目录
一、下载idea插件
二、安装Graphviz
三、idea结合Graphviz
四、PlantUML结合ChatGPT
五、无ChatGPT
一、下载idea插件
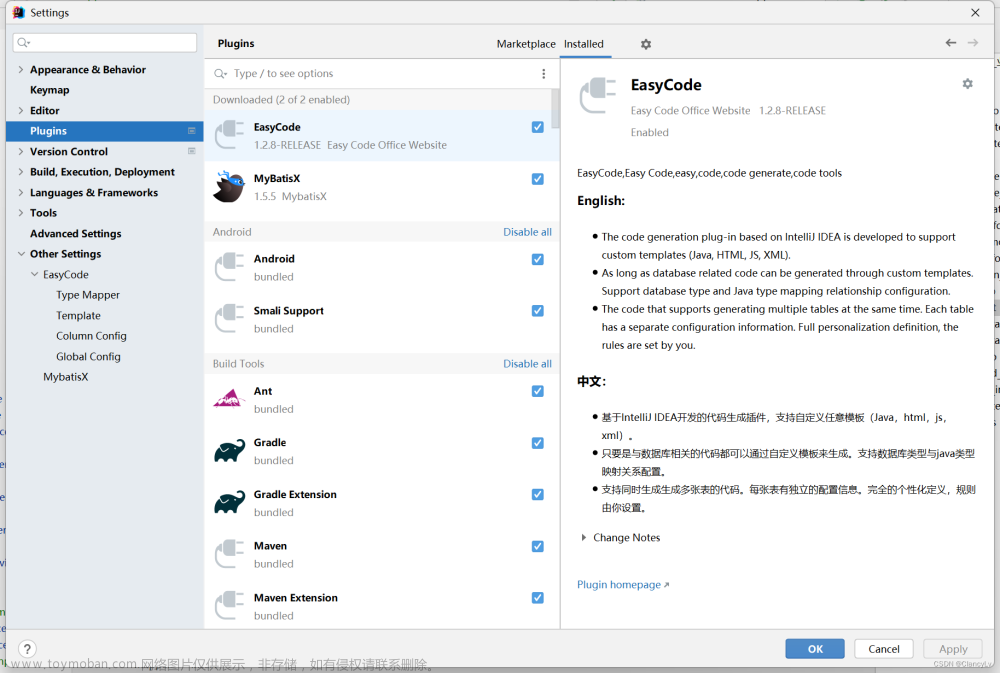
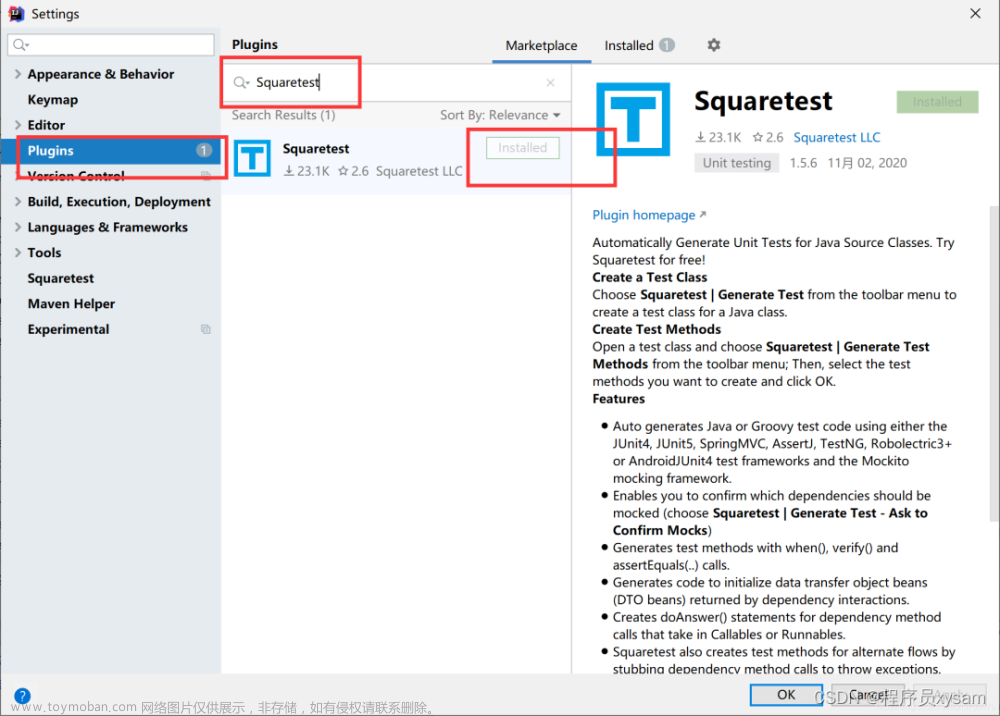
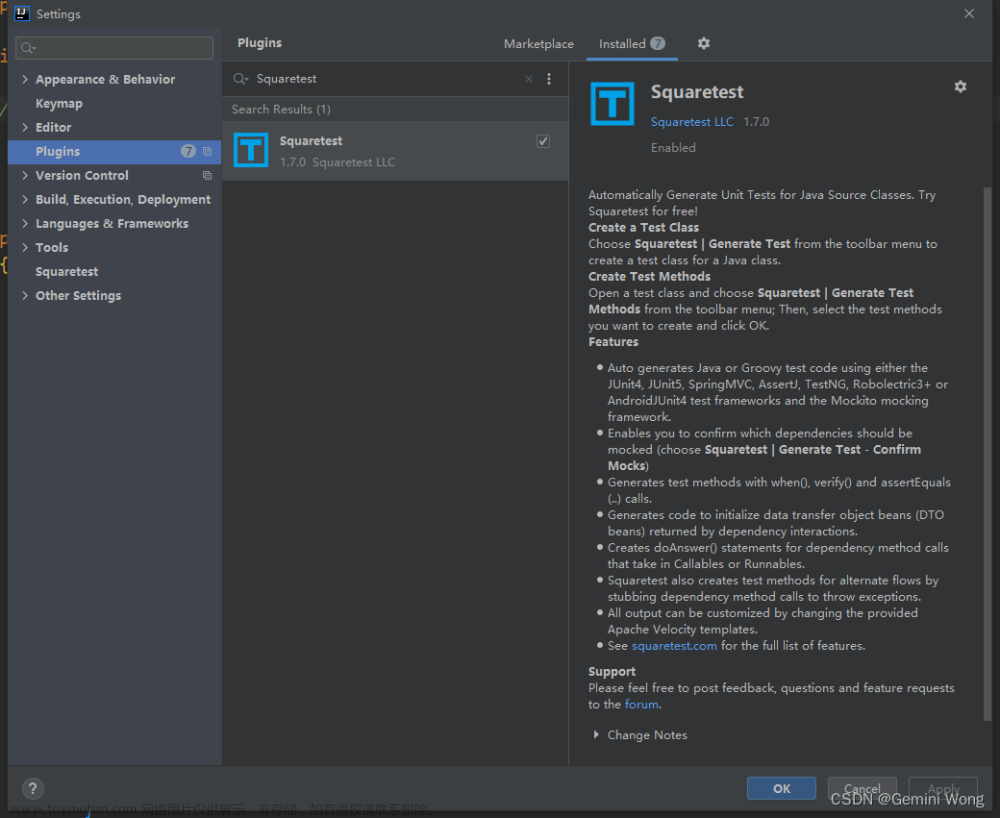
idea从 FIle-->Settings-->Plugins-->Marketplace 进入到插件下载界面,搜索PlantUML,点击"install"下载最上面的两个插件PlantUML Integration和PlantUML Parser,速度可能比较慢,下载完毕后重启idea。

