。
- 组织对象关系:通过对象树的层次关系,可以更好地组织和管理对象之间的关系。
- 简化资源回收:当一个对象从对象树中移除时,它的子对象会自动释放,从而简化资源的回收。
注意事项:
- 将对象设置为其他对象的子对象时,需要确保父对象在子对象之前创建,并且在父对象被销毁之后,子对象不会被使用。
- 使用 QObject 的对象树相关功能时,需要注意循环引用的问题,确保没有形成无法释放的对象循环。
总结:Qt 的对象树机制通过设置父子关系,用于管理对象的生命周期和层次关系。通过正确设置对象树,可以简化内存管理,并组织和管理对象之间的关系。窗口部件也可以形成窗口部件树的结构。开发者需要注意对象树的创建和销毁顺序,以及避免循环引用的问题。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-17.png)
在Qt中,界面描述文件是一种用于描述用户界面的XML文件,它以 .ui 扩展名标识。
界面描述文件包含了窗口部件的布局、属性和事件等信息,可以通过Qt提供的工具转换为可执行的C++代码(类或对象,如下图所示),界面描述文件用于创建和初始化用户界面。//初始界面通过界面描述文件来描述,后续的界面内容的更新,可以通过槽函数来更新。
界面描述文件通常是使用Qt Designer工具创建的,Qt Designer是一个可视化的界面设计工具,可以通过拖拽和放置控件来创建和编辑用户界面。在Qt Designer中创建的界面可以保存为界面描述文件,然后在应用程序中加载并使用。
界面描述文件是跨平台的,可以在不同的操作系统上使用。
在项目构建过程中,界面描述文件会被编译为C++代码,并与应用程序的其他部分进行集成和编译。
以下是一个示例的界面描述文件的代码:
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-18.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-19.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-20.png)
在Qt中,常规对象树(General Object Tree)是指在Qt对象模型中用于管理对象关系和内存管理的层次结构。Qt中的几乎所有对象都可以参与到常规对象树中。
常规对象树具有以下特点:
-
对象之间的层级结构:通过设置父子关系,对象可以形成层级结构。一个对象可以拥有多个子对象,同时作为另一个对象的子对象。这种层级结构可以通过
setParent()方法来建立。 -
对象的生命周期管理:当一个对象成为另一个对象的子对象时,父对象会负责管理子对象的内存。当父对象被销毁时,它会自动销毁其所有的子对象,无需手动释放内存。这种方式极大地简化了内存管理的工作。
-
对象间的通信与协作:通过信号与槽机制,对象可以在常规对象树中进行通信与协作。一个对象可以发送信号,而其他对象可以连接并响应这些信号,以实现对象之间的数据传递和协同工作。
-
应用程序结构的组织:通过常规对象树,可以以模块化和分层的方式组织应用程序的结构。不同的功能模块可以作为对象树的节点或叶子节点存在,从而实现代码的复用和分工开发。
通过常规对象树,Qt提供了一种结构化和管理对象的方式。它使得开发者能够更容易地管理对象之间的关系、控制对象的生命周期,以及实现对象之间的通信和协作。
需要注意的是,在使用常规对象树时,需要小心避免创建循环引用的情况,以免导致内存泄漏。此外,父对象的生命周期必须比子对象更长,否则可能导致子对象在其父对象被释放后引用已释放的内存而导致程序崩溃。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-21.png)
在 Qt 中,逻辑对象树(Logical Object Tree)是一种用于管理应用程序的逻辑结构的对象层次结构。它基于Qt 的对象模型,用于组织和管理应用程序的逻辑组件,实现模块化和分层的设计。
逻辑对象树与常规对象树(Qt 对象树)的区别在于它更关注应用程序的组织和逻辑结构。逻辑对象树中的对象通常代表应用程序的不同功能模块、业务逻辑、数据结构等。
以下是一些关于逻辑对象树的重要概念和注意事项:
-
模块化设计:逻辑对象树可以用于实现模块化的应用程序设计。不同的功能模块可以作为对象树的节点或叶子节点,彼此之间相互独立,并通过逻辑对象树建立联系和通信。
-
逻辑关系建立:通过父子对象的关系,可以在逻辑对象树中建立对象之间的关系。父对象可以管理子对象的生命周期,并提供接口和方法供子对象使用。
-
信号与槽连接:逻辑对象树中的对象可以通过信号与槽机制进行通信和交互。一个对象可以发送信号,而其他对象可以响应并执行相应的槽函数,实现对象之间的协同工作和数据传递。
-
数据共享与状态管理:逻辑对象树可以用于共享数据和管理应用程序的状态。一些对象可以被多个其他对象引用,共享数据的读写操作可以在逻辑对象树中进行协调和控制。
逻辑对象树的使用可以帮助开发者在应用程序中结构化和组织代码,提高代码的可读性和可维护性。通过将应用程序划分为模块化的逻辑组件,可以实现代码的复用和分工开发。
