要让uniapp中的背景图片全屏,可以在<style>标签中添加以下样式:
page {
background-image: url('/static/bg.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
在这个样式中,background-image属性设置背景图片的URL,background-size属性设置背景图片的尺寸,background-repeat属性设置是否重复背景图片,background-position属性设置背景图片的位置。通过设置background-size: cover;,让背景图片充满整个屏幕。
注意,在设置背景图片之前,要确保在你的项目静态资源文件夹中有这个图片。另外,如果你想让某个页面的背景图片全屏,也可以在<style>中设置该页面的样式。
-
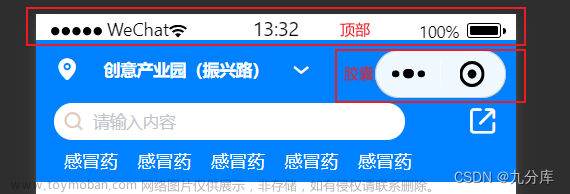
uniapp小程序中的导航如何设置图片 去除原生导航栏
补充:要到pages.json文件全局配置选项添加属性下方
"navigationStyle": "custom"

意思就是取消掉原生导航栏,自己设计导航栏,全局都可装载内容
<template>
<view>
<view class="status_bar">
<!-- 这里是状态栏 -->
</view>
<view> 状态栏下的文字 </view>
</view>
</template>
<style>
.status_bar {
// 这个是导航栏的高度设置,最好自己添加高度(50px)
height: var(--status-bar-height);
width: 100%;
}
</style>
<template>
<view class="container">
<view class="content">
<!-- Uniapp设置页面的背景图片 -->
<view class="status_bar" :style="{background: 'url('+imageURL+')'}">
<!-- 这里是状态栏 -->
<image src="/static/images/菜单标.png" mode=""></image>
</view>
<view> 状态栏下的文字 </view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
imageURL: '/static/images/导航栏背景.png'
};
}
}
</script>
<!-- 这里注意加这个lang=‘scss’属性 译为超级css -->
<style lang="scss">
.status_bar {
height: 49px;
width: 100%;
image {
width: 24px;
height: 24px;
}
}
</style>
uniapp页面跳转 redirectTo、navigateTo与switchTap区别
总结下uniapp的页面跳转:
redirectTo:关闭当前页,跳转到指定页;
关闭当前页面,跳转到应用内的某个页面。OBJECT参数说明参数类型必填说明urlString是需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;
methods: {
//goregirect()为点击响应事件,可在HTML部分设置 @tap="goregirect()"
goregirect(){
uni.redirectTo({
//关闭当前页面,跳转到应用内的某个页面。
url:'/pages/about/about'
});
}
}
navigateTo:保留当前页,跳转到指定页;
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。OBJECT参数说明:参数类型必填说明urlString是需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;
methods: {
//gonavigate()为点击响应事件,可在HTML部分设置 @tap="gonavigate()"
gonavigate(){
uni.navigateTo({
//保留当前页面,跳转到应用内的某个页面
url:'/pages/detail/detail'
})
}
}
switchTap:只能用于跳转到tabbar页面,并关闭其他非tabbar页面。
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。OBJECT参数说明:参数类型必填说明urlString是需要跳转的 tabBar 页面的路径(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数
methods: {
checklogin(){
uni.request({
url:'http://localhost:8081/api/user/login',
data: {
email:this.emailone,
password:this.password,
},
success: (res) => {
//登录成功
if(res.data.success ==true) {
uni.showToast({
title:'登录成功',//显示的文字
icon:'success'//显示的图标
});
//跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
uni.switchTab({
url:'../tabbor/index/index'
});
}else{
uni.showToast({
title:'用户名或密码错误',//显示的文字
