vue在input中输入后,按回车,提交数据
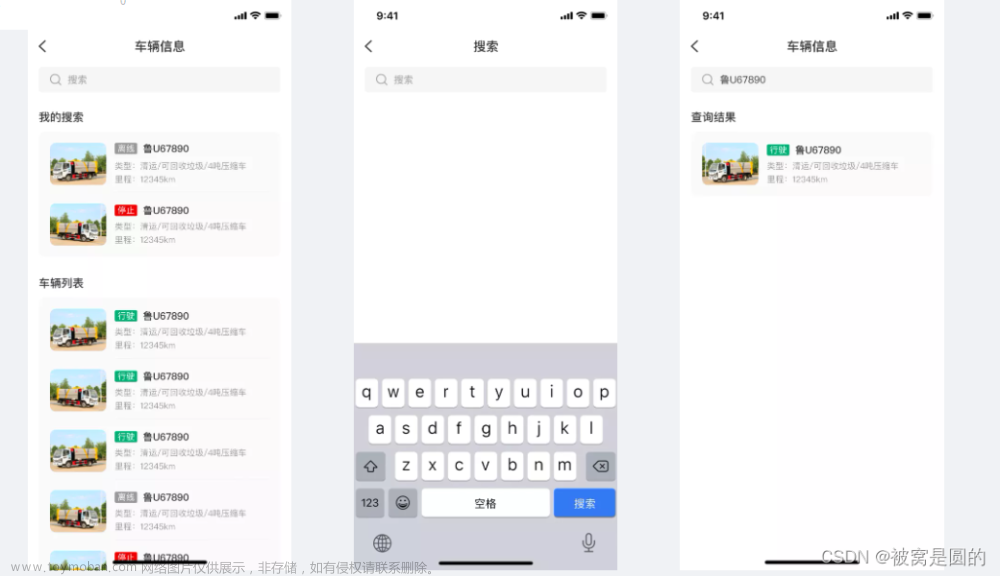
1.展示效果如下:

2.代码展示:
<div>
<el-input v-model="toAddNameText" @keyup.enter.native="toAddName()" placeholder="回车,即新增该竖杆名称" clearable></el-input>
</div>
在return data:
toAddNameText: '' // 回车新增名称
在methods:文章来源:https://www.toymoban.com/news/detail-551669.html
toAddName () {
console.log('新增名称', this.toAddNameText)
console.log('获取到当前的弹框数据', this.tableData)
this.tableData.push({
id: '110',
name: '张三'
})
}
在进行数据回车后可将此值push进遍历的数据中,及时查看,不必刷新,如果后台的id
是随机生成的,而不是前端提交过去的,那对此数据进行删除与编辑时,需要重新请求一遍
后台的数据,获取真实的数据库中的数据文章来源地址https://www.toymoban.com/news/detail-551669.html
到了这里,关于vue在input中输入后,按回车,提交数据的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!