文件上传--以上传个人头像为例子:
文件上传下载实现流程:后台手册 | RuoYi
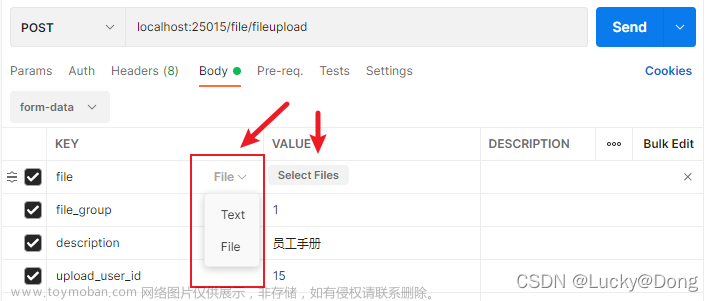
1、前端就是给了个按钮,点一下就开始文件上传了。但是在点击开始长传之前要通过前端对上传的文件的类型(因为照片都是jpg、png)的进行一个预先判断:文章来源:https://www.toymoban.com/news/detail-551491.html
// 上传预处理
beforeUpload(file) {
if (file.type.indexOf("image/") == -1) {
this.$modal.msgError("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");
} else {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
this.options.img = reader.result;
};
}
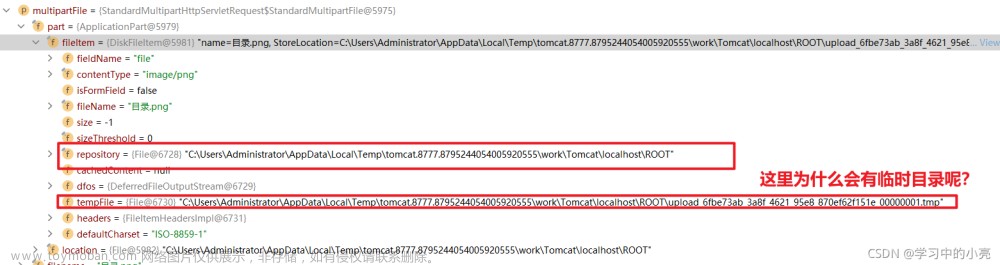
},2、然后开始上传走到后端来,运行核心方法:com.ruoyi.web.controller.system.SysProfileController文章来源地址https://www.toymoban.com/news/detail-551491.html
/**
* 头像上传
*/
@Log(title = "用户头像",到了这里,关于Ruoyi框架学习--上传和下载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!