Grid布局
1 概述
网格布局(Grid)将王爷分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。Grid布局与Flex不具有一定的相似性,都可以指定容器内部多个项目的位置,但是他们存在重大的区别。flex布局时轴线布局,只能指定项目针对轴线的位置,可以看作是一维布局;grid布局则是将容器划分为行和列,产生单元格,然后指定项目所在的单元格,卡伊看作是二维布局。Grid布局远比Flex布局强大。
2 概念
2.1 容器和项目
采用网格布局的区域称为容器。容器内部采用网格定位的子元素称为项目。
<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
上面的代码中,最外层的 div元素就是容器,内层的三个div元素就是项目。
注意:项目只能是容器的顶层元素,不包含项目的子元素,比如上面代码中的P元素不是项目。Grid布局只对项目生效。
2.2 行和列
容器里面的水平区域称为行,垂直区域称为列。
2.3 单元格
行和列交叉的区域称为单元格。正常情况下,n行和m列会产生n*m个单元格,3行3列会产生9个单元格。
2.4 网格线
划分网格的线称为网格线。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n+1根水平网格线,m列有m+1根垂直网格线,比如三行就有四根水平网格线。
3 容器属性
3.1 display属性
display: grid 指定一个容器采用网格布局。
默认情况下,容器元素都是块级元素,但是也可以设置成行内元素。
上图是display: grid的效果。
上图是display: inline-grid的效果。
注意:设置为网格布局后,容器子元素的float、display:inline-block、display:table-cell(vertical-align和column-*)等设置都将失效。
3.2 grid-templete-columns和grid-templete-rows属性
容器制定了网格布局之后,接着就要划分行和列。grid-templete-columns属性定义每一列的宽度,grid-templete-rows属性定义每一行的行高。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 33.33% 33.33% 33.33%;
}
上面代码指定了一个三行三列的网格,列宽和行高都是100px,也可以使用百分比。
- repeat()
有时候重复写同样的值非常麻烦,尤其是网格多的时候,这时可以使用repeat函数,简化重负的值。
repeat()函数接收两个参数,第一个参数是重复次数,第二个参数是索要重复的值。.container { display: grid; grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); }
repeat()重复某种模式也是可以的。
上面代码定义了6列,第一列和第四列的宽度为100px,第二列的宽度为20px,第三列的宽度为80px。grid-template-columns: repeat(2, 100px 20px 80px); - auto-fill关键字
有时候单元格的大小是固定的,但是容器的大小不确定,如果希望每一行或者每一列从容那尽可能多的单元格,这是可以使用auto-fill关键字表示自动填充。
上面代码表示没列宽度100px,然后自动填充,直到容器不能放置更多的列。.container { display: grid; grid-template-columns: repeat(auto-fill, 100px); }
除了auto-fill,还有一个关键字auto-fit,两者的行为基本是相同的,只是当容器足够宽可以在一行容纳所有的单元格,并且单元格宽度不固定的时候,才会有行为差异,auto-fill会用空格子填满剩余宽度,auto-fit则会精良扩大单元格的宽度。 - fr关键字
为了方便表示比例关系,网格布局提供了fr关键字(fraction的缩写,片段的意思)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
上面代码表示两个相同宽度的列。.container { display: grid; grid-template-columns: 1fr 1fr; }
fr可以和绝对长度的单位结合使用,这时会非常方便。.container { display: grid; grid-template-columns: 150px 1fr 2fr; } - minmax()
minmax()函数产生一个长度范围,表示长度在这个范围之中,他接受两个参数,分别是最小值和最大值。
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。grid-template-columns: 1fr 1fr minmax(100px, 1fr); - auto关键字
auto关键字表示浏览器自己决定长度。
上面代码中,第二列宽度基本等于该列单元格的最大宽度,除非单元格设置了min-width,且这个值大于最大宽度。grid-template-columns: 100px auto 100px; - 网格线的名称
grid-templete-columns属性和grid-templete-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
上面代码指定网格布局为3行3列,因此有4根垂直网格线和4根水平网格线,方括号里面依次是这八根线的名称。网格线允许同一根线有多个名字,比如[fifth-line row-5].container { display: grid; grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4]; } - 布局实例
grid-templete-columns属性了对于网页布局非常有用,两栏式布局只需要一行代码。
