前端图片格式
计算机能以矢量图或位图格式显示图像:
位图:
位图的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,缺点是在保存时需要记录每一个像素的位置和颜色值,占用较大的存储空间。
位图的文件类型很多,如.bmp、.pcx、.gif、.jpg、.tif、PS的psd等;
矢量图:
矢量图就像用几何图形来描述一幅图,在矢量图放大时,我们所记录的几何图形的各种角度、形状等并没有改变,所以无论是放大还是缩小,都不会影响矢量图的清晰度。
矢量图形格式也很多,如AdobeIllustrator的.AI、.EPS和SVG、AutoCAD的.dwg和dxf、Corel DRAW的.cdr等。
JPEG
JPEG由联合图像专家小组(Joint Photographic Experts Group)于1992年创建,并以创建者命名。JPEG是一种有损光栅图像格式,这意味着每次压缩保存JPEG时,一些信息将发生不可逆转地丢失,如果追求高品质图像,不宜采用过高压缩比例。JPEG利用人眼感知的缺陷 - 对亮度比对颜色更敏感 - 使用了一种压缩算法来丢弃我们不太擅长获取的信息,因此属于“有损格式”。压缩率的设置将决定最终保存文件的大小和质量。
优点
- 可以支持
24bit真彩色,普遍应用于需要连续色调的图像如色彩丰富的图片、照片等; - 可利用可变的压缩比以控制文件大小;
缺点
-
JPEG不适合用来存储企业Logo、线框类的图。因为有损压缩会导致图片模糊。 - 有损耗压缩会使原始图片数据质量下降。
-
JPEG图像不支持透明度处理,透明图片需要使用PNG来显示。
PNG
可移植网络图形(Portable Network Graphics)也是一种自1995年以来就一直存在的光栅图像格式。它与JPEG不同,因为它是一种无损格式,并且是目前网络上最常见的无损格式。这意味着由于它的压缩算法,当文件被保存和压缩时,不会丢失任何信息。
PNG对于线条图,LOGO,图标和颜色较少的图像非常适合。颜色复杂的照片和图像使用PNG格式将生成巨大的文件。PNG另一个优点是支持透明背景。在这种情况下,即使是复杂的图片仍然需要使用PNG,因为JPEG中无法实现图片透明。
优点
- 不失真的情况下尽可能压缩图像文件的大小
- 像素丰富
- 支持透明
缺点
- 文件大
GIF
GIF(Graphics Interchange Format) 的原义是“图像互换格式”,是一种基于 LZW 算法连续色调的无损的基于索引色的压缩格式,这也是一种位图格式,于1989年由Steve Wilhite创建, 在PNG创建前都是最流行的8位图像格式。
GIF因动画而出名并被广泛使用。但是,现在即使是动画也可以通过其它的方式完成,而且文件大小更小:例如使用SVG和Javascript,PNG序列帧或视频。所以,除非有非常特殊的原因必须使用GIF,否则更建议大家使用PNG或SVG。
SVG
可伸缩矢量图形(Scalable Vector Graphics),是一种矢量格式。SVG使用基于XML的语义化标签结构,这有点像HTML。由于是DOM结构,你可以通过ID获取SVG元素,并操纵它们。
SVG在线条艺术,LOGO,图标,插画和数据可视化方面用途广泛。但它不适用于写实图像和有许多细节的复杂图片。在一些情况下,SVG和PNG都能很好地达到同一个目的。对于线条艺术,SVG通常能生成较小的文件。但是这不是必然的,实际情况会根据矢量图像究竟有多少个锚点,它甚至可能会生成比PNG更大的文件。 SVG真正出色的地方是数据可视化。由于可以使用JavaScript来操纵和创建矢量动画。
<svg width="60" height="60" version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" width="30" height="30" stroke="black" fill="transparent" stroke-width="5"/>
</svg>
WEBP
WebP 是谷歌开发的一种新图片格式,WebP 是同时支持有损和无损压缩的、使用直接色的点阵图,使用 webp 格式的最大优点是是,在相同质量的文件下,它拥有更小的文件体积。因此它非常适合于网络图片的传输,因为图片体积的减少,意味着请求时间的减少,这样会提高用户的体验。这是谷歌开发的一种新的图片格式。
- 在无损压缩的情况下,相同质量的
WebP图片,文件大小要比PNG小26%; - 在有损压缩的情况下,具有相同图片精度的
WebP图片,文件大小要比JPEG小 25%~34%; -
WebP图片格式支持图片透明度,一个无损压缩的WebP图片,如果要支持透明度只需要 22% 的格外文件大小。
优点
- 同等质量更小
- 压缩之后质量无明显变化
- 支持无损图像
- 支持动画
降级处理
为了在项目里使用 WebP 格式,并且兼容不支持该格式的浏览器,通常的做法是判断浏览器支持性,引入 WebP 图片或其他通用格式的图片。下面是几种降级处理方式:
html
借助<picture>标签自适应加载的特性,把 WebP 格式放在<source>标签中,用JPEG、PNG等通用格式做兜底。
<picture>
