1.引入Element-plus
打开编辑器终端 运行npm install @element-plus/nuxt
或者命令行cd到项目文件 运行npm install @element-plus/nuxt
package.json文件会出现
使用Element-plus
在nuxt.config.ts文件添加代码
export default defineNuxtConfig({
devtools: { enabled: true },
modules: [
'@element-plus/nuxt'
],
css: [
'element-plus/dist/index.css',
]
})
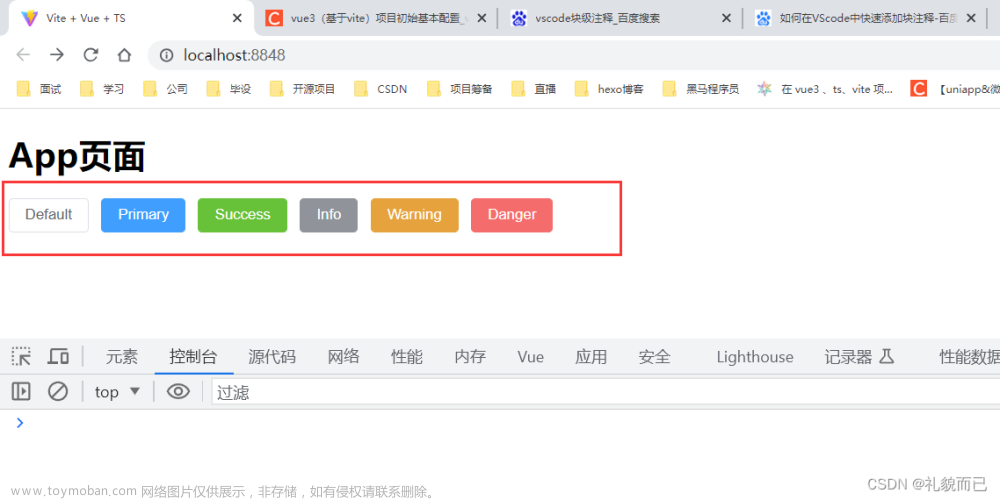
引入按钮组件演示
成功显示出按钮组件和样式:
 文章来源:https://www.toymoban.com/news/detail-552699.html
文章来源:https://www.toymoban.com/news/detail-552699.html
2.安装sass
打开编辑器终端 运行npm install sass --save-dev
或者命令行cd到项目文件 运行npm install sass --save-dev
package.json文件会出现
演示sass
 文章来源地址https://www.toymoban.com/news/detail-552699.html
文章来源地址https://www.toymoban.com/news/detail-552699.html
到了这里,关于Nuxt3引入Element-plus和sass的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!