问题描述: table中编辑操作取消时,赋值的row会保留缓存更改后的值
function getRow(row){
currentObj.value = row
}
//此时编辑currentObj的值,进行取消编辑的操作时,页面会保存更改后的值
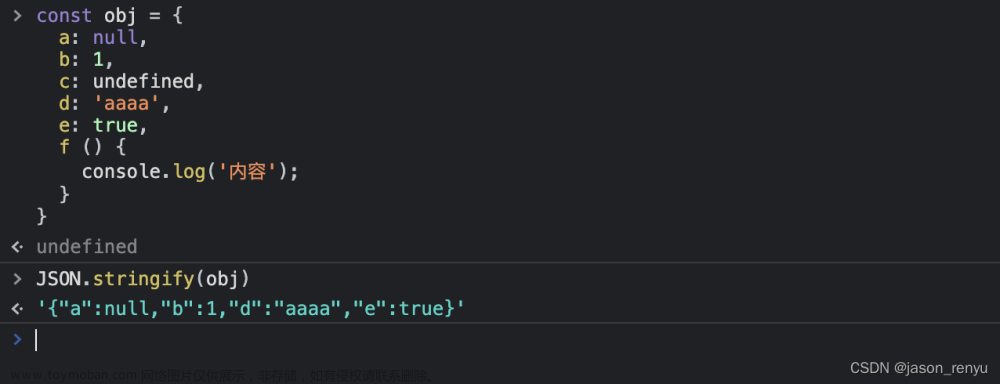
解决办法:使用JSON.parse(JSON.stringify())进行深层拷贝,在提交后端数据之前,只是更改当前行的值,进行取消操作时,将原先的数据再一次赋值即可
function getRow(row){
currentObj.value = JSON.parse(JSON.stringify(row))
testObj.value = row
}
function cancelFun(){
//将事先保存的testObj再赋值回去即可
currentObj.value = testObj.value
}
文章来源地址https://www.toymoban.com/news/detail-551212.html
文章来源:https://www.toymoban.com/news/detail-551212.html
到了这里,关于vue3 修改data后,取消恢复原值。 JSON.parse(JSON.stringify())深拷贝的使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!