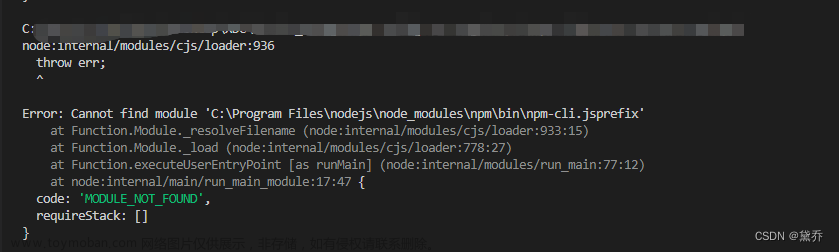
拉vue3代码运行时报错Error: Cannot find module 'node:url',就是node的版本有问题
可以使用nvm对node版本进行管理

由于git上这个项目node版本需要15+
使用nvm list available查看可用的node版本

使用nvm install xx.xx.xx 安装node版本,
使用nvm use xx.xx.xx 使用node版本

再运行项目时就正常了

此时局域网并没有开放:Network:use --host to expose
有以下解决方法:
方法一:在package.json中修改npm脚本,添加--host 0.0.0.0

方法二:
在vite.config.js中server.host配置文章来源:https://www.toymoban.com/news/detail-552145.html

方法三:vite cli配置,执行 npx vite --host 0.0.0.0 命令文章来源地址https://www.toymoban.com/news/detail-552145.html
到了这里,关于解决Error: Cannot find module ‘node:url‘,及Network:use --host to expose无法通过网络IP访问服务的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!