一、HTML是什么
HyperText Mark-up Language 超文本标记语言。
HTML是一种编程语言。是一种解释型的编程语言。
1.1 超文本是什么
超文本,表示不只是文本。还可以有图片,音频,声频,视频等。
.txt是文本文件,只有文本。 超文本可以有图片,音频。
1.2 标记是什么
标记又叫标签。
HTML就是由大量的标签组成的一种编程语言。
标签格式:
<标签开始 属性=”值” 属性=”值”>标签体</标签结束>
例如:超链接标签
<a href=“URL”>这是超链接的文本</a>
其他格式:
<标签 属性=”值” 属性=”值” />
1.3 URL是什么
URL俗称地址。
URL统一资源定位符。
在网络中每一个资源,都有一个唯一的访问标识。这个访问标识 就是 URL地址。
二、HTML编写方式
HTML是一个纯文本文件。使用HTML语言编写的HTML页面(源文件)是一个纯文本内容。可以使用任意一款文本编辑软件编写HTML源文件。
HTML页面(.html或.htm)是使用HTML语言编写的源文件。这个源文件是一个纯文本文件。
源文件需要一个解释器来运行。
.htm的解释器是浏览器软件。
在浏览器上显示的内容,就不只有文本了。
三、一个HTML页面的基本结构
大家先记住三个HTML页面的标签。
<html>表示一个HTML页面
<head>表示一个HTML页面的头部(设置页面的参数)
<body>表示一个HTML页面的主体(设置页面的主要内容)
<html>
<head>
<title>这是我们第一个HTML页面</title>
</head>
<body>
这是一个HTML页面的主体!
</body>
</html>
四、图片标签img
在使用img标签时,大家一定要先整理清楚路径位置。
将图片与HTML页面放到一起。
<img src=“URL”/>
五、使用工具编辑HTML页面
这边我使用的是HBuilder X,拥有自带页面布局。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>六、标题标签h1-h6
字体大小从h1到h6依次变小
<body>
<h1>这是h1</h1>
<h4>这是h4</h4>
<h6>这是h6</h6>
</body>七、字体标签font
<font color="crimson" size="7" >这是一段文字</font>
<font color="crimson" size="7" face="楷体" >这是一段文字</font>
八、字体其他标签
<b> 加粗,<i>斜体,<u>下划线,<s>删除线,<sub>下标,<sup>上标,<center>居中
<font color="crimson" size="7" face="楷体">这是一段文字<Br/>
<b>加粗</b><Br/>
<i>斜体</i><Br/>
<u>下划线</u><Br/>
<s>S是什么</s><Br/>
H<sub>2</sub>O<br/>
O<sup>2</sup><br/>
<center>这是居中</center>
</font>九、表格标签
在HTML中表格标签有三个最基础的标签<table><tr><td>
<table>表示表格
<tr>表示行
<td>表示单元格
一个<table>中有很多行<tr>
在每一行<tr>中有很多个单元格<td>
<table>
<tr>
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr>
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr>
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</table>表格标题标签<th> 自动加粗并居中
<table>
<tr>
<th>编号</th><th>姓名</th>
<th>性别</th><th>年龄</th>
</tr>
<tr>
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr>
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr>
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</table>常用属性:width 宽。
Width = “600px” 600像素。
Width = “50%” 相对父容器占50%宽。
常用属性:border 边框粗细
常用属性:间距cellspacing:二个单元格之间的距离。
常用属性:边距cellpadding:文本与单元格边框之间的距离。
9.1 制作一个细边框的表格
<table width="60%" border="0px" cellpadding="3px" cellspacing="1px" bgcolor="blue">
<tr bgcolor="white">
<th>编号</th><th>姓名</th>
<th>性别</th><th>年龄</th>
</tr>
<tr bgcolor="white">
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr bgcolor="white">
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr bgcolor="white">
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</table>9.2 对表格进行结构化的标签
<thead>
<tbody>
<tfoot>
<table width="60%" border="0px" cellpadding="3px" cellspacing="1px" bgcolor="blue">
<thead>
<tr bgcolor="white">
<th>编号</th><th>姓名</th>
<th>性别</th><th>年龄</th>
</tr>
</thead>
<tbody id=”tabBody”>
<tr bgcolor="white">
