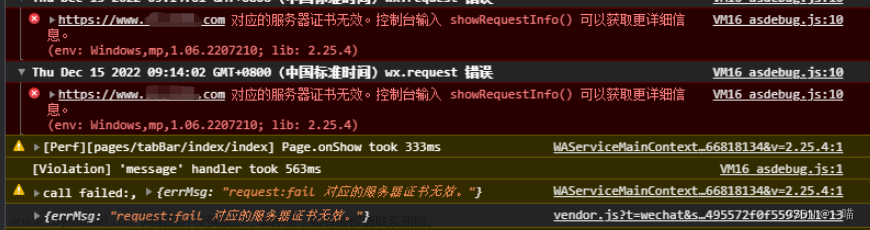
控制台错误提示为:

意思是:未捕获的类型错误: 无法读取未定义的属性(读取‘ appendchild’)
也就是说,你在使用appendChild时的父元素上没有这个属性,所以没法使用。
此时,需要检查你获取元素是否有误,或者是逻辑问题。
此时我的js代码为:(只展示引起错误的部分)
// 页面初始化
bindData(classList);
// 获取元素
var kecheng = document.querySelector(".classlist .kecheng");
// 数据绑定
// data:数据(数组)
function bindData(data) {
// 循环遍历数组
data.forEach(function(val, index) {
// console.log(val,index);
// 创建章
var div = document.createElement("div");
// 设置类名
div.className = "detail";
// 赋值内容
div.innerHTML =
`<p class="title">${val.title}(含${val.num}期)<i class="iconfont iconupanddown ${index < 3 ?'icon-top1':'icon-down'}"></i></p>`;
// 创建ul
var ul = document.createElement("ul");
// 设置类名
ul.className = index < 3 ? "active" : "";
// 创建节
// console.log(val.list);
val.list.forEach(function(cur) {
// 创建li
var li = document.createElement("li");
// 给当前这个li赋值内容
li.innerHTML = `<p>
<i class="iconfont icon-bofang"></i>
<span>${cur.name}</span>
</p>
<p>
<span>${cur.time}开播</span>
<span class="start">播放视频</span>
</p>`;
// 添加到ul中
ul.appendChild(li);
});
// 将ul添加到div中
div.appendChild(ul);
// 将div添加到kecheng中
kecheng.appendChild(div);
});从上图可以看出,我把获取元素写到了调用方法的后面,且报错时提示的行数对应的内容是:kecheng.appendChild(div);也就是说是kecheng在获取或者别的方面出了错。
根据预解析的概念:就是代码在真正执行之前将var和funtion进行提前的加载。(var只声明不定义,function声明+定义 )
得知:在代码执行前的预加载中是先把函数bindData(classList)调用,之后才定义了课程,所以在函数bindData中最后一行的kecheng还未定义。(预加载思路图大致如下)

所以,只要把函数调用放在获取元素之后就可以避免这类型错误。如下:文章来源:https://www.toymoban.com/news/detail-552639.html
// 获取元素
var kecheng = document.querySelector(".classlist .kecheng");
// 页面初始化
bindData(classList);(编程小白一位,如有错误,还请指正,谢谢~)文章来源地址https://www.toymoban.com/news/detail-552639.html
到了这里,关于js中控制台报错:Uncaught TypeError: Cannot read properties of undefined (reading ‘appendChild‘)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!