<source srcSet="http://littlesvr.ca/apng/images/GenevaDrive.webp" type="image/webp" />
<img decoding="async" loading="lazy" src="http://littlesvr.ca/apng/images/GenevaDrive.png" />
</picture>
利用浏览器会选择
<picture>元素中最匹配的子<source>元素,如果没有匹配的,就选择<img>元素的src属性中的URL这一特点。如果浏览器支持image/webp类型的图片,则加载<source>元素中srcset属性指向的资源,如果不支持则跳过<source>元素,加载<img>元素。
js
通过 JS 判断浏览器是否支持 webP,若支持则引入 webP 格式的图片,若不支持则引入jpg、png等通用格式。
// 使用canvas判断
const isSupportWebp = document.createElement("canvas").toDataURL("image/webp").indexOf("data:image/webp") === 0;
// 使用image.onload来判断
function isSupportWebp() {
const imgUrl =
"http://littlesvr.ca/apng/images/GenevaDrive.webp";
const image = new Image();
image.src = imgUrl;
image.onload = function () {
// 加载成功,说明支持 webp
return true;
};
image.onerror = function () {
// 加载失败,说明不支持 webp
return false;
};
}
css
这种方式需要根据js来判断浏览器是否支持webp格式,若支持则在 HTML 根节点添加类名标识。
// 动态添加类名标识
document.documentElement.classList.add('webp')
.img { background-image: url('http://littlesvr.ca/apng/images/GenevaDrive.webp') }
.webp .img { background-image: url('http://littlesvr.ca/apng/images/GenevaDrive.png') }
iconfont
iconfont 是采用字体的方式来做图标。它的原理就是将很多 icon 做成字体库,通过样式或者字体对应的字符集来显示这个 icon。
优点
- 减少请求次数,将多个
icon合并到一个字体文件中,从而提高网页性能; - 自由的变化大小和颜色
- 矢量图不失真
- 兼容性好
缺点
- 维护成本高
- 不适合表示复杂图形,仅适用于图标
- 不利于首屏显示
iconfont的使用
下载相关的文件,可以在阿里巴巴矢量图标库中下载。具体的可以自行查看相关文档。
在下载后在css、js中引入文件文章来源:https://www.toymoban.com/news/detail-553701.html
@font-face {
font-family: 'iconfont';
src: url('./iconfont.woff2?t=1627833848865') format('woff2'),
url('./iconfont.woff?t=1627833848865') format('woff'),
url('./iconfont.ttf?t=1627833848865') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<script src="./iconfont.js"></script>
<body>
<span class="iconfont"></span>
</body>
base64
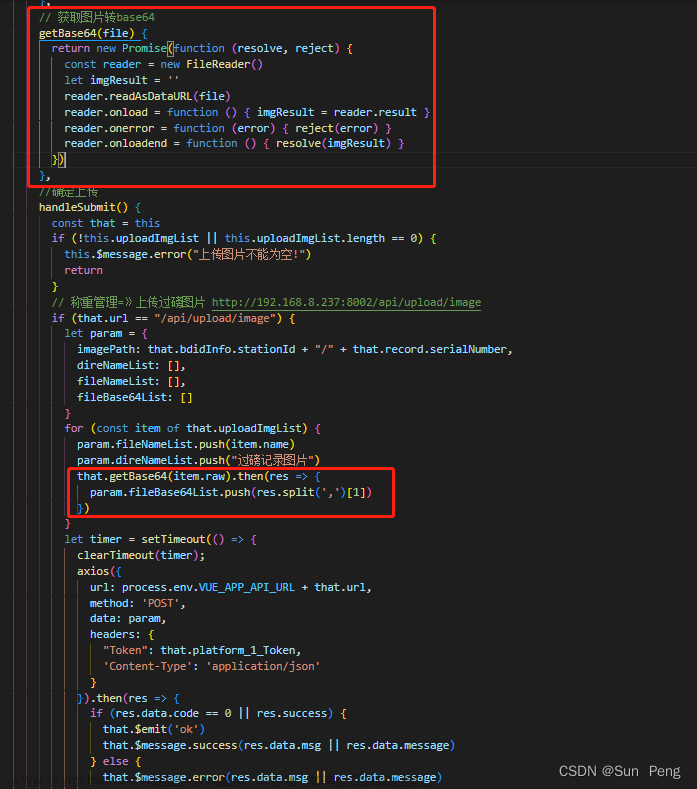
base64 本身不属于图片格式,是以字符串格式来保存图片数据的一种方式。文章来源地址https://www.toymoban.com/news/detail-553701.html
- 在网络上交换数据时,往往要经过多个路由设备,由于不同的设备对字符的处理方式有一些不同,这样那些不可见字符就有可能被处理错误,这是不利于传输的。所以,我们经常讲源数据做
base64处理。 -
base64适用于小段内容的编码,比如数字证书签名、Cookie的内容等。 - 网页中,也使用
base64来将较小的图片转换为字符串数据,保存在css或者html中,图片随着css或者HTML的下载同时下载到本地从而减少网络请求的次数。 - 当然
base64也有缺点, 不适用于中,大型的图片, 图片的解析会消耗更多的性能, 并且相对于其他图片格式,要大至少1/3。
到了这里,关于前端图片格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!