项目基于Vue3 + Echarts5 开发,屏幕适配是使用
scale方案
Echarts组件按需引入,减少打包体积
地图组件封装(全国&省份地图按需加载)
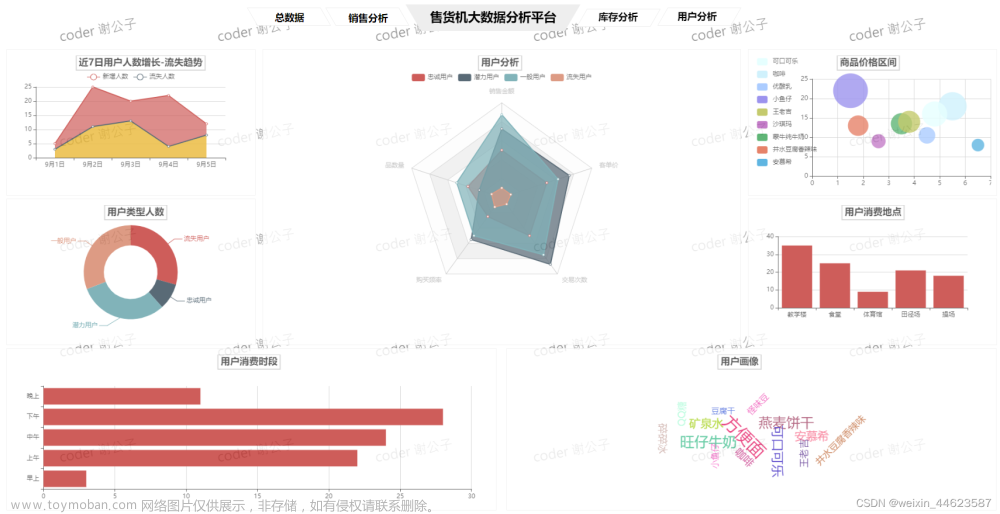
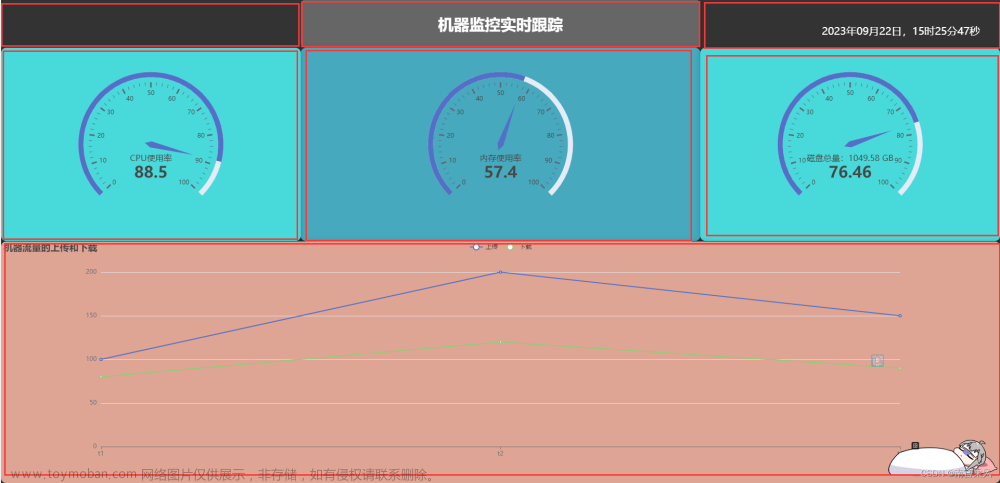
效果图:

屏幕适配
大屏适配常用的方案有 rem + vw/vh 和 scale 。
-
rem + vw/vh方案
结合使用rem(相对于根元素字体大小的单位)和vw/vh(视窗宽度/高度的单位)来实现大屏的适配。它的优点是灵活性高、兼容性好、适应性强,但需要进行计算,可能存在误差问题,且代码复杂度较高。
-
scale方案
通过改变页面根元素的缩放比例来实现大屏适配。它的优点是实现简单,不需要进行计算,且适用范围广,但可能会存在像素失真问题。
此项目使用 scale 缩放这种方式来实现。
利用
CSS的transform:scale属性对页面布局进行自适应缩放,CSS元素设置完全按照设计稿大小设置px,不需要转换长度单位。此项目设计稿给的尺寸是1920*1080。具体方法如下:
- 首先根据浏览器大小推断缩放比例
思路:文章来源:https://www.toymoban.com/news/detail-552053.html
- 首先要确定设计稿尺寸,默认是 1920 x 1080
- 分别计算浏览器和设计图宽高比
- 如果浏览器的宽高比大于设计稿的宽高比,就取浏览器高度和设计稿高度之比;如果浏览器的宽高比小于设计稿的宽高比,就取浏览器宽度和设计稿宽度之比
// 根据浏览器大小推断缩放比例
// 首先要确定设计稿尺寸,默认是 1920 x 1080
// 分别计算浏览器和设计图宽高比
// 如果浏览器的宽高比大于设计稿的宽高比,就取浏览器高度和设计稿高度之比
// 如果浏览器的宽高比小于设计稿的宽高比,就取浏览器宽度和设计稿宽度之比
const getScale = (width = 1920, height = 1080) => {
let ww = window.innerWidth / width
let wh = window.innerHeight / height
return ww < wh ? ww : wh
}
- 初始化的时候直接设置数据大屏的缩放比例,
dataScreenRef为整个大盒子DOM
onMounted(() => {
// 初始化时为外层盒子加上缩放属性,防止刷新界面时就已经缩放
if (dataScreenRef.value) {
dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`
dataScreenRef.value.style.width = `1920px`
dataScreenRef.value.style.height = `1080px`
}
/** 其他代码 */
// 为浏览器绑定事件
window.addEventListener("resize", resize);
})
- 监听浏览器的窗口大小变化, 将新的比例赋给
scale变量
// 监听浏览器 resize 事件
const resize = () => {
if (dataScreenRef.value) {
dataScreenRef.value.style.transform = `scale(${getScale()}) translate(-50%, -50%)`
}
/** 其他代码 */
}
地图数据下载
数据来源 https://datav.aliyun.com/portal/school/atlas/area_selector,获取各区域的 json 数据。文章来源地址https://www.toymoban.com/news/detail-552053.html
图表资源推荐
- isqqw: https://www.isqqw.com/
- MCChart: http://echarts.zhangmuchen.top/#/index
到了这里,关于Vue3 +Echarts5 可视化大屏——屏幕适配的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!