需要注意的是,逻辑对象树的设计和构建取决于具体的应用程序和设计需求。开发者可以根据自己的应用场景,合理利用逻辑对象树来组织和管理应用程序中的逻辑结构。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-22.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-23.png)
在 Qt 中,常规对象树的构建过程一般分为以下几个步骤:
-
创建对象:首先,需要创建 Qt 对象。可以使用相应类的构造函数来实例化对象,例如使用
new关键字或者QSharedPointer等方式创建对象。创建的对象将成为常规对象树中的一个节点。 -
设置父子关系:在创建对象后,可以使用
setParent()方法将其设置为另一个对象的子对象。这样,对象之间就会建立起父子关系,从而形成了常规对象树的结构。也可以在对象创建时通过构造函数的参数直接指定父对象。 -
添加到对象树:将对象添加到对象树中,可以使用
QGraphicsScene(图形场景)等特定的容器类,或者在自定义的类中使用成员变量进行管理。对象添加到对象树后,会自动进行父子关系的管理和内存回收。 -
设置属性和信号槽:根据对象的功能和需求,可以设置对象的属性和连接信号与槽。属性的设置可以使用相应的 setter 方法进行,而信号与槽的连接则使用
connect()函数进行。这样,对象可以在常规对象树中进行通信和协作。 -
释放对象:在对象不再需要时,可以手动释放对象或者让对象的父对象负责释放。当父对象被释放时,它会自动销毁其所有的子对象,无需手动释放内存。也可以使用
delete关键字显式地删除对象。
需要注意的是,对象的创建和添加到对象树的过程可以根据具体的应用场景和设计需求进行定制和扩展。对象树的构建过程可以在代码中的不同位置进行,例如在构造函数中、槽函数中或者在特定的初始化方法中。
此外,Qt 中还提供了更复杂的对象构建方式,例如使用 Qt Designer 设计界面并生成代码来自动创建对象,并通过布局、组合和继承的方式建立对象树。
总的来说,Qt 对象树的构建过程主要包括对象的创建、设置父子关系、添加到对象树、设置属性和信号槽,以及释放对象。这个过程可以帮助开发者管理对象之间的关系、内存的管理以及实现协作和通信。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-24.png)
实现主窗口类的构造函数:
在主窗口类的构造函数中,需要完成主窗口的初始化工作。可以设置窗口的标题、大小、位置等属性,并创建其他界面组件(如按钮、菜单等)并添加到主窗口中。
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-25.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-26.png)
![[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理,编程系列-QT,qt,c++,开发语言](https://imgs.yssmx.com/Uploads/2023/07/550346-27.png)
在Qt中创建UI对象的过程通常包括以下几个步骤:
-
使用Qt设计师(Qt Designer)或手动创建UI文件:首先,你可以使用Qt设计师创建用户界面的布局和元素,也可以手动创建一个UI文件,其中定义了界面的布局和各个组件。
-
使用uic工具生成头文件:将UI文件转换为C++代码。你需要使用uic工具将UI文件转换为相应的头文件,该头文件将包含UI对象的定义。
uic input.ui -o output.h -
添加UI对象的头文件:在你的代码中包含UI对象的头文件。
#include "output.h" -
创建UI对象实例:在你的代码中创建UI类的实例,通过实例化该对象,你可以访问和操作UI中的控件。
Ui::OutputClass ui; // 创建UI类的实例 -
初始化UI对象:使用QWidget或其派生类的构造函数初始化UI对象。
QWidget* widget = new QWidget; // 创建QWidget或其派生类的实例 ui.setupUi(widget); // 初始化UI对象注意,这里使用了
ui.setupUi(widget)来初始化UI对象,其中setupUi是Qt自动生成的一个函数,用于将UI定义应用于实际的QWidget对象。 -
运行UI对象:将UI对象添加到父类窗口中,或者直接显示UI对象。
widget->show(); // 将UI对象显示出来
通过上述步骤,你可以创建和显示UI对象,并与其中的控件进行交互。当用户与界面进行交互时,你可以通过信号和槽机制来响应这些事件,并进行相应的处理。文章来源:https://www.toymoban.com/news/detail-550346.html
Hello Wol 发发f文章来源地址https://www.toymoban.com/news/detail-550346.html
到了这里,关于[QT编程系列-3]:C++图形用户界面编程,QT框架快速入门培训 - 2- QT程序的运行框架:HelloWorld、常见控件、对象树原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!