上面代码将左边栏设为70%,右边栏设为30%。.wrapper { display: grid; grid-template-columns: 70% 30%; }
3.3 grid-row-gap属性,grid-column-gap属性,grid-gap属性
grid-row-gap属性设置行与行间距,grid-column-gap属性设置列于列间距。
.container {
grid-row-gap: 20px;
grid-column-gap: 20px;
}
上面代码中,grid-row-gap用于设置行间距,grid-column-gap用于设置列间距。
grid-gap属性是grid-column-gap和grid-row-gap的合并简写形式,语法如下:
grid-gap: <grid-row-gap> <grid-column-gap>;
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值。根据最新标准,上面三个属性的grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap。
3.4 grid-templete-areas属性
网格布局允许指定区域,一个区域由单个或者多个单元格组成,grid-template-area属性用于定义区域。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
上面代码先划分9个单元格,然后将其定名为a到i的九个区域,分别对应这就个单元格。
多个单元格合并成一个区域的写法如下:
grid-template-areas: 'a a a'
'b b b'
'c c c';
上面九个单元格分成a、b、c三个区域。
如果某些区域不需要利用,则使用“点”(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
上面代码中,中间一列为点,表示没有用到该单元格,或者该单元格不属于任何区域。
注意,区域的命名会影响到网格线,每个区域的起始网格线,会自动命名为“去域名-start”,终止网格线自动命名为“区域名-end”。比如区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
3.5 grid-auto-flow属性
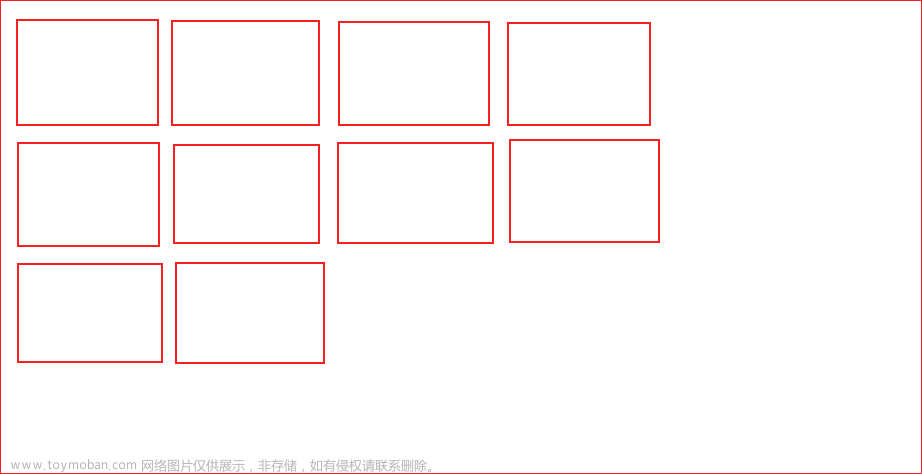
划分网格后,容器的子元素会按顺序,自动放置在每一个网格,默认放置顺序是“先行后列”,即先填满第一行,在开始放入第二行,即下图数字的顺序。
这个顺序由grid-auto-flow属性决定,默认值是row,即“先行后列”,也可也i将它设置为column,变成“先列后行”。
grid-auto-flow: column;
上面代码设置了column以后,放置顺序就变成了下图。
grid-auto-flow属性除了row和column,还可以设置成row dense和column dense,这两个值主要用于某些项目指定位置以后,剩下的项目怎么自动放置。
下面的例子让1号项目和2号项目个占据2个单元格,然后默认的grid-auto-flow:row情况下,会产生下面这样的布局。
上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面,现在修改设置,设置为row dense表示“先行后列”,并尽可能紧密填满,尽量不出现空格。
grid-auto-flow: row dense;
上面代码效果如下。
上图会先填满第一行,再填满第二行,所以3号项目就会紧跟在1号项目后面,8号项目和9号项目就会排到第四行。
如果将设置改为column dense,表示“先列后行”,并且尽可能填满空格。
rid-auto-flow: column dense;
上面代码的效果如下。
上图先填满第一列,在填满第二列,所以3号项目在第一列,4号项目在第二列。8号项目和9号项目被挤到了第四列。
3.6 justify-items属性,align-items属性,place-items属性
justify-items属性设置单元格的水平位置,align-items属性设置单元格内容的垂直位置。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
这两个属性的写法都是相同的,都可以取下面这些值:
- start:对单元格的起始边缘;
- end:对齐单元格的结束边缘;
- center:单元格内部居中;
- stretch:拉伸,占满单元格的整个宽度(默认值)
place-items属性是justify-items属性和align-items属性的合并写法,如果省略第二个值,浏览器就会假定第二个值等于第一个值。
place-items: <align-items> <justify-items>;
place-items: start end;
3.7 justify-content属性,align-content属性,place-content属性
justify-content属性是整个内容区域在容器里面的水平位置,align-content属性是整个内容区域的垂直位置。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
这两个属性的写法完全相同,都可以取下面这些值:
- start:对齐容器的起始边框;
- end:对齐容器的结束边框;
- center:容器内部居中;
- stretch:项目大小没有指定时,拉伸占据整个网格容器;
- space-around:每个项目两侧的间隔相等,所以项目之间的间隔比项目如容器边框的间隔大一些;
- space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔;
- space-evenly:项目与项目的间隔相等,项目与容器之间也是同样长度的间隔;
place-content属性时align-content属性和justify-content属性的合并简写形式,如果省略第二个值,浏览器就会假定第二个值等于第一个值。
place-content: <align-content> <justify-content>;