二、安装Graphviz
2.1 进入官网:Download | Graphviz,往下滑找到自己适合自己电脑的版本,点击即可进行下载,我下载的版本是graphviz-8.0.3。

2.2 双击安装包进行安装,一直点下一步,可自定义安装路径。




三、idea结合Graphviz
3.1 idea进入FIle-->Settings,搜索PlantUML,点击Browse选择Graphviz-->bin-->dot.exe,点击Apply然后OK。

3.2 在任意目录下右键-->New-->PlantUML File,以类图为例,先点击“class”,意为要生成的是类图,再输入文件名,回车,puml文件会新建在该目录下,默认有puml代码。



四、PlantUML结合ChatGPT
4.1 是不是对puml文件内的代码非常陌生,不要怕,接下来我们结合ChatGPT生成puml代码。因为以类图为例,所以我们需要先告诉ChatGPT帮我们生成PlantUML的类图,再把整个功能或流程有关的类的信息发给ChatGPT,包括类名、属性和方法。

4.2 例如我发送给ChatGPT的类信息为:
分类推荐类:controller类:public class IndexController { 属性:private CategoryService categoryService; 方法:public ResultVO firstLevel() service接口类:public interface CategoryService { 方法:public ResultVO firstProductList(); service实现类:public class CategoryServiceImpl implements CategoryService { 属性:private CategoryMapper categoryMapper; 方法:public ResultVO firstProductList() Mapper类:CategoryMapper
4.3 ChatGPT生成的代码为:
@startuml
class IndexController {
- categoryService: CategoryService
+ firstLevel(): ResultVO
}
interface CategoryService {
+ firstProductList(): ResultVO
}
class CategoryServiceImpl {
- categoryMapper: CategoryMapper
+ firstProductList(): ResultVO
}
interface CategoryMapper {
// ... mapper methods ...
}
class ResultVO {
- code: int
- msg: String
- data: Object
}
IndexController --> CategoryService : categoryService
IndexController --> ResultVO
CategoryService --> ResultVO
CategoryServiceImpl ..|> CategoryService : implements
CategoryServiceImpl --> CategoryMapper : categoryMapper
CategoryServiceImpl --> ResultVO
@enduml
4.4 将其复制粘贴到puml文件中,等待自动生成UML类图,右键图片点击Save Diagram可将类图保存为png等多种格式。
 文章来源:https://www.toymoban.com/news/detail-555848.html
文章来源:https://www.toymoban.com/news/detail-555848.html
五、无ChatGPT
由4.3可知,puml文件的语法非常简单,如果没有ChatGPT或其他AI,我们可以自己写代码让其生成。文章来源地址https://www.toymoban.com/news/detail-555848.html
到了这里,关于Idea+PlantUML自动生成UML图(最详教学)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!