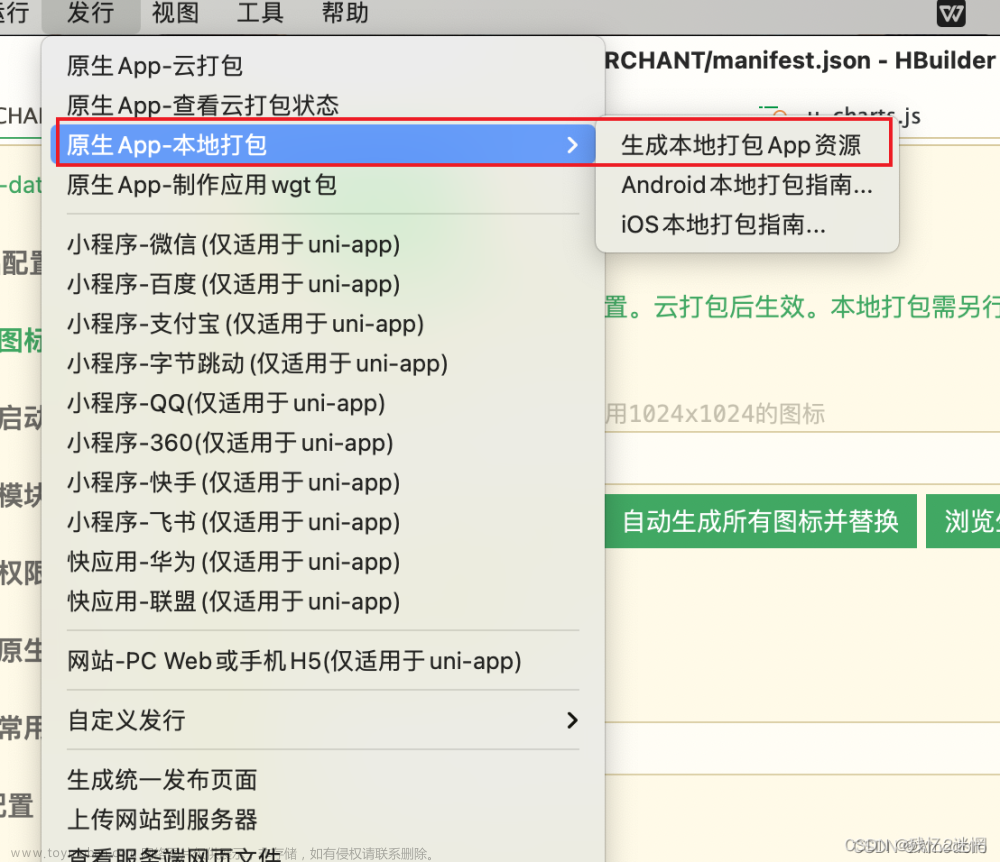
- plus.push.createMessage()
- 因项目一直是运行在内网,所以不支持使用uni-push等运行在公网的第三方个推渠道。
那就只能使用plus.push.createMessage(),示例代码如下:
let content = "您有一条新的消息~";
let options = {
"cover" : false,
"when" : new Date(),
'title' : "通知消息"
};
let body = {
'id' : 'id',
'key': "key"
}
let payload = JSON.stringify(body);
plus.push.createMessage(content, payload, options);
参数解释:
content: ( String 类型) 必选,消息显示的内容,在系统通知中心中显示的文本内容。
payload: ( String 类型 ) 可选,消息承载的数据,可根据业务逻辑自定义数据格式。
option: ( MessageOptions ) 可选 创建消息的额外参数,参考MessageOptions。
MessageOptions:JSON对象,获客户端创建本地消息的参数:
① title: (String 类型 )推送消息的标题。
② sound: (String 类型 )推送消息的提示音,显示消息时的播放的提示音,可取值: “system”-表示使用系统通知提示音; “none”-表示不使用提示音; 默认值为“system”。
③ cover: (Boolean 类型 )是否覆盖上一次提示的消息。可取值true或false,true为覆盖,false不覆盖
④ when: (Date 类型 )消息上显示的提示时间。
⑤ delay: (Number 类型 )提示消息延迟显示的时间。当设备接收到推送消息后,可不立即显示,而是延迟一段时间显示,延迟时间单位为s,默认为0s,立即显示。
- 实际开发过程中,使用MQTT或者WebSocket轮询消息通知接口,拿到数据,调用plus.push.createMessage()方法。
- plus.push.getAllMessage()
- 获取所有信息
getAllMessage(){
return plus.push.getAllMessage();
}
- 获取客户端标识
plus.push.getClientInfo()
- 捕获点击的通知栏消息内容
plus.push.addEventListener( "click", function(msg){
console.log( "您点击了: " + JSON.stringify(msg) );
// TODO...
