VSCode 介绍
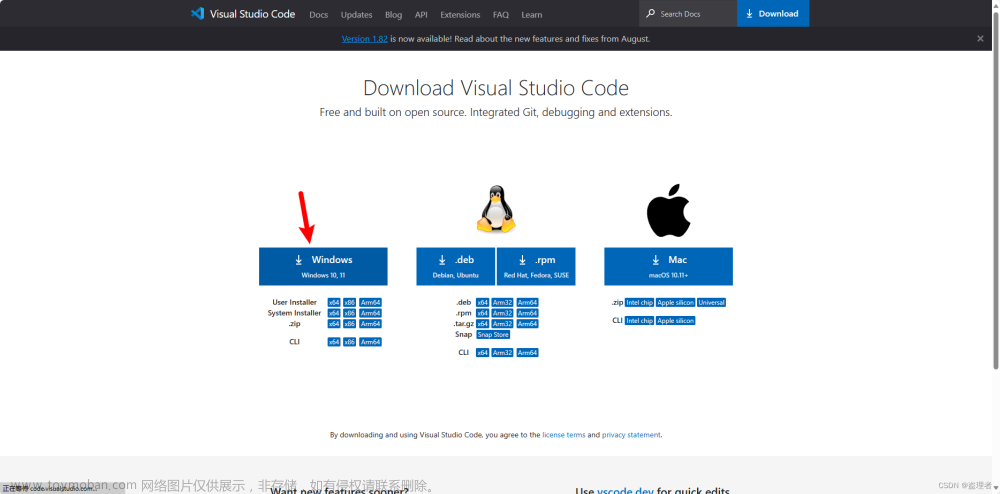
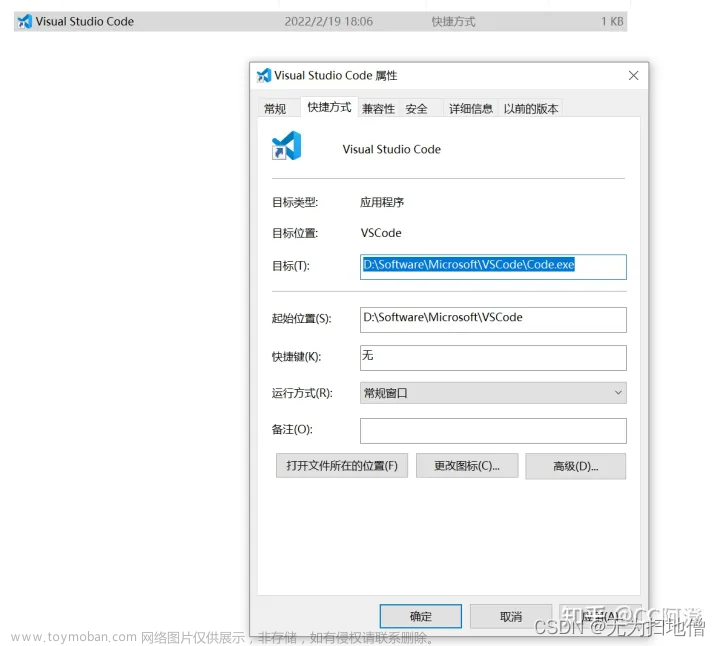
VScode 安装
VSCode 常见问题列表
在vscode中 选择合适的Python版本进行debug
- 问题描述:在使用vscode Debug时,一直默认调试环境为base环境,那么如何使用自己创建的环境尼,其实在debug调试文件launch.json中添加一个 python路径即可。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"python": "D:\\Anaconda\\envs\\pytorch\\python.exe" ,// 在这里添加你所需要的环境
"justMyCode": true
}
]
}
Python代码中因相对路径写死无法调试
-
问题描述: 调试 python 代码,因为代码中导入包和中间遇到的相对路径写死,导致某个文件无法调试,可以通过设置
.vscode/launch.json文件进行修改。Run --> Add Configurations/Open Configurations新建或修改launch.json文件。
作者:unzip
链接:https://www.zhihu.com/question/35022733/answer/3034697512
{
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true
},
{
"name": "train",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/train.py",
"args": [
"args1",
"--args2_name",
"args2"
],
"console": "integratedTerminal",
"justMyCode": false //可以调试到环境中其他库的代码
},
{
"name": "debugpy",
"type": "python",
"request": "attach",
"connect": {
"host": "127.0.0.1",
"port": 8531
},
"justMyCode": false //可以调试到环境中其他库的代码
// python -m debugpy --listen 8531 --wait-for-client args1 args2 ...
}
]
}
这里使用了3种方式:1. 运行当前文件:Python: Current File ;2. 运行指定文件:(例如) train ;3. 使用 debugpy 运行:debugpy保存之后,点击“运行和调(ctrl+shift+D)",就可以根据 name 字段选择。文章来源地址https://www.toymoban.com/news/detail-555081.html
- 这里说说如何使用 debugpy 调试。debugpy 调试 python 代码在训练 bevfusion 代码时,作者使用了自己的库 torchpack,无法正常调试。因此使用 debugpy 调试。调试方法如下。在命令行终端运行 python 命令时,在 python 和参数之间加入
-m debugpy --listen 8531 --wait-for-client,如:python -m debugpy --listen 8531 --wait-for-client args1 args2 ...此时,程序不会运行下去。设置断点vscode 调试方法中选择debugpy,按下F5调试 此时程序执行,并停在断点处。
终端Terminal自动加载Virtualenv环境
- 问题描述:
文章来源:https://www.toymoban.com/news/detail-555081.html
到了这里,关于VSCode -- 使用教程及常见问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!