介绍
在本文中,我将介绍如何使用GitHub搭建个人博客(免费)。GitHub是一个功能强大的版本控制和协作平台,它也可以用来托管和发布静态网页。通过将你的个人博客托管在GitHub上,你可以享受到版本控制的好处,并且能够与其他开发者进行协作。
创建GitHub账号和仓库
- 在GitHub官网上创建一个账号,如果你已经有账号可以跳过此步骤。
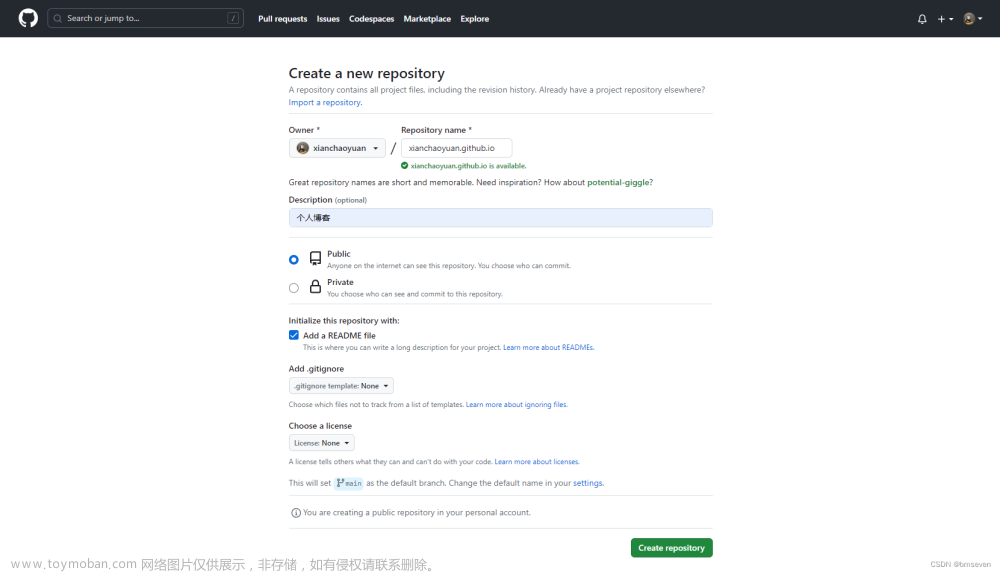
- 登录后,点击右上角的“+”按钮,选择“New repository”(新建仓库)。
- 输入仓库名称,例如“your-username.github.io”,将其替换为你自己的用户名。
- 选择公开或私有仓库,具体取决于你的需求。

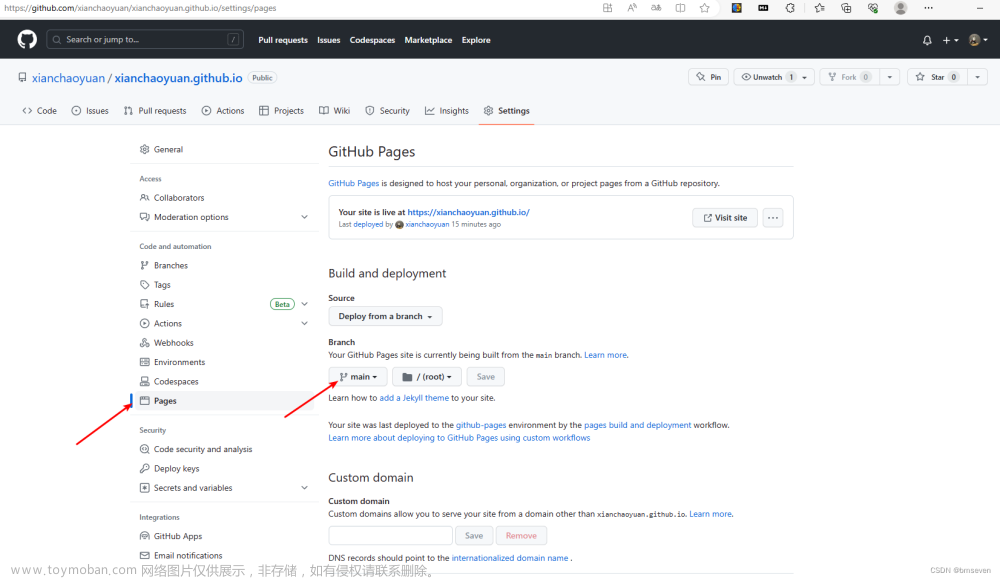
- 在你的仓库中,点击“Settings”(设置)选项卡,然后滚动到“GitHub Pages”部分。
- 在“Source”(源)下拉菜单中选择“main”分支,点击保存。这将启用GitHub Pages并将你的主分支作为网站的源代码。其实默认就是这样的,我是没做任何更改。

