flex布局
上节复习
选择器进阶:
伪类选择器: 当满足特定条件时,激活对应的样式
元素:hover{} 当鼠标经过元素时,激活样式
伪元素选择器: 创建一个虚假的元素.不能被选中.不存在网页dom中(安全性/性能)
元素::before{content:'内容'} 在元素前面添加内容
元素::after{content:'内容'} 在元素后面添加内容
结构选择器: 选择一个结构中的指定元素
元素:nth-child(n){} --> 选择指定序号的子元素
元素:first-child{} --> 选择第一个子元素
元素:last-child{} --> 选择最后一个元素
表单(form)
写一些提供用户进行交互的窗口 -- 输入框,勾选框,确认框,提交按钮
工具:
input -- 输入框
textarea -- 多行输入框
button -- 按钮
select -- 下拉框
option -- 下拉框里的选项
input有很多种类型
text -- 文字
password -- 密码
radio -- 单选框(根据name属性判断)
checkbox -- 多选框
file -- 文件
submit -- 提交
reset -- 重置
# 浮动布局与定位布局
学习编程的诀窍 -- 多敲多练
布局方式
传统布局方式:
1.文档流布局: 网页元素从上往下,从左往右进行布局. 主要用块元素布局,块元素独占一行 --> 通过margin padding display line-height
2.浮动布局: 让一个元素可以在父级元素的区域内,向左/右浮动.一直到边界/其他浮动元素为止
3.定位布局: 让一个元素在一个指定的位置显示
绝对定位: 基于父级坐标进行移动
相对定位: 基于本身进行移动
目前比较新,比较主流的布局方式为flex(弹性盒模型)
flex--> 把内容基于两条轴进行分割排版
浮动篇(float)
浮动一开始是用来实现一些图文环绕效果.
后续延伸出了布局的功能 --> 浮动用来做水平布局也很方便
(以前的水平布局方式是通过把块元素转为行内块.但这样会有缺陷: 1.性能比较差 2.如果盒子内容超出了宽高,排版会崩塌)
基本上所有标签都可以添加float样式.
float主要两个属性:
1.left 向左浮动
2.right 向右浮动
tips:
1.元素在浮动时会从原来的布局范围脱离.在文档中不在占位
2.浮动会一直到边界/遇到其他浮动元素为止
3.清除浮动:
如果父级元素没有设置高度,盒子会随着内容延伸. 如果给里面的元素设置了浮动,它就会脱离原来的位置.这种情况下父级不会撑大
解决方式就是给父级元素设置溢出处理:
overflow: hidden;
定位篇(position)
通过定位来指定元素在网页中出现的位置
理论上来说可以用定位实现一个网页的所有布局 -- 不推荐.性能低
绝对定位(absolute): 让元素基于父级,在一个指定的位置出现. 让一个标签,出现在距离父级上下左右XX的位置
- 绝对定位在移动后会脱离文档流.在文档中不再占位
- 绝对定位的参照对象是基于父级进行移动.如果没有专门父级.默认父级为body(整个网页)
相对定位(relative): 让元素基于自身位置.在原来位置的基础上进行移动.在原来位置里向上下左右移动XX
- 不会脱离文档流.移动后不影响其他的元素.只是自身位置改变
- 不会改变元素的性质
- 比较适合小范围的移动
定位的四个方向:
top: ↑
right: →
bottom: ↓
left: ←
单独写个定位样式是没用的.要结合四个方向来设置距离
父相子绝:
父元素为相对定位,子元素为绝对定位. 子元素会根据移动后的父元素来显示.
z-index:
当元素产生上下堆叠的时候.通过z-index调整位置.值越大,越靠上
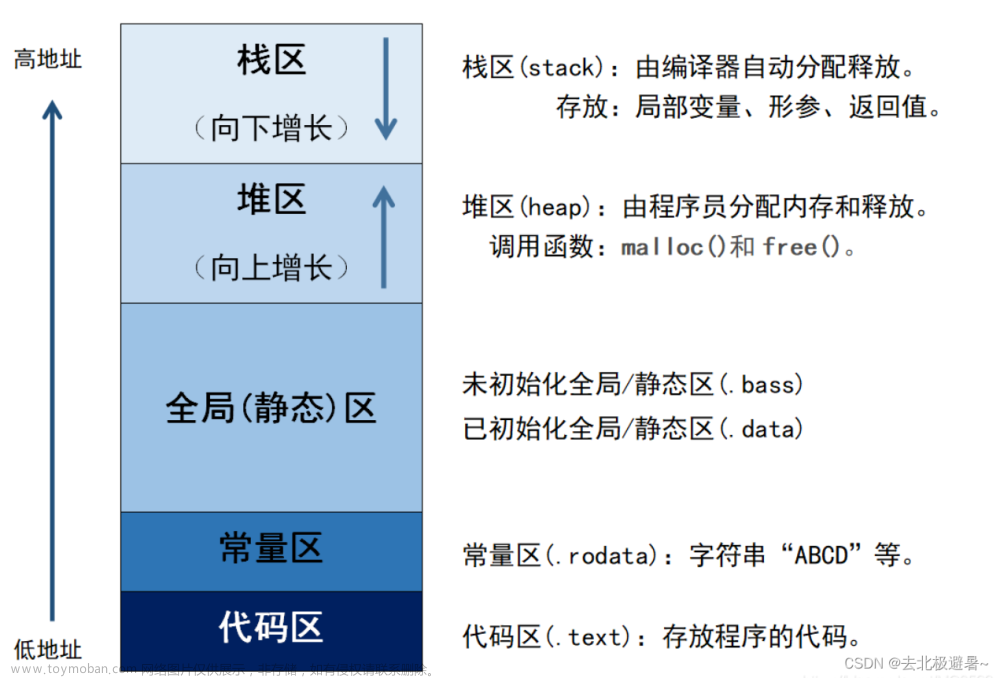
拓展补充:
内存:
运行内存. 程序在运行的时候都是放在内存里运行的.如果你要运行的软件很多,那对内存的要求也就越大.
