解决Vue项目F12查看源代码问题
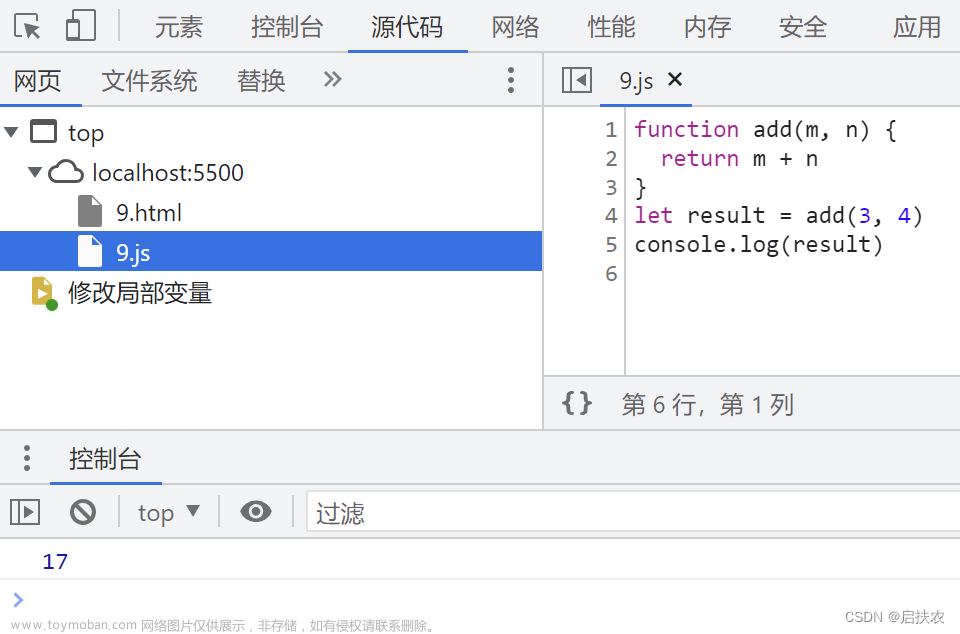
在Vue项目中,Vue-cli默认可以通过F12查看前端代码,这可能会造成前端代码泄露。
为了代码的安全性,隐藏掉比较好。配置如下:
Vue-cli2配置
打开config目录中的index.js文件,将build对象里的productionSourceMap设置成false
module.exports = {
bulid: {
productionSourceMap: false
}
}
Vue-cli3及以上版本配置
在跟目录打开Vue.config.js文件,如果没有则创建一个该文件,然后在文件里加上:文章来源:https://www.toymoban.com/news/detail-551520.html
module.exports = {
productionSourceMap: false
}
如果没有效果,则还需配置configureWebpack.devtool属性值为false:文章来源地址https://www.toymoban.com/news/detail-551520.html
module.exports = {
configureWebpack: config => {
config.devtool = false
},
productionSourceMap: false,
}
到了这里,关于解决Vue项目F12查看源代码问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!