place-content: space-around space-evenly;
3.8 grid-auto-columns属性,grid-auto-rows属性
有时候,一些项目的指定位置,在现有网格的外部,比如网格只有3列,但是某一个项目指定在第五行,这时浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置浏览器自动创建的多余网格的列宽和行高。它们的写法和grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容大小,决定新增网格的列宽和行高。
下面例子划分好三行三列的网格,但是8号项目指定在第四行,9号项目指定在第五行。
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}
上面代码指定新增的行高同意为50px,原行高为100px。
3.9 grid-template属性,grid属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从维护方便的角度考虑,还是建议不要用合并属性。
4 项目属性
下面这些属性定义在项目上。
4.1 grid-column-start属性,grid-column-end属性,grid-row-start属性,grid-row-end属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在那根网格线。
- grid-column-start属性,左边框所在的垂直网格线
- grid-column-end属性,右边框所在的垂直网格线
- grid-row-start属性,上边框所在的水平网格线
- grid-row-end属性,下边框所在的水平网格线
.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}
上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。
上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。
除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的grid-auto-flow属性决定,这个属性的默认值是row,因此会"先行后列"进行排列。读者可以把这个属性的值分别改成column、row dense和column dense,看看其他项目的位置发生了怎样的变化。
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 2;
grid-row-end: 4;
}
下面的例子指定了四个边框位置的效果:
这四个属性的值,还可以指定为网格线的名称。
.item-1 {
grid-column-start: header-start;
grid-column-end: header-end;
}
这四个属性的值还可以使用span关键字,表示跨越,即左右边框/上下边框之间跨越多少个网格。
.item-1 {
grid-column-start: span 2;
}
上面代码表示,1号项目的左边框距离右边框跨越2个网格
这与下面代码效果完全一样:
.item-1 {
grid-column-end: span 2;
}
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
4.2 grid-column属性,grid-row属性
grid-column属性是grid-column-start和grid-column-end属性的合并简写形式;
grid-row属性是grid-row-start和grid-row-end属性的合并简写形式。
.item {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
下面是一个例子,这两个属性也可以使用span关键字,表示跨越多少个网格。
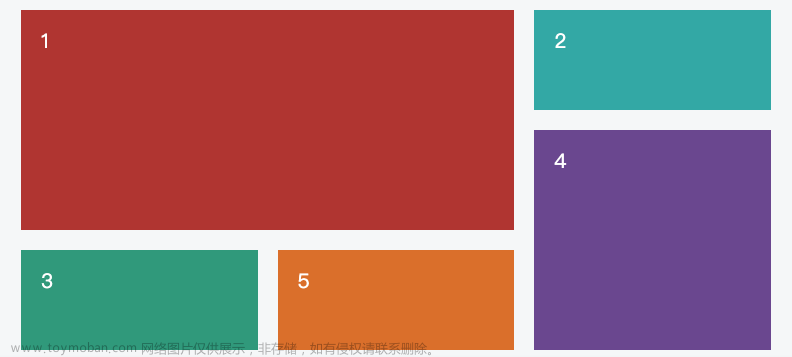
.item-1 {
background: #b03532;
grid-column: 1 / 3;
grid-row: 1 / 3;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
上面代码中,项目占据的区域,包括第一行+第二行,第一列+第二列;
斜杠以及后面的部分可以省略,表示阔约一个网格。
4.3 grid-area属性
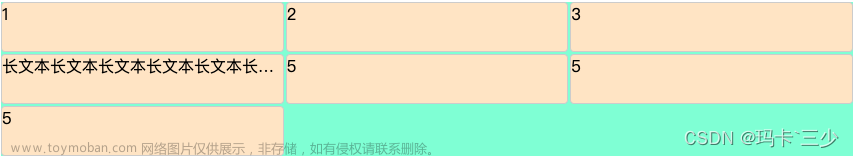
grid-area属性指定项目放在哪一个区域
.item-1 {
grid-area: e;
}
上面代码中,1号项目位于e区域,效果如下:
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
4.4 justify-self属性,align-self属性,place-self属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
这两个属性都可以取下面四个值:文章来源:https://www.toymoban.com/news/detail-551684.html
- start:对齐单元格的起始边缘
- end:对齐单元格的结束边缘
- center:单元格内部居中
- stretch:拉伸,占满蛋黄额的整个宽度,默认值
place-self属性是align-self属性和justify-self属性的合并简写形式,如果省略第二个值,place-self属性会认为这两个值相等。
place-self: <align-self> <justify-self>;
place-self: center center;
转载文章来源地址https://www.toymoban.com/news/detail-551684.html
到了这里,关于CSS Grid布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!