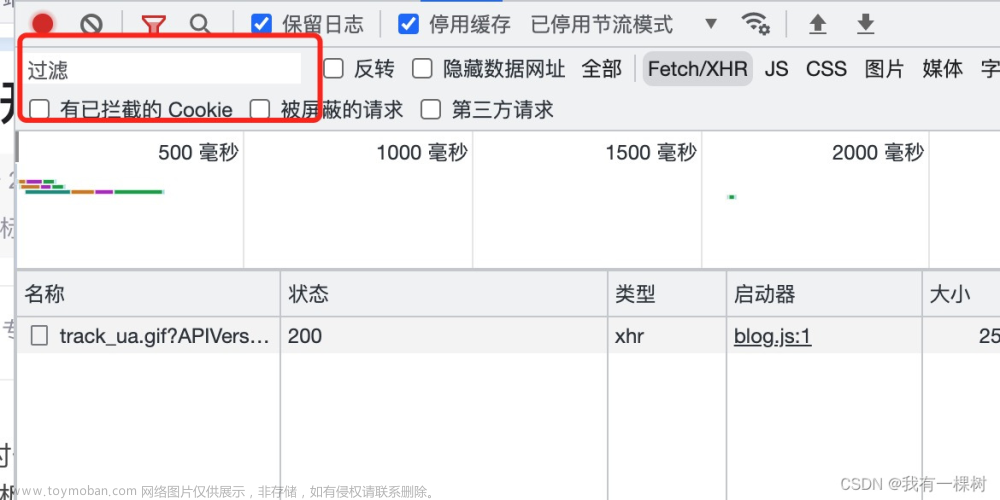
通过 Chrome 或者 Safari 浏览器的开发者工具查看网络请求后,发现只能看到 scheme 是 https,但是看不到 http 协议是 1.1 还是 2,亦或者是 http3

查看 http 请求 http 协议版本的方法是:鼠标右键表头中的任何一项,随后勾选上「Protocol」

随后可以看到新增了一列 Protocol,显示了 http 协议版本文章来源:https://www.toymoban.com/news/detail-554226.html
 文章来源地址https://www.toymoban.com/news/detail-554226.html
文章来源地址https://www.toymoban.com/news/detail-554226.html
到了这里,关于Chrome/Safari 浏览器怎么查看网络请求的 http 协议版本的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[经验教程]谷歌浏览器google chrome网站不安全与网站的连接不安全怎么办?](https://imgs.yssmx.com/Uploads/2024/02/726340-1.png)





