先说结论:
目前在纯前端层面没有很好的方案,基本都需要服务端的介入。
1.方案一:使用view.officeapps
优点:简单易用,无需配置
缺点:文档需要支持外网访问,且文档会是公开可见的,所以对于一些内部敏感的文档来说,这个显然是不可行的。

// 把src对应的https://filesamples.com/samples/document/doc/sample2.doc换成你自己的文档地址
<iframe src="http://view.officeapps.live.com/op/view.aspx?src=https://filesamples.com/samples/document/doc/sample2.doc" width="100%" height="600px" frameborder="0"></iframe>
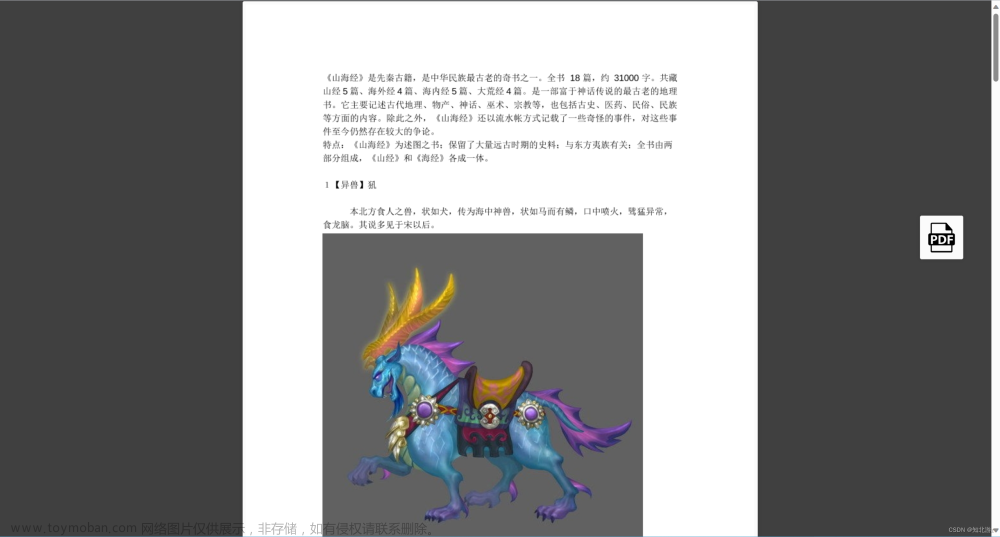
2. 服务端在不直接返回doc文档,而是转换成html或者pdf返回
需要后端介入配合
3.使用onlyoffice
onlyoffice地址文章来源:https://www.toymoban.com/news/detail-552773.html
这个也要先在服务器进行部署,具体使用可以查看文档文章来源地址https://www.toymoban.com/news/detail-552773.html
到了这里,关于前端js react vue怎么实现在线预览doc文档的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!