一般内存:8g 16g 32g
如果你的电脑8g不到. 要么升级加个内存条 / 或者换了吧
主流16g 起步8g
程序数据是保存在硬盘里. 要运行时会取出来放到内存里运行.再通过cpu去处理 --> 运行软件速度 硬盘/内存/cpu
电脑产商:
一线: 联想 戴尔 华硕 惠普 苹果
二线: 小米 华为 宏碁 微星 机械革命
三线: 神舟 雷神 机械师 火影
一般情况下来说优先买一线(价格会稍微高点). 但是相对来说, 品控/品质性能/售后
主流机型:
联想: 游戏本拯救者 轻薄本 小新 / thinkbook / thinkpad 个人推荐thinkbook (thinkbook14plus r7核显版)
游戏本:
天选3 暗影精灵 暗影骑士 蛟龙 极光pro -->
购买平台:
购买时机: 6.18 (双11对于pc来说优惠不是特别大.清库存)
平台:
京东 -- 价格贵点 / 售后好点
pdd -- 价格便宜点 / 售后较差 / 翻车率较大
购买电脑后.请参考这个流程来.最好录制开箱视频.避免纠纷
https://www.bilibili.com/video/BV1QR4y1E7Br?share_source=copy_web
https://www.bilibili.com/video/BV1X64y1t7aM?share_source=copy_web
视频博主推荐
嗨我是熊猫:https://space.bilibili.com/479927880
小石:https://space.bilibili.com/154058118
中正评测:https://space.bilibili.com/178047796
笔吧评测室:https://space.bilibili.com/367877
要买笔记本电脑:
https://mp.weixin.qq.com/s/Q7ZcKNRvUCuAhaAzk17rwg
关注公众号搜索最新的
小黄鸭代码调试法
在你电脑旁边放一只小黄鸭.遇到问题的时候,把问题和它说一遍.可能就会解决了.
旁观者清.把你的代码思路/流程和对方说了一遍 -- 自自然的把内容过了一遍 -- 可能就有了思路.问题解决了
你程序出现了个问题,bug/功能未实现 --> 提问
二价亚铁.我的程序要做XXX. 但是现在在准备XXX的时候. 一拍大腿-- 我想到是什么情况了.没事了
阿里图标
免费将图标以字体的形式加载页面
使用步骤:
1. 打开阿里图标官网:https://www.iconfont.cn/
2. 注册/登录
3. 选择需要的图标加入购物车
4. 下载代码
flex布局(弹性盒模型)
http://c.biancheng.net/css3/flex.html
flex是当前较为主流的布局方式 --> 它布局起来更方便,可以取代float --> float一开始不是用来布局用的,有一些小缺陷
用flex布局的元素称为flex容器. 它里的内容称为容器项目/flex项目 父级:容器 子级:项目
flex布局原理: 就是通过两条轴.把网页分割成一行行/一列列
flex主轴是从左往右. 副轴从上往下. 默认情况下是左右水平布局
flex的使用三要素:
1.主轴的方向(你是要左右水平布局 / 上下垂直布局)
2.主轴的对齐方式
3.副轴的对齐方式
flex的使用:
display: flex;
display样式说明
设置主轴方向(决定左右/上下布局): flex-direction
row; # 行,默认属性.从左往右
column; #列,从上往下
row-reverse; # 行反转. 从右往左
column-reverse; #列反转.从下往上
设置主轴对齐方式: justify-content
flex-start; # 默认,按照起点对齐.左/上
flex-end; # 终点对齐.右/下
space-around; # 均分布局
space-between; # 两端对齐
设置副轴对齐方向: align-items
center; # 居中
flex-start; # 靠起点
flex-end; # 靠终点
设置换行(如果主轴装不下内容): flex-wrap
no-wrap; # 缩放不换行
wrap; # 换行
flex项目属性:
order: 项目的顺序.数值越小,排序越靠前.默认为0
百度壁纸背景
over
拓展
qq消息轰炸器 : 好玩.拓展用的.
需要用到一个叫pywin32的模块
pip install pywin32 --default-timeout=100 -i https://pypi.tuna.tsinghua.edu.cn/simple
1.使用时.只能打开一个窗口
2.对特殊QQ不起作用(企业QQ)
3.该原理.对微信不起作用
尽量正常用pyc敲py代码
编程源自于生活 -- 消息轰炸器.先不要管代码
正常情况下,我想给一个人发消息应该怎么做:
1.找到要发送的人(聊天窗口)
2.准备发送的内容
3.发送 -- 回车
文章来源地址https://www.toymoban.com/news/detail-555246.html
文章来源:https://www.toymoban.com/news/detail-555246.html
到了这里,关于一篇带你了解进阶选择器 、浮动布局、定位布局与流式布局的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[ C++ ] 一篇带你了解C++中隐藏的this指针](https://imgs.yssmx.com/Uploads/2024/02/471445-1.png)
![[数据结构 -- 手撕排序第二篇] 一篇带你详细了解希尔排序](https://imgs.yssmx.com/Uploads/2024/02/543428-1.png)
![[C++] 一篇带你了解C++中动态内存管理,new让大家都有对象](https://imgs.yssmx.com/Uploads/2024/02/645426-1.png)
![[C++]类与对象(下) -- 初始化列表 -- static成员 -- 友元 -- 内部类,一篇带你深度了解。](https://imgs.yssmx.com/Uploads/2024/02/650898-1.png)