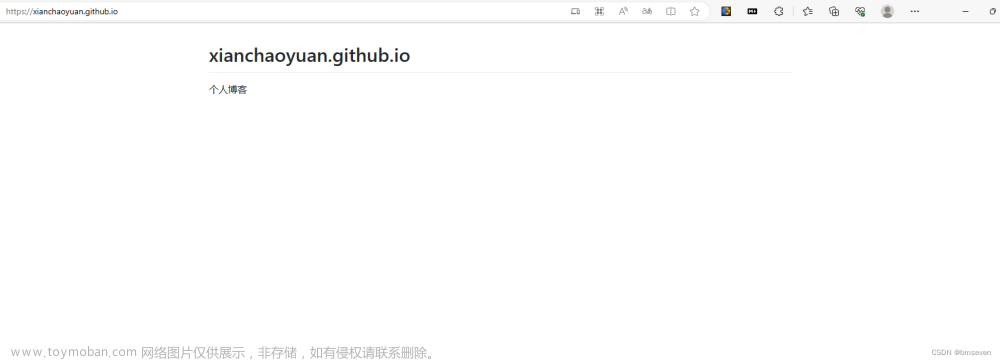
其实在这里直接访问https://xianchaoyuan.github.io/(根据自己的用户名来),就可以看到你的博客了(想要更复杂的咱就继续)!

弄个稍微好看点的
前面弄得其实都是默认的,咱现在下载一个现成的,看看如何!
- 静态网页生成器可以将你的博客文章转换为静态HTML文件,方便托管在GitHub上。一些常用的生成器包括Jekyll、Hugo和Hexo等。在本文中,我们以Jekyll为例进行说明。
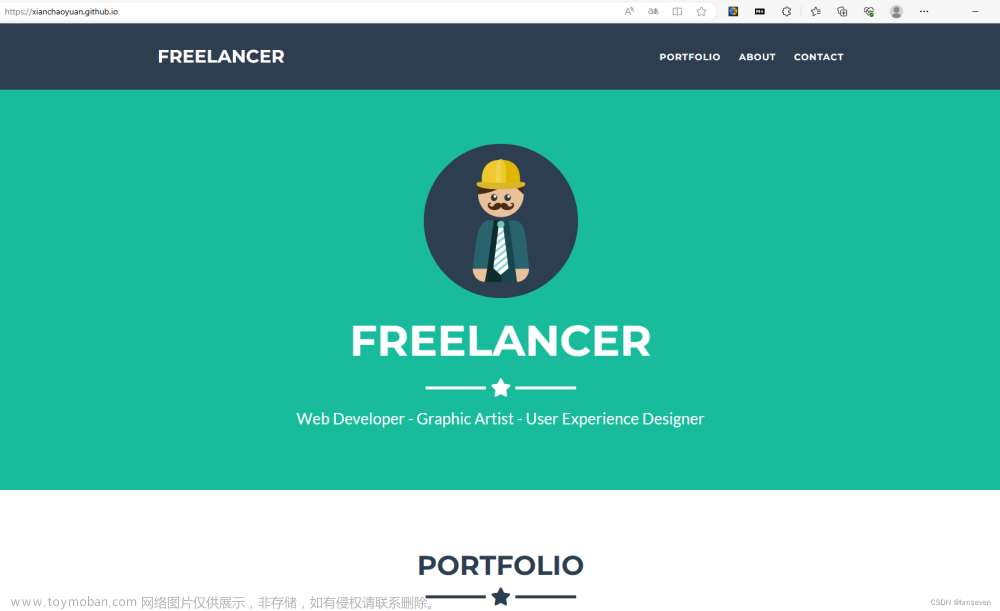
- 浏览Jekyll主题库以查找并下载适合你的博客的主题。将下载的主题文件解压缩到你的仓库中。
现在访问将变成和你选的主题一样的界面了,来看一下我的:
 文章来源:https://www.toymoban.com/news/detail-552078.html
文章来源:https://www.toymoban.com/news/detail-552078.html
总结
通过这篇简易指南,你现在应该知道如何使用GitHub搭建个人博客了。如何自定义并完善你的博客,可以继续查看Jekyll相关文档,弄的再漂亮一些。文章来源地址https://www.toymoban.com/news/detail-552078.html
到了这里,关于如何使用Github搭建个人博客的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!