在初次使用navigateTo的时候,难免会出现一些小的问题,已经使用了但是频繁的跳转失败
①
uni.navigateTo({
url:"/pages/Approval/rules",
success() {
console.log("跳转成功")
},
fail() {
console.log("跳转失败");
}
})第一个问题就是没有在pages.json的文件中添加当前的/pages/Approval/rules这个路径
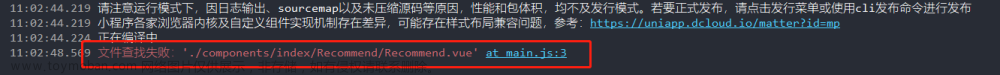
这是出现的第一个错误
②还有可能的是即使添加了这个也会报错,这可能是因为路径的问题,在输入url的时候会自动的从src路径下开始,这样也是可能会失败的,我们只需要从page层开始就ok了
uni.navigateTo({
url:"src/pages/Approval/rules",
success() {
console.log("跳转成功")
},
fail() {
console.log("跳转失败");
}
})改为第一张图片那种,把src去除就可以正常的使用了,文章来源:https://www.toymoban.com/news/detail-552070.html
③还有我看到也有没有在路径中添加/,这是细节问题,注意就行文章来源地址https://www.toymoban.com/news/detail-552070.html
到了这里,关于Uni-app中使用uni.navigateTo跳转失败的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!