介绍
大家好,我是辣条哥!
今天给大家上点难度,不然总觉得辣条哥太菜了!我们今天聊聊JS逆向,首先JS逆向是指对使用JavaScript编写的代码进行逆向工程,以获取代码的逻辑、算法或者进行修改。
下面举一个简单的例子来说明JS逆向的过程:
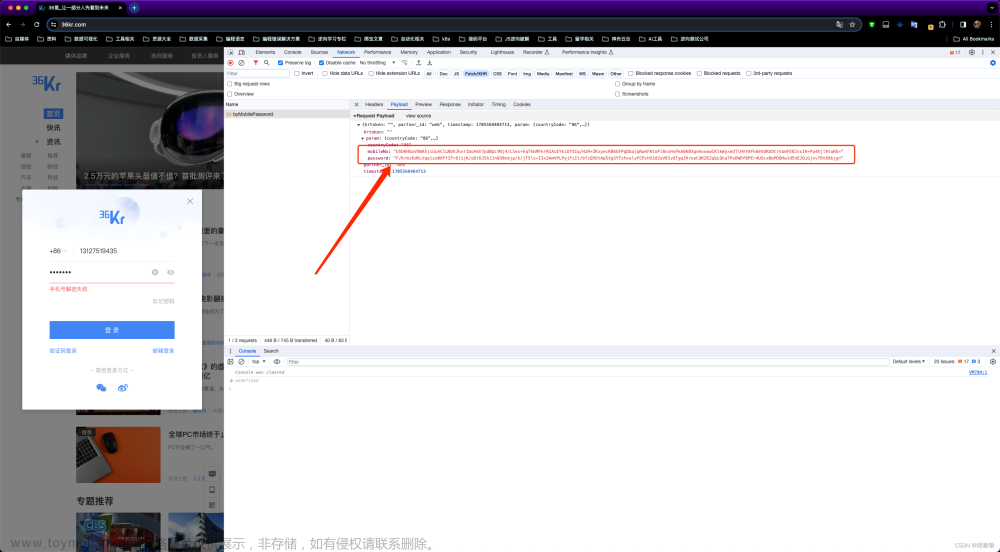
假设有一个网站,它使用了JavaScript来进行表单验证。当用户在登录表单中输入用户名和密码后,点击登录按钮时,JavaScript代码会对输入的用户名和密码进行验证,如果验证通过,则允许用户登录,否则会提示错误信息。 |
现在我们想要绕过这个验证,直接登录到网站。我们可以通过以下步骤进行JS逆向:
1.打开网站登录页面,按下F12键打开开发者工具。
2.在开发者工具的Elements或者Sources选项卡中找到包含验证逻辑的JavaScript文件。
3.阅读JavaScript代码,寻找与表单验证相关的函数或者逻辑。
4.分析代码,找出验证的规则和条件。可能会涉及到正则表达式、字符串比较、加密算法等。
5.修改代码,绕过验证。可以通过修改验证函数的返回值,或者直接注释掉验证代码。
6.刷新页面,输入用户名和密码,点击登录按钮,验证是否成功绕过。
废话不过说直接上案例!
简单案例
以下是一个简单的JS逆向实战案例,用于解析一个简单的加密字符串。代码中包含了详细的注释,帮助你理解每一步的操作。
// 加密字符串
var encryptedString = "dGhpcyBpcyBhIHN0cmluZw==";
// 解密函数
function decryptString(encryptedString) {
// Base64解码
var decodedString = atob(encryptedString);
// 字符串反转
var reversedString = reverseString(decodedString);
// 返回解密后的字符串
return reversedString;
}
// 字符串反转函数
function reverseString(string) {
// 将字符串转换为数组
var stringArray = string.split("");
// 反转数组
var reversedArray = stringArray.reverse();
// 将数组转换为字符串
var reversedString = reversedArray.join("");
// 返回反转后的字符串
return reversedString;
}
// 调用解密函数并打印结果
var decryptedString = decryptString(encryptedString);
console.log(decryptedString)
这个案例中,我们首先定义了一个加密字符串 encryptedString,然后定义了一个解密函数 decryptString。解密函数接收一个加密字符串作为参数,并返回解密后的字符串。
解密函数中,我们首先使用 atob 函数对加密字符串进行 Base64 解码,得到解码后的字符串 decodedString。然后,我们调用自定义的 reverseString 函数对解码后的字符串进行反转操作,得到反转后的字符串 reversedString。最后,我们返回反转后的字符串作为解密结果。
在 reverseString 函数中,我们首先将字符串转换为数组,然后使用 reverse 函数对数组进行反转操作,得到反转后的数组 reversedArray。接着,我们使用 join 函数将数组转换为字符串,得到反转后的字符串 reversedString。最后,我们返回反转后的字符串作为结果。
最后,我们调用解密函数并将结果打印到控制台。在这个案例中,解密函数会将加密字符串 “dGhpcyBpcyBhIHN0cmluZw==” 解密为 “this is a string”。

简单案例二
深入难度更高的JS逆向实战案例,带有详细注释:
// 假设有一个加密函数,将输入的字符串进行简单的加密
function encrypt(str) {
var encryptedStr = "";
for (var i = 0; i < str.length; i++) {
var charCode = str.charCodeAt(i);
encryptedStr += String.fromCharCode(charCode + 1);
}
return encryptedStr;
}
// 假设有一个使用加密函数的登录函数
function login(username, password) {
var encryptedUsername = encrypt(username);
var encryptedPassword = encrypt(password);
// 发送加密后的用户名和密码到服务器进行验证
// 这里只是模拟,实际上应该发送请求到服务器
if (encryptedUsername === "ifmmp" && encryptedPassword === "qbttxpse") {
console.log("登录成功");
} else {
console.log("登录失败");
}
}
// 假设攻击者想要逆向加密函数,获取加密算法
function reverseEncrypt() {