icon:'none'//显示的图标
});
}
}
})
}
}
navigateBack:关闭当前页面,返回上一页面或多级页面。
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。OBJECT参数说明:参数类型必填说明deltaNumber1返回的页面数,如果 delta 大于现有页面数,则返回到首页。
methods: {
//goBack()为点击响应事件,可在HTML部分设置 @tap="goBack()"
goBack(){
uni.navigateBack({
//关闭当前页面,返回上一页面或多级页面。
delta:1
});
}
}
reLaunch:关闭所有页面,打开到应用内的某个页面。
关闭所有页面,打开到应用内的某个页面。OBJECT参数说明:参数类型必填说明urlString是需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;
uni.reLaunch(
{
url: 'test?id=1'
}
);
export default { onLoad: function (option) { console.log(option.query); } }
调用第三方程序打开指定的URL openURL
methods: {
//goopenurl()为点击响应事件,可在HTML部分设置 @tap="goopenurl()"
goopenurl(){
boid plus.runtime.openURL('https://www.baidu.com/')
}
}
uniapp页面跳转 传值与接收
通过跳转传值一般套路就是在URL中把需要传的值带过去,然后再接收的页面onLoad函数中,利用参数接回来。
传值页面:
uni.navigateTo({
url:'页面路径?id=1'
})
接收页面:
onLoad:function(option) {//option为object类型,会序列化上个页面传递的参数
console.log(option.id);
//打印出上个页面传递的参数。传递的是id=1,则获取到的就是option.id
}
uniapp回退调用方法的基本实现方式
uniapp中的页面可以通过uni.navigateTo、uni.redirectTo、uni.reLaunch方法进行页面跳转。在这些页面跳转的过程中,我们经常需要实现页面回退的功能,而uniapp提供了丰富的页面回退调用方法,常用的有以下几种:
- uni.navigateBack:该方法用于关闭当前页面并返回上一页面或多级页面,调用方式比较简单,仅需要传入一个整数参数即可。表示返回的层数,例如:uni.navigateBack(1)表示返回上一页,uni.navigateBack(2)表示返回上两页,以此类推。需要注意的是,返回的层数不要超过当前页面栈的长度,否则会出错。
- uni.switchTab:该方法用于跳转到tabBar页面,并关闭其他所有非tabBar页面。该方法需要传入一个页面路径参数,例如:uni.switchTab({url:'/pages/tabBar/index'})。
- uni.reLaunch:该方法用于关闭所有页面并且打开某个页面。该方法需要传入一个页面路径参数,例如:uni.reLaunch({url:'/pages/home/index'})。
需要注意的是,以上几种方法都是uniapp中处理页面回退的核心方法,开发者们在使用时一定要注意传递参数的正确性和合理性。
二、关于uni.navigateBack方法的一些技巧
uni.navigateBack方法是实现uniapp页面回退的最常用方法之一,相信很多开发者们也在实践中使用过它。其实,uni.navigateBack方法还存在一些细节和技巧需要我们注意。下面我们来看一看:
- 配合uni.onBackPress方法使用
在某些情况下,我们需要监听用户的后退操作,以便做一些其他的业务操作。这个时候,就可以使用uni.onBackPress方法进行监听。该方法需要传递一个回调函数,当用户点击后退按钮时,该回调函数就会被触发。在该回调函数中,我们可以对用户的操作进行拦截和处理。
- 在子组件中调用uni.navigateBack方法
在uniapp中,子组件如果需要进行页面跳转和回退操作,需要通过uni.navigateTo、uni.redirectTo等方法进行调用。但是,在某些情况下,子组件也需要进行页面的回退操作,此时就可以使用uni.navigateBack方法了。在子组件中调用uni.navigateBack方法,需要使用uni.$emit方法进行事件触发。例如,在子组件中可以这样写:
this.$emit('back');
在父组件中,我们需要监听这个事件,当事件触发时就调用uni.navigateBack方法进行页面回退操作。
<image @click="goback" class="familyReportarrow" src="/static/images/arrow.png" mode=""></image>文章来源:https://www.toymoban.com/news/detail-555764.html
<script>
export default{
data(){
return{
}
},
methods:{
goback(){
console.log(111);
uni.navigateBack({
delta: 1
})
}
}
}
</script>文章来源地址https://www.toymoban.com/news/detail-555764.html
到了这里,关于uniapp小程序中的导航如何设置图片 自定义导航栏 +页面跳转+页面回退的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!