}, false);
- 清空系统消息中心所有的推送消息。
plus.push.clear();
- 删除系统消息中心指定的推送消息,可通过getAllMessage方法获取所有的消息后进行操作。
参数:message: ( PushMessage ) 必填,要删除的消息对象,可通过getAllMessage()方法来获取消息。
plus.push.remove( message );
- 判断客户端是否开启通知权限
enablPermission(){
let main = plus.android.runtimeMainActivity();
let pkName = main.getPackageName();
let uid = main.getApplicationInfo().plusGetAttribute("uid");
let NotificationManagerCompat = plus.android.importClass("android.support.v4.app.NotificationManagerCompat");
//android.support.v4升级为androidx
if (NotificationManagerCompat == null) {
NotificationManagerCompat = plus.android.importClass("androidx.core.app.NotificationManagerCompat");
}
let areNotificationsEnabled = NotificationManagerCompat.from(main).areNotificationsEnabled();
// 未开通‘允许通知'权限,则弹窗提醒开通,并点击确认后,跳转到系统设置页面进行设置
if (!areNotificationsEnabled) {
uni.showModal({
title: '通知权限开启提醒',
content: '您还没有开启通知权限,无法接受到消息通知,请前往设置!',
showCancel: false,
confirmText: '去设置',
success: function(res) {
if (res.confirm) {
let Intent = plus.android.importClass('android.content.Intent');
let Build = plus.android.importClass("android.os.Build");
//android 8.0引导
if (Build.VERSION.SDK_INT >= 26) {
let intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');
intent.putExtra('android.provider.extra.APP_PACKAGE', pkName);
} else if (Build.VERSION.SDK_INT >= 21) { //android 5.0-7.0
let intent = new Intent('android.settings.APP_NOTIFICATION_SETTINGS');
intent.putExtra("app_package", pkName);
intent.putExtra("app_uid", uid);
} else { //(<21)其他--跳转到该应用管理的详情页
intent.setAction(Settings.ACTION_APPLICATION_DETAILS_SETTINGS);
let uri = Uri.fromParts("package", mainActivity.getPackageName(), null);
intent.setData(uri);
}
// 跳转到该应用的系统通知设置页
main.startActivity(intent);
}
}
});
}
}
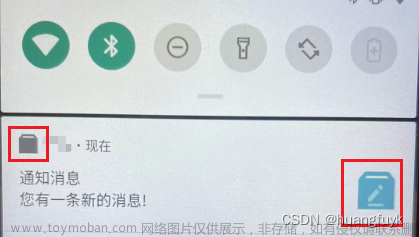
- 通知消息的左上角及右边图标跟随App图标配置:
注意:该图标必须为透明,不然左上角会显示一个黑块。

示例图片如下:

【补充】
若是不使用MQTT或者WebSocket等协议,只使用setInterval定时器来实现简单的消息在线通知的话,则可以参考如下示例:
-
- 登录成功后,触发获取所有未读消息接口
-
- 判断是登录时的请求,还是已经登录后使用setInterval定时器触发的请求
-
- 如果是登录时触发的请求,则把获取到的数据的length长度存在本地或者vuex,便于使用setInterval定时器时进行比对,来更新数量,进行差异的消息通知
示例代码如下(主要信息已用注释方式标出):文章来源:https://www.toymoban.com/news/detail-555334.html
// 获取消息列表,刚进页面时,在钩子内触发
getAllNotice() {
this.$Message.unread().then(({data}) => { // 请求未读信息接口,供参考
this.messageData = data.data; // this.messageData接收获取到的数据
if(uni.getStorageSync('unreadMsgQuantity')) { // 判断是否已经在本地存了未读数量(非第一次请求时才会走这步)
if(uni.getStorageSync('unreadMsgQuantity') < this.messageData.length) { // 如果本地存的数据小于获取到的数据,说明接口有更新多的内容
let showMsg = this.messageData.slice(0, this.messageData.length - uni.getStorageSync('unreadMsgQuantity')) // 只弹出多出的也就是新增的消息
if(showMsg.length > 0) {
showMsg.forEach((ele)=>{ // 在安卓通知栏进行消息通知
let body = {
'rowId' : ele.rowId,
}
let payload = JSON.stringify(body);
let options = {
"cover" : false, // true:覆盖上次,只保留最后一个
"when" : new Date(),
'title' : "通知消息"
};
// 发送消息通知
plus.push.createMessage(ele.content, payload, options);
})
}
}
// 在本地更新最新的数量
uni.setStorageSync('unreadMsgQuantity', this.messageData.length);
} else { // 第一次登陆时走的这步
if(this.messageData.length > 0) {
uni.setStorageSync('unreadMsgQuantity', this.messageData.length); // 获取到所有的未读信息进行存储
this.messageData.forEach((ele)=>{ // 在安卓通知栏进行消息通知
let body = {
'rowId' : ele.rowId,
}
let payload = JSON.stringify(body);
let options = {
"cover" : false, // true:覆盖上次,只保留最后一个
"when" : new Date(),
'title' : "通知消息"
};
// 发送消息通知
plus.push.createMessage(ele.content, payload, options);
})
}
}
this.getSetIntervalData(); // 触发定时器
});
},
// 定时器函数
getSetIntervalData() {
setInterval(this.getAllNotice, 30 * 1000);
},
// 最后记得清除定时器(clearInterval),清除本地存储(uni.removeStorageSync('unreadMsgQuantity'))
-
- 点击通知栏消息进入到对应页面
示例代码如下(主要信息已用注释方式标出):文章来源地址https://www.toymoban.com/news/detail-555334.html
// 安卓通知栏提醒显示,可放在app.vue--methods里
androidNoticeBar() {
// 捕获点击的通知栏消息内容
plus.push.addEventListener( "click", function(msg){
const page=getCurrentPages()
let nowPage=page[page.length - 1].route // 获取点击消息时,当前所在的页面
if(nowPage.indexOf('notice-page')>-1){ // 已经在消息页面时,禁止跳转
return;
}
if(uni.getStorageSync('token')) {
uni.navigateTo({ // 登陆成功后,点击消息跳转到消息列表页
url:'../notice-page/index'
});
} else {
console.log('token缺失'); // 跳转到登录页
}
}, false);
},
到了这里,关于uni-app使用plus本地推送通知栏信息,不使用第三方个推实现消息在线统一推送、消息通知(MQTT、WebSocket、setInterval定时器)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!