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr bgcolor="white">
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr bgcolor="white">
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总人数</td><td>3</td>
</tr>
</tfoot>
</table>9.3 不规则的表格
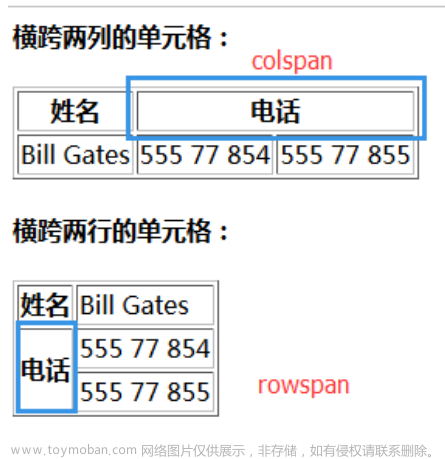
单元格常用属性 跨行:rowspan 同一列。占用同列下一行的单元格
单元格常用属性 跨列:colspan 同一行。同行中的后续单元格自动后面排列
<table width="60%" border="0px" cellpadding="3px" cellspacing="1px" bgcolor="blue">
<thead>
<tr bgcolor="white">
<th>编号</th><th>姓名</th>
<th>性别</th><th>年龄</th>
</tr>
</thead>
<tbody>
<tr bgcolor="white">
<td>1</td><td>张三</td>
<td>男</td><td>38</td>
</tr>
<tr bgcolor="white">
<td>2</td><td>李四</td>
<td>男</td><td>48</td>
</tr>
<tr bgcolor="white">
<td>3</td><td>王五</td>
<td>女</td><td>15</td>
</tr>
</tbody>
<tfoot>
<tr bgcolor="white">
<td colspan="3" align="right">总人数:</td><td>3</td>
</tr>
</tfoot>
</table>十、表单标签<form>
10.1 表单标签的作用
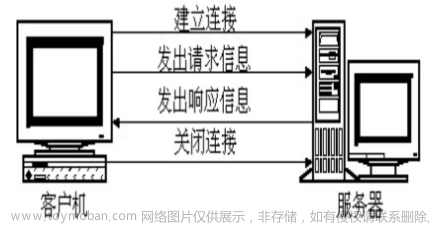
在web应用程序开发中,分客户端与服务器二个部分的。
客户端与服务器需要进行交互。交互过程中需要进行数据的交换。
例如:登录时,需要采集用户的账号和密码。给用户一个表单,让用户填写账号和密码。
注册时,需要采集用户的大量信息。使用表单进行采集用户信息。
表单是在客户端采集用户信息的主要手段。
10.2 表单标签<form>
<form></form> 这就是一个表单。
表单标签在页面上是一个不可见的页面元素。
10.3 form的常用属性
a. <form action=“url”
Action表示表单提交的URL地址。
数据采集的接收处理的对象
例如:登录和注册时,表单提交的位置是否相同?一般不相同。
b. <form method=“get|post”
Method 表示表单的提交方式。
get 直接在地址栏可见,长度受限,不安全。
post 将数据进行打包发送。地址栏不可见。长度理论上不受限,安全性好。
<form action="h.html" method="post">
<input type="text" name="userName" value="" />
<input type="submit" value="提交" />
</form>十一、表单元素标签 input
<Input 标签是表单元素标签。每一个标签中的内容都是依靠表单元素标签设计的。
在表单中不同的表单元素使用相同的标签<input。
不同的表单元素之间依靠<input type=”?” type的属性进行区分。
11.1 type属性
用来指定表单元素类型的属性。
在input标签中是依靠type属性的不同来区分表单元素的。
11.2 id属性
id是通用属性,用来对页面标签进行唯一标识的属性。
一般开发时,id的取值是唯一的。
11.3 name属性
name也是通用属性,name表示标签的名称。
name属性可以重复。
一般情况在多选框和单选按钮进,name属性都是相同的。
表单数据提交到服务器之后,在服务器上是按name属性来获取表单提交的数据。
11.4 value属性
value也是一个通用属性。value表示当前表单元素的值。
value属性值就是在表单提交时,提交到服务器上的数据。
十二、常用的表单元素
12.1 文本框和密码框
a. 文本框:<input type=“text” name=“” value=“” />
text也是type属性的默认值。
value表示文本框的值,在文件框中的内容就是文本框标签的value属性的值。
b. 密码框:<input type=”password” name=”” value=”” />
Password表示密码框,与文本框的区别在于,value的内容用*号。
12.2 单选按钮
单选框:<input type=”radio” name=”” value=”” />
单选框可以设置多个,并选择选择其中一个作为选项
12.3 下拉列表
下拉列表:<select>
<option selected="">XXXX</option>
<option>XXXX</option>
</select>
可以在多个option中选择一个作为select的value,selected是默认选择的属性,带有该属性的option可以在未选择的情况下自动默认选择
12.4 按钮
按钮:<input type="button" value="按钮"/>
在没有绑定onclick事件前,仅仅是一个普通的按钮并没有任何用处,但是也正是由于可以绑定onclick事件所以实现了button的效果多样化,可以在各种情况下实现不同的功能,例如提交、跳转等等。
12.5 表单
表单:<form action="" method="">
</form>文章来源:https://www.toymoban.com/news/detail-553331.html
action属性是设置form的跳转地址,method属性是设置form的提交方式。文章来源地址https://www.toymoban.com/news/detail-553331.html
到了这里,关于前端学习HTML的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!