目录
一.Layui (国产品牌)
1.1 Layui是什么
二.比较layui和easyui,bootstrap的区别
2.1 layui和bootstrap的对比
2.2 layui和easyui对比
三.Layui入门
四.案例
一.Layui (国产品牌)
1.1 Layui是什么
用我的话来说就是 不仅拥有easyui丰富的组件库,还拥有bootstrap 的美观,嘿嘿
layui是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
由国人开发(作者贤心),16年出厂的框架,该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本
但很可惜的是,该框架早在2021年就已经宣布下线,毕竟是开源的,所有的组件都是免费的,哈哈哈,但是又田螺好人全部复制了一份,也是有这么一个网站存在,市面上也有一些公司仍在使用中.....
官方网站:https://www.layui.com/(已下线)
参考地址:在线示例 - Layui (非官网)
二.比较layui和easyui,bootstrap的区别
2.1 layui和bootstrap的对比
layui是国人开发的一款轻量级的框架,2016年出来,现已更新到2.x版本,样式丰富好看简单。而bootstrap 相对于来说比较成熟,现已更新到4.x版本,而且大部分的人的知道了解。
(1).两者的适用范围不一样 。
layui 更偏向与后端开发人员使用,在服务端页面上有很好的效果,而且layui是提供给后端开发人员最好的ui框架,是基于DOM驱动,在实现前端交互上比较麻烦,页面的DOM需要查询DOM元素。