var encryptedStr = "ifmmp";
var decryptedStr = "";
for (var i = 0; i < encryptedStr.length; i++) {
var charCode = encryptedStr.charCodeAt(i);
decryptedStr += String.fromCharCode(charCode - 1);
}
console.log(decryptedStr); // 输出 "hello"
}
// 假设攻击者想要逆向登录函数,获取加密后的用户名和密码
function reverseLogin() {
var encryptedUsername = "ifmmp";
var encryptedPassword = "qbttxpse";
var decryptedUsername = "";
var decryptedPassword = "";
for (var i = 0; i < encryptedUsername.length; i++) {
var charCode = encryptedUsername.charCodeAt(i);
decryptedUsername += String.fromCharCode(charCode - 1);
}
for (var i = 0; i < encryptedPassword.length; i++) {
var charCode = encryptedPassword.charCodeAt(i);
decryptedPassword += String.fromCharCode(charCode - 1);
}
console.log(decryptedUsername); // 输出 "hello"
console.log(decryptedPassword); // 输出 "password"
}
// 调用逆向函数
reverseEncrypt();
reverseLogin();
在这个案例中,我们假设有一个加密函数 encrypt,它将输入的字符串进行简单的加密。然后有一个使用加密函数的登录函数 login,它将用户名和密码加密后发送到服务器进行验证。
攻击者想要逆向加密函数,获取加密算法。为了实现这个目标,攻击者编写了 reverseEncrypt 函数,它将加密后的字符串进行逆向操作,得到原始的字符串。
同样地,攻击者想要逆向登录函数,获取加密后的用户名和密码。为了实现这个目标,攻击者编写了 reverseLogin 函数,它将加密后的用户名和密码进行逆向操作,得到原始的用户名和密码。
这个案例展示了逆向工程的基本思路,即通过观察和分析代码的行为,逆向推导出加密算法或其他关键信息。

项目实战案例-某查查
为了解决某查查账号被封的问题,我们可以尝试使用逆向工程的方法来绕过访问频率限制。下面是一个使用JavaScript进行逆向实战的案例,带有详细注释。
// 导入所需的库
const axios = require('axios');
const cheerio = require('cheerio');
// 设置请求头,模拟正常的浏览器请求
const headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36',
'Referer': 'https://www.qcc.com/'
};
// 定义要访问的企查查页面URL
const url = 'https://www.qcc.com/';
// 发送GET请求获取页面内容
axios.get(url, { headers })
.then(response => {
// 使用cheerio解析页面内容
const $ = cheerio.load(response.data);
// 在页面中查找访问频率限制的提示信息
const limitMessage = $('.limit-message').text();
// 判断是否存在访问频率限制的提示信息
if (limitMessage) {
console.log('访问频率超限,请稍后再试');
} else {
console.log('访问成功');
// TODO: 进行其他操作,如解析页面数据等
}
})
.catch(error => {
console.error('请求出错:', error);
});
这个案例中,我们使用了axios库发送GET请求,模拟正常的浏览器请求。通过设置请求头中的User-Agent和Referer字段,我们让请求看起来更像是来自真实的浏览器。文章来源:https://www.toymoban.com/news/detail-551274.html
然后,我们使用cheerio库解析返回的页面内容。通过查找页面中的访问频率限制提示信息,我们可以判断是否被封禁。如果存在访问频率限制的提示信息,我们输出“访问频率超限,请稍后再试”;否则,我们输出“访问成功”,并可以进行其他操作,如解析页面数据等。文章来源地址https://www.toymoban.com/news/detail-551274.html
到了这里,关于【万字解析】JS逆向由浅到深,3个案例由简到难,由练手到项目解析(代码都附详细注释)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!