(2) 大小不一样
layui 轻量级 ,而bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
三.Layui入门
1.点击那个连接进去有很多下载方法

2.下载完后得到压缩包:

3.将js文件和css文件导入,即可使用,在Layui主页面 有尝试代码

如果运行界面能弹出 一个hello world 的按钮即为 Layui没问题就可以开始工作了
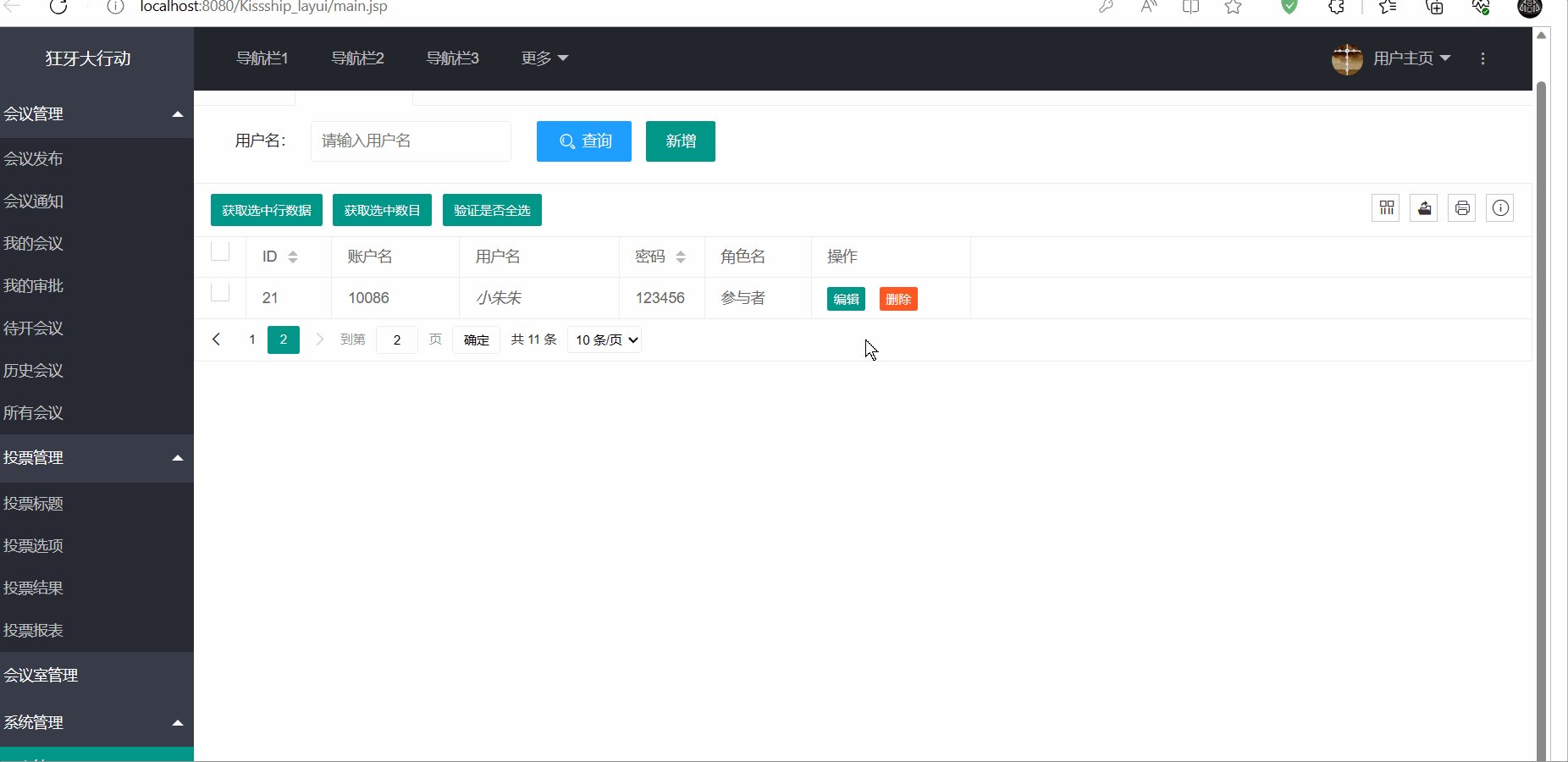
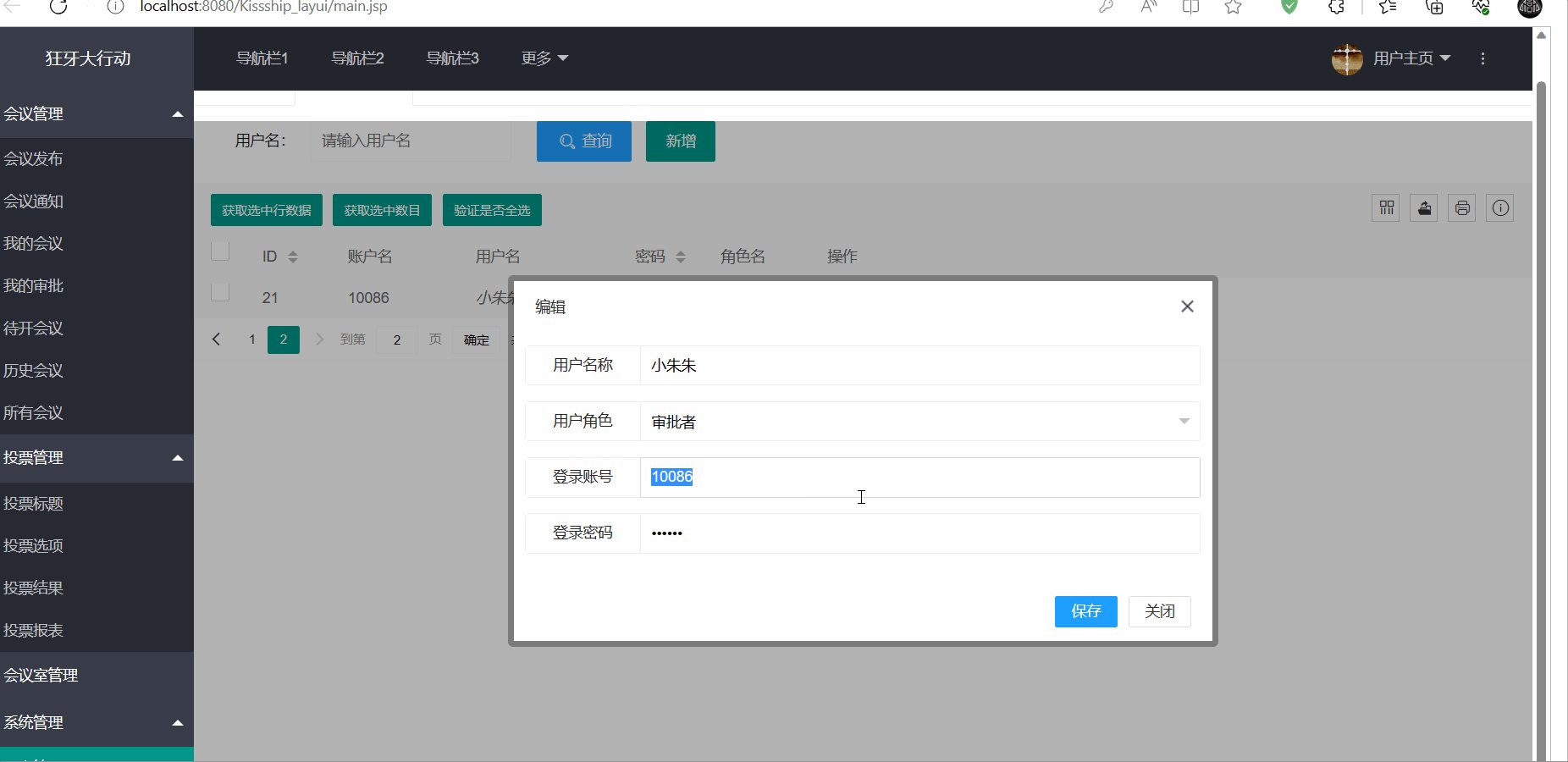
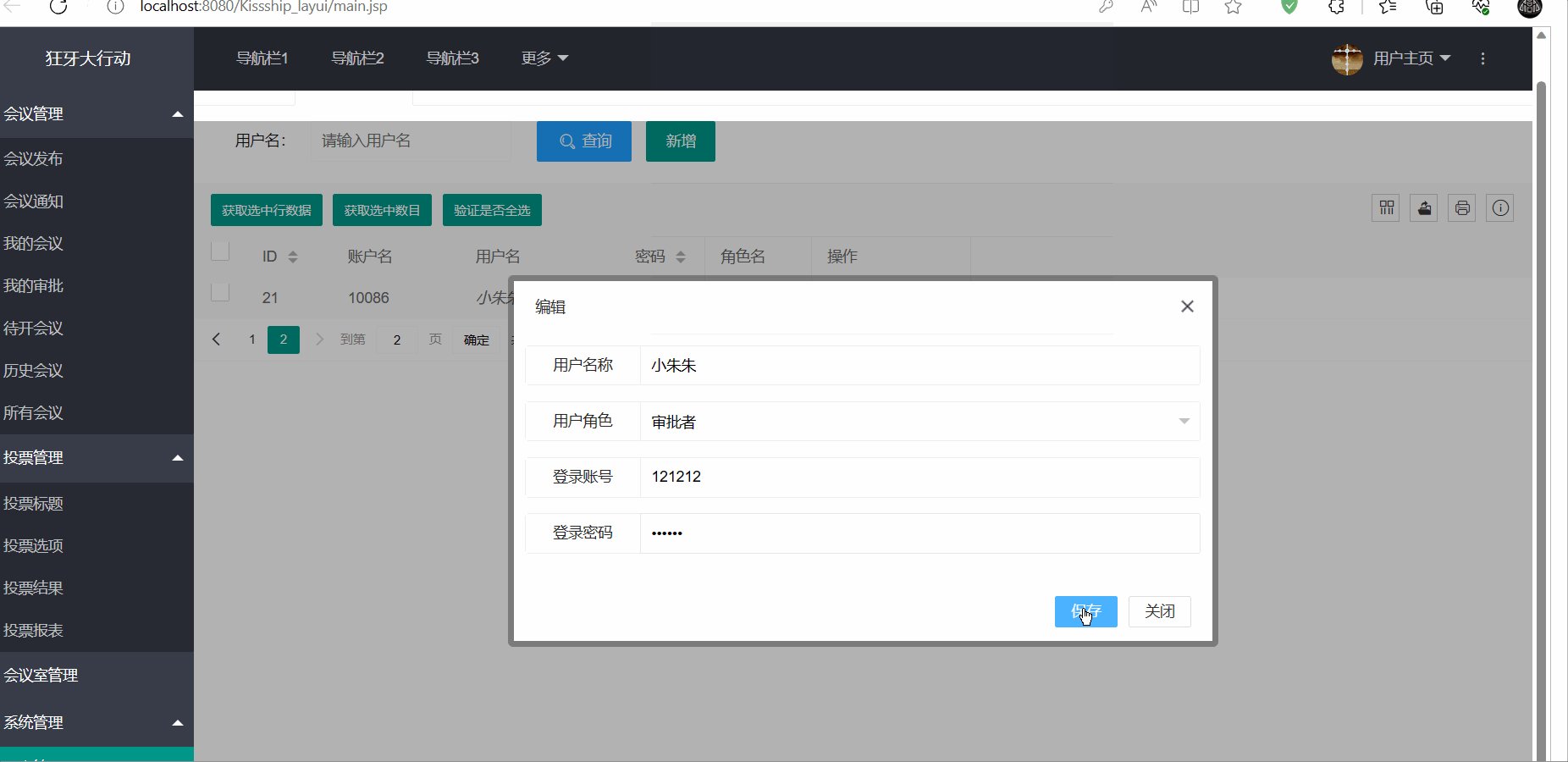
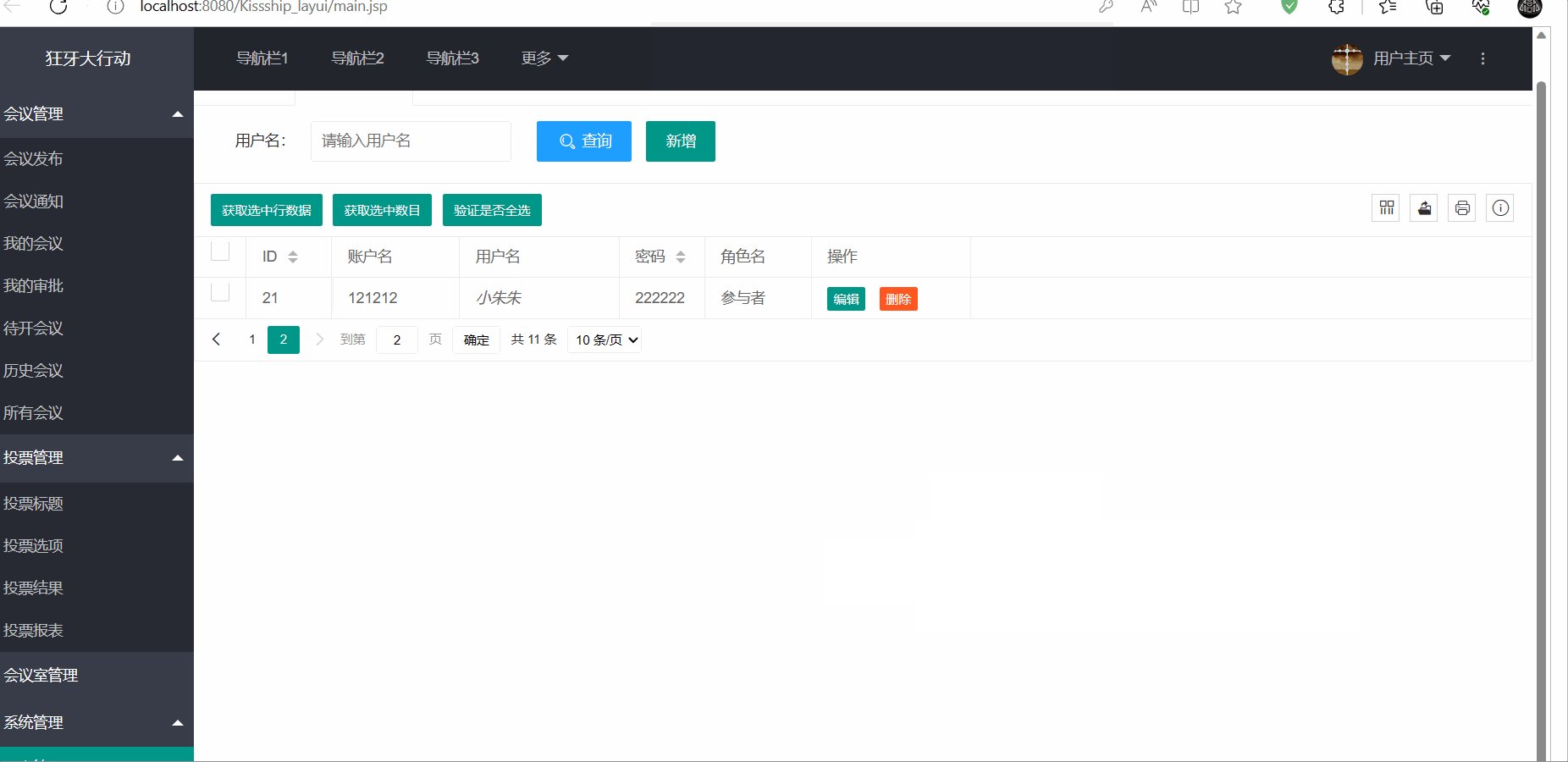
四.案例
用Layui做一个注册
其实这是Layui里面都有,我们直接复制过来即可,点击表单,右边会有很多模板,自己任意挑选就行

这是我复制的·界面

代码:用的ajax写的后台就是我运用的是前面我的文章中的自定义mvc写的,主要是前台,运用了ajax传值
 文章来源:https://www.toymoban.com/news/detail-555453.html
文章来源:https://www.toymoban.com/news/detail-555453.html
文章来源地址https://www.toymoban.com/news/detail-555453.html
到了这里,关于Layui 